0
Rendera
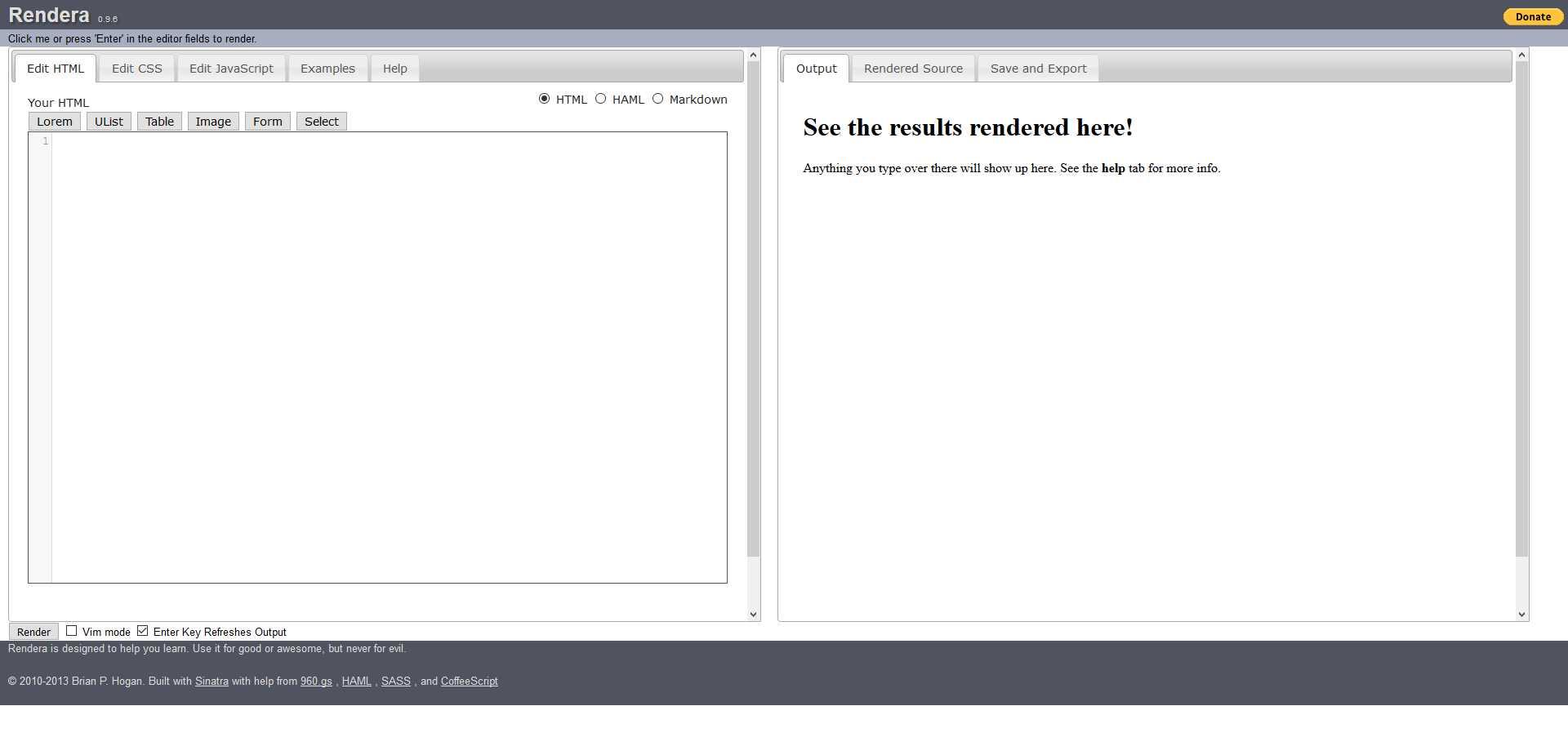
Digite seu código HTML e veja-o renderizado em tempo real.Em seguida, estilize-o com CSS.Você pode usar qualquer uma das tags HTML5 ou CSS3 suportadas pelo seu navegador.
- Grátis
- Web
Digite seu código HTML e veja-o renderizado em tempo real.Em seguida, estilize-o com CSS.Você pode usar qualquer uma das tags HTML5 ou CSS3 suportadas pelo seu navegador.Deseja aprender HAML, Sass e CoffeeScript?Também apoiamos isso!Você também pode aprender com os muitos exemplos fornecidos ou criar seu próprio exemplo e enviá-lo a um amigo.
Local na rede Internet:
http://www.rendera.org/Recursos
Categorias
Alternativas ao Rendera para todas as plataformas com qualquer licença
158
Pastebin.com
O site é usado principalmente por programadores para armazenar partes do código-fonte ou informações de configuração, mas qualquer pessoa é bem-vinda para colar qualquer tipo de texto.
- Freemium
122
55
JS Bin
JS Bin é um editor on-line gratuito de HTML, CSS e Javascript.Tem saída ao vivo para que você possa ver o que está fazendo..
- Freemium
34
24
19
16
16
14
12
HTMLPen.com
HTMLPen é uma ferramenta para criar arquivos HTML com editores visuais e de código e visualizações instantâneas.É também uma plataforma para mostrar seus projetos HTML, código e exemplos de código.Ele pode abrir arquivos muito grandes (TB +) e realizar pesquisas, contagens e exportações de expressões regulares.
- Grátis
- Web
8
Coding Ground
Compile e execute on-line suas linguagens de programação favoritas, clique em qualquer um dos seguintes para continuar!Tecnologias da Web, Formatação de texto, Utilitários úteis, Linguagens de programação.
- Grátis
- Web
8
6
Base64-Image.net
Converta imagem para base64 online.Basta arrastar e soltar suas imagens e obter a sequência base64 nos formatos CSS, HTML, XHTML, HTML5 e XML.
- Grátis
- Web
6