14
Dabblet
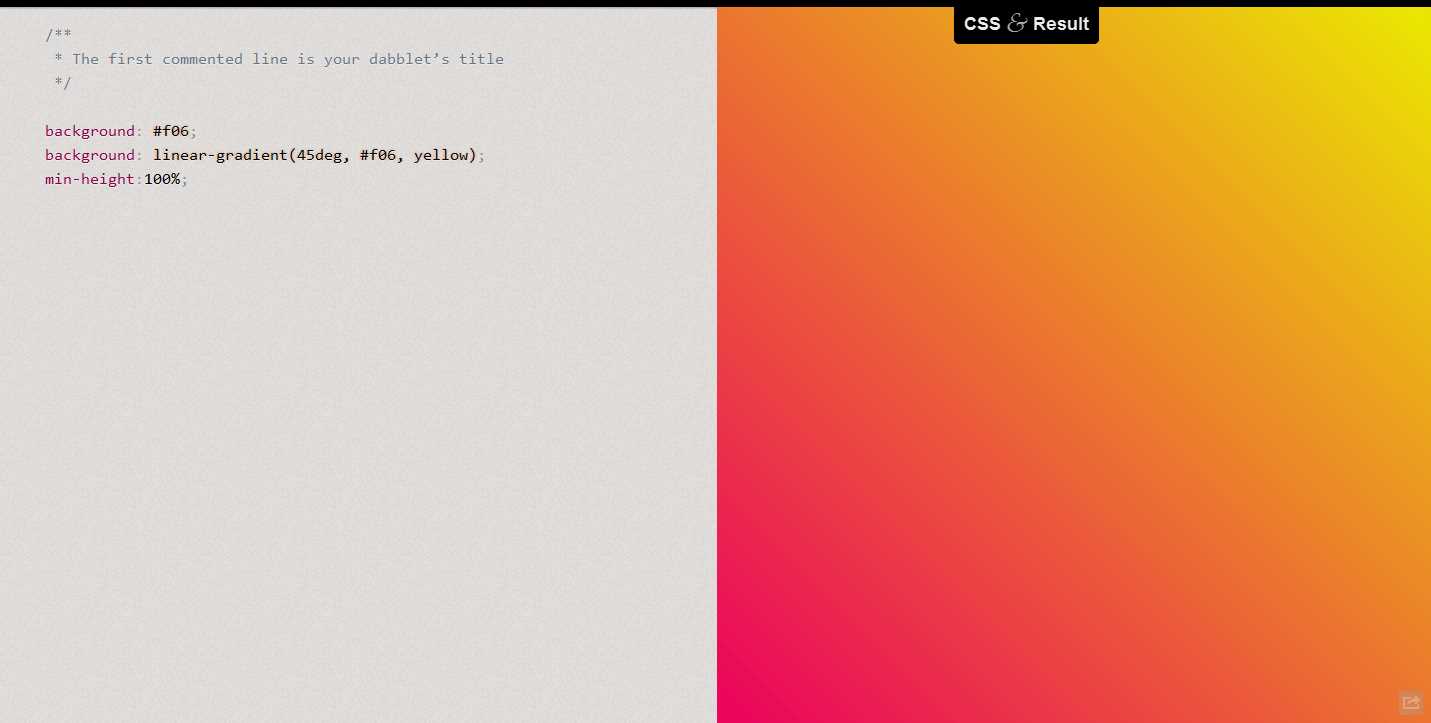
O dabblet é um playground interativo para testar rapidamente trechos de código CSS e HTML.Ele usa -prefix-free, para que você não precise adicionar nenhum prefixo no seu código CSS.
- Grátis
- Web
O dabblet é um playground interativo para testar rapidamente trechos de código CSS e HTML.Ele usa -prefix-free, para que você não precise adicionar nenhum prefixo no seu código CSS.Você pode salvar seu trabalho nas listas do Github, incorporá-lo em outros sites e compartilhá-lo com outras pessoas.
Local na rede Internet:
http://dabblet.com/Recursos
Categorias
Alternativas ao Dabblet para todas as plataformas com qualquer licença
158
Pastebin.com
O site é usado principalmente por programadores para armazenar partes do código-fonte ou informações de configuração, mas qualquer pessoa é bem-vinda para colar qualquer tipo de texto.
- Freemium
122
82
55
JS Bin
JS Bin é um editor on-line gratuito de HTML, CSS e Javascript.Tem saída ao vivo para que você possa ver o que está fazendo..
- Freemium
34
24
19
16
16
12
HTMLPen.com
HTMLPen é uma ferramenta para criar arquivos HTML com editores visuais e de código e visualizações instantâneas.É também uma plataforma para mostrar seus projetos HTML, código e exemplos de código.Ele pode abrir arquivos muito grandes (TB +) e realizar pesquisas, contagens e exportações de expressões regulares.
- Grátis
- Web
8
8
Coding Ground
Compile e execute on-line suas linguagens de programação favoritas, clique em qualquer um dos seguintes para continuar!Tecnologias da Web, Formatação de texto, Utilitários úteis, Linguagens de programação.
- Grátis
- Web
7
5