0
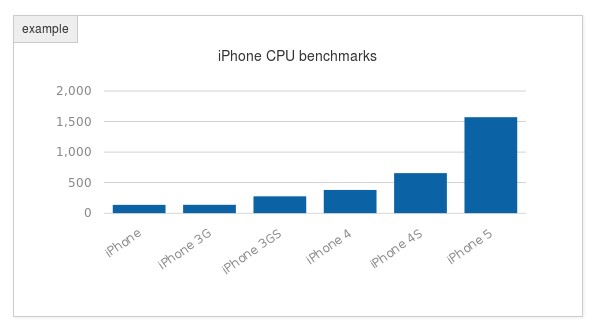
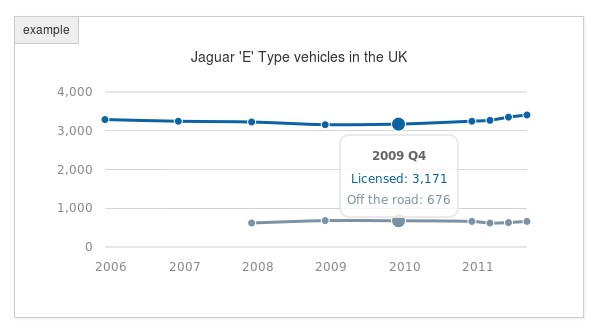
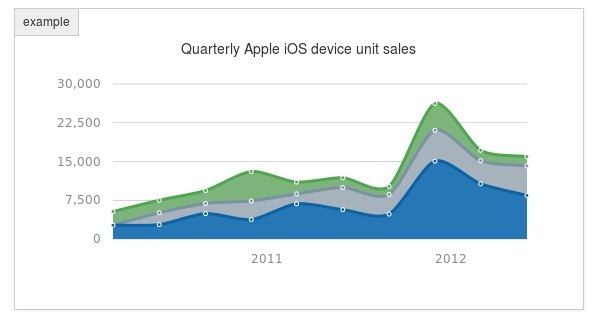
morris.js
Morris.js é uma API muito simples para desenhar gráficos de linhas, barras, áreas e rosquinhas.
Local na rede Internet:
https://morrisjs.github.io/morris.js/Categorias
Alternativas ao morris.js para Self-Hosted
72
D3.js
D3.js é uma biblioteca JavaScript para manipular documentos com base em dados.O D3 ajuda você a dar vida a dados usando HTML, SVG e CSS..
- Grátis
- Web
- Self-Hosted
21
Chart.js
Gráficos do cliente fáceis e orientados a objetos para designers e desenvolvedores.
- Grátis
- Self-Hosted
17
Highcharts
O Highcharts é uma biblioteca de gráficos escrita em JavaScript puro, oferecendo uma maneira fácil de adicionar gráficos interativos ao seu site ou aplicativo.
- Gratuito pessoal
- Web
- Self-Hosted
- Java Mobile
17
AnyChart
Biblioteca de gráficos JavaScript (HTML5) flexível, multiplataforma e entre navegadores, que permite criar barras interativas, torta, linha, spline, área, Gantt, ações e outros gráficos, mapas e painéis, com atualizações em tempo real e váriosdrill-downs de nível.
4
3
Frappé Charts
O Frappé Charts é uma biblioteca de gráficos simples, responsiva e moderna para a Web, com zero dependências e um tamanho de arquivo compactado em aproximadamente 15k.
- Grátis
- Self-Hosted
2
uvCharts
O uvCharts é uma biblioteca de gráficos JavaScript simples, porém poderosa, criada usando o D3.js.FEATURESSimple, simples de aprender e usar, robusto e poderoso
- Grátis
- Self-Hosted
0
Smoothie Charts
O Smoothie Charts é uma biblioteca de gráficos realmente pequena, projetada para transmitir dados ao vivo.
- Grátis
- Self-Hosted
0
Ember Charts
O Ember Charts é uma biblioteca de gráficos criada com as estruturas Ember.js e d3.js.Ele inclui séries temporais, barras, torta e gráficos de dispersão fáceis de estender e modificar.
- Grátis
- Self-Hosted
0
Chartkick
Crie belos gráficos Javascript com uma linha de Ruby.Chega de brigar com bibliotecas de gráficos!Funciona com Rails, Sinatra e com a maioria dos navegadores (incluindo o IE 6).
- Grátis
- Self-Hosted
- Ruby
0
Recharts
O Recharts facilita a integração de gráficos em seu aplicativo React.