React
0
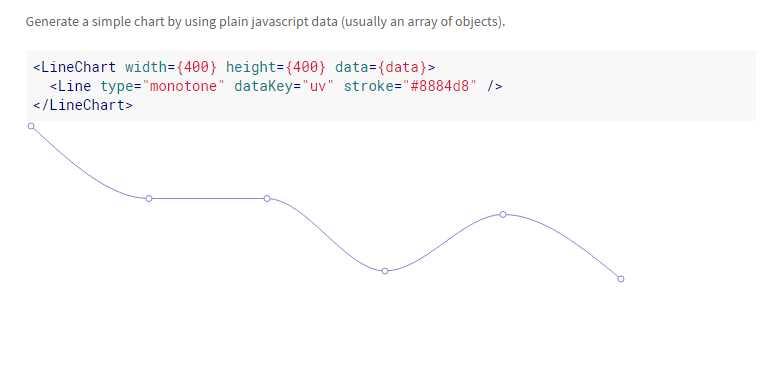
Recharts
O Recharts facilita a integração de gráficos em seu aplicativo React.
0
25
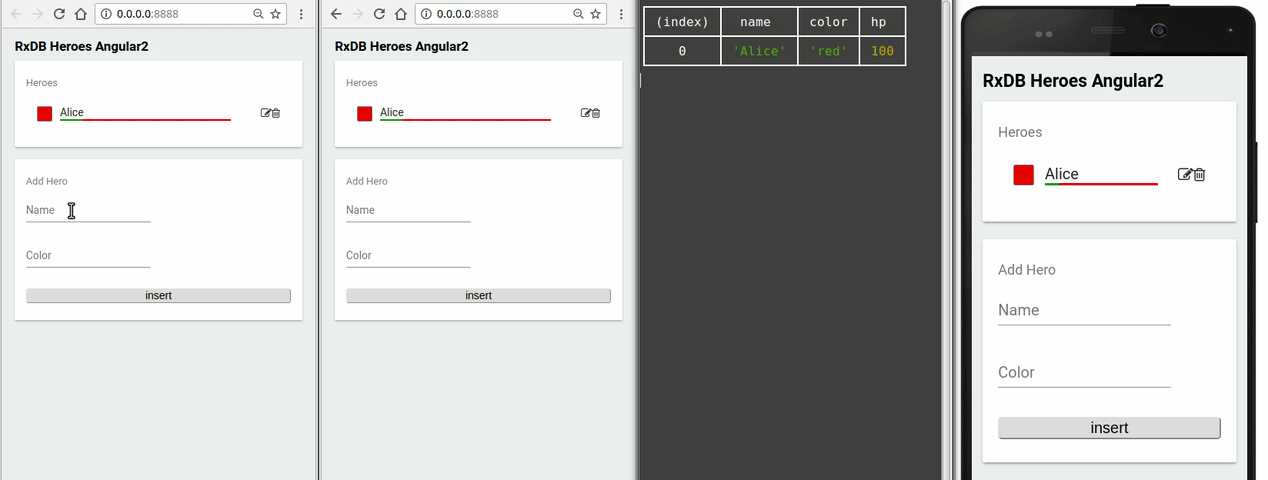
RxDB
Banco de dados do lado do cliente para navegadores, NodeJS, elétron, cordova, react-native e qualquer outro tempo de execução JavaScript.
7
1
20
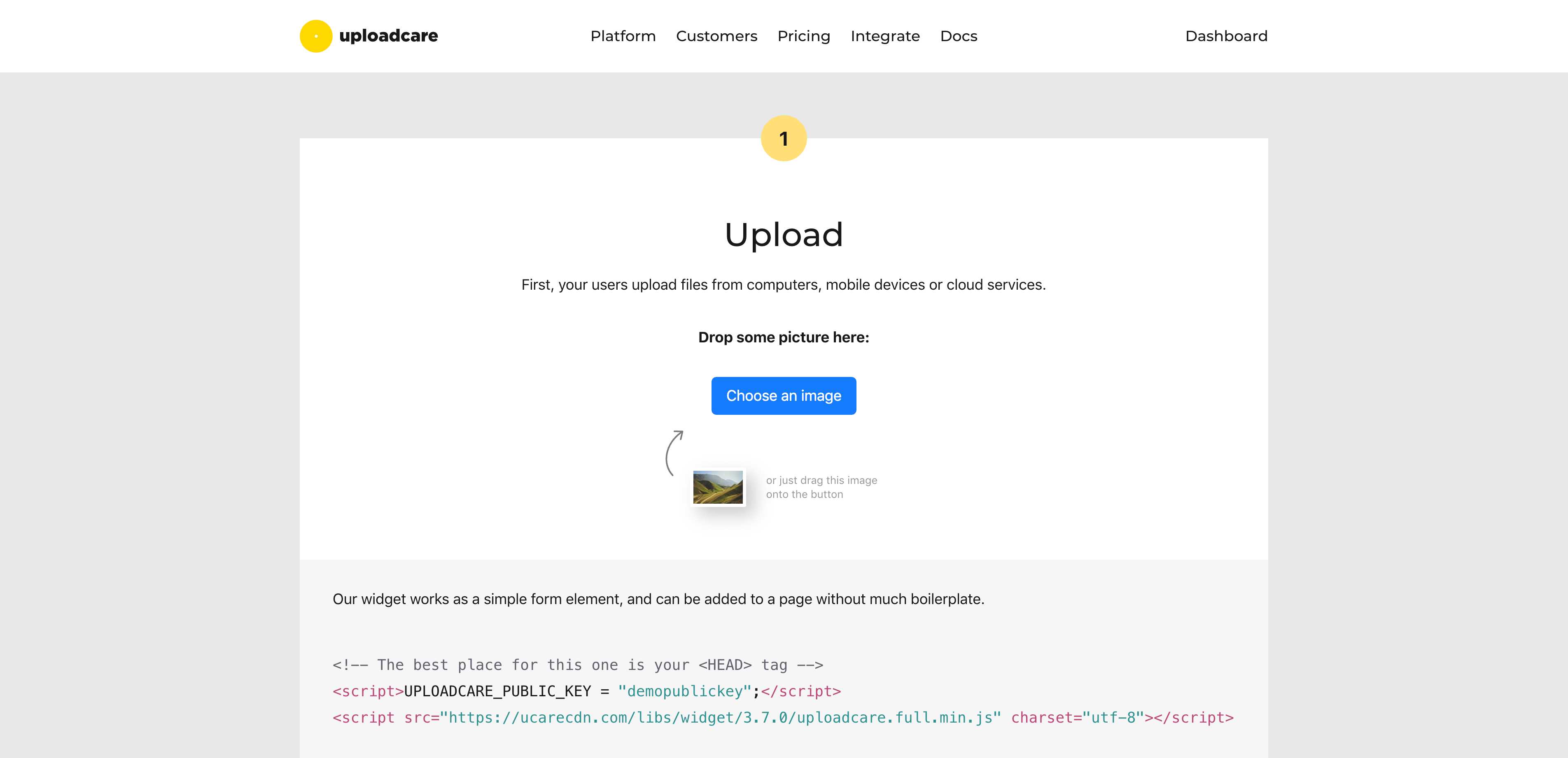
Uploadcare
Uploadcare é uma plataforma completa de manipulação de arquivos para negócios on-line.Receba arquivos de seus usuários por meio do File Uploader ou da File Upload API, implemente otimizações e transformações de imagem com a Image CDN API e obtenha armazenamento seguro compatível com HIPAA.
- Freemium
- Android
- iPhone
- AngularJS
- Ruby
- iPad
- Web
- Software as a Service (SaaS)
- Ruby on Rails
- TinyMCE
- PHP
- JavaScript
- Python
- Drupal
- Joomla
- Objective-C
- Wordpress
- WiX.com
- Java
- CKEditor
- Shopify
- Webflow
- React
- Meteor
- Amazon Simple Storage Service
- Redactor Text Editor
- Gravity Forms
- Bower
- Bitrix24
- JotForm
- Netlify CMS
- Squarespace
- Zapier
- Django
- Laravel
3
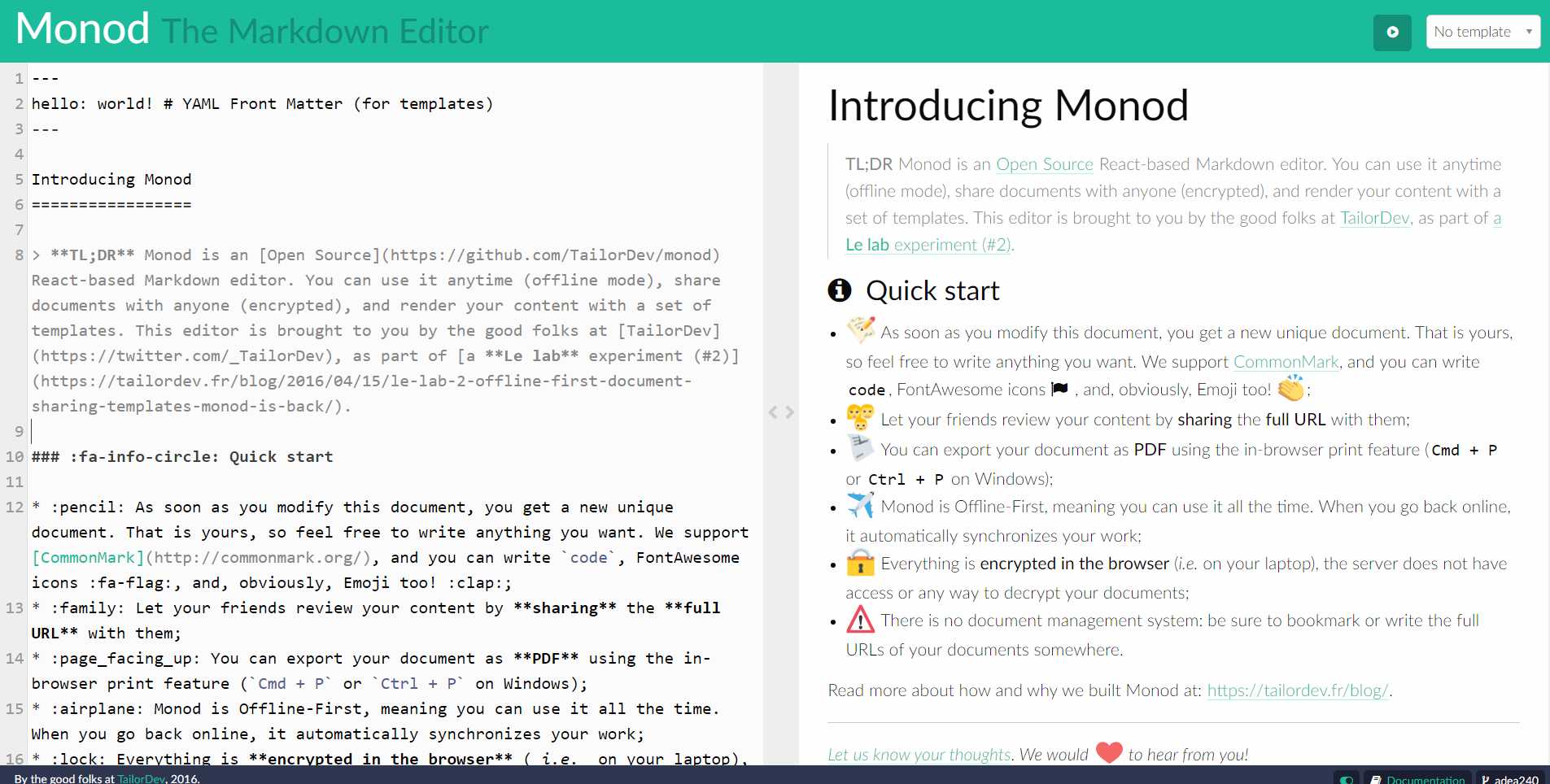
Monod
O Monod é um editor de Markdown (relativamente) seguro e offline, primeiro construído no TailorDev para aprender ...
- Grátis
- Web
- Self-Hosted
- React
12
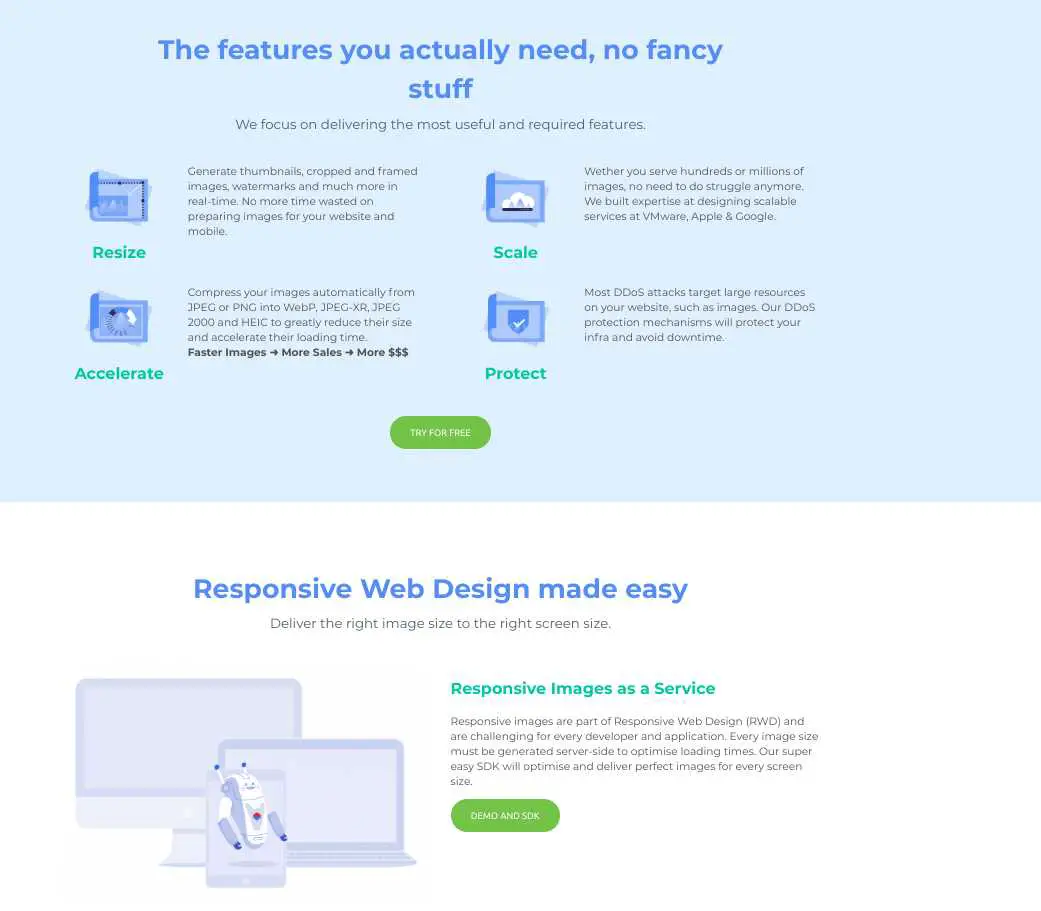
Cloudimage
O Cloudimage é a maneira mais fácil de redimensionar, armazenar, compactar, otimizar e entregar suas imagens aos seus clientes através de CDNs rápidas.Imagens mais rápidas aumentam a conversão e as vendas.
0
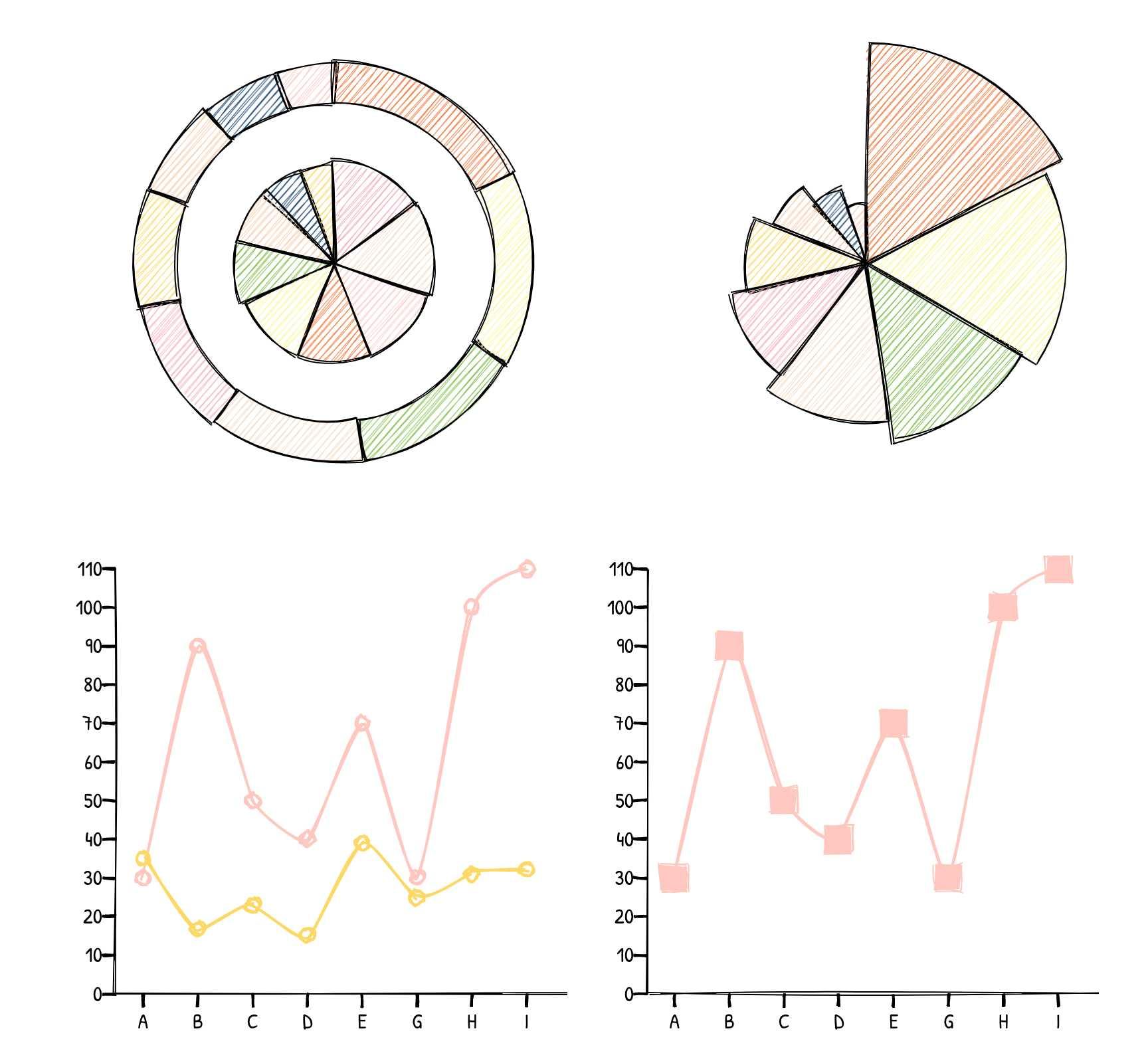
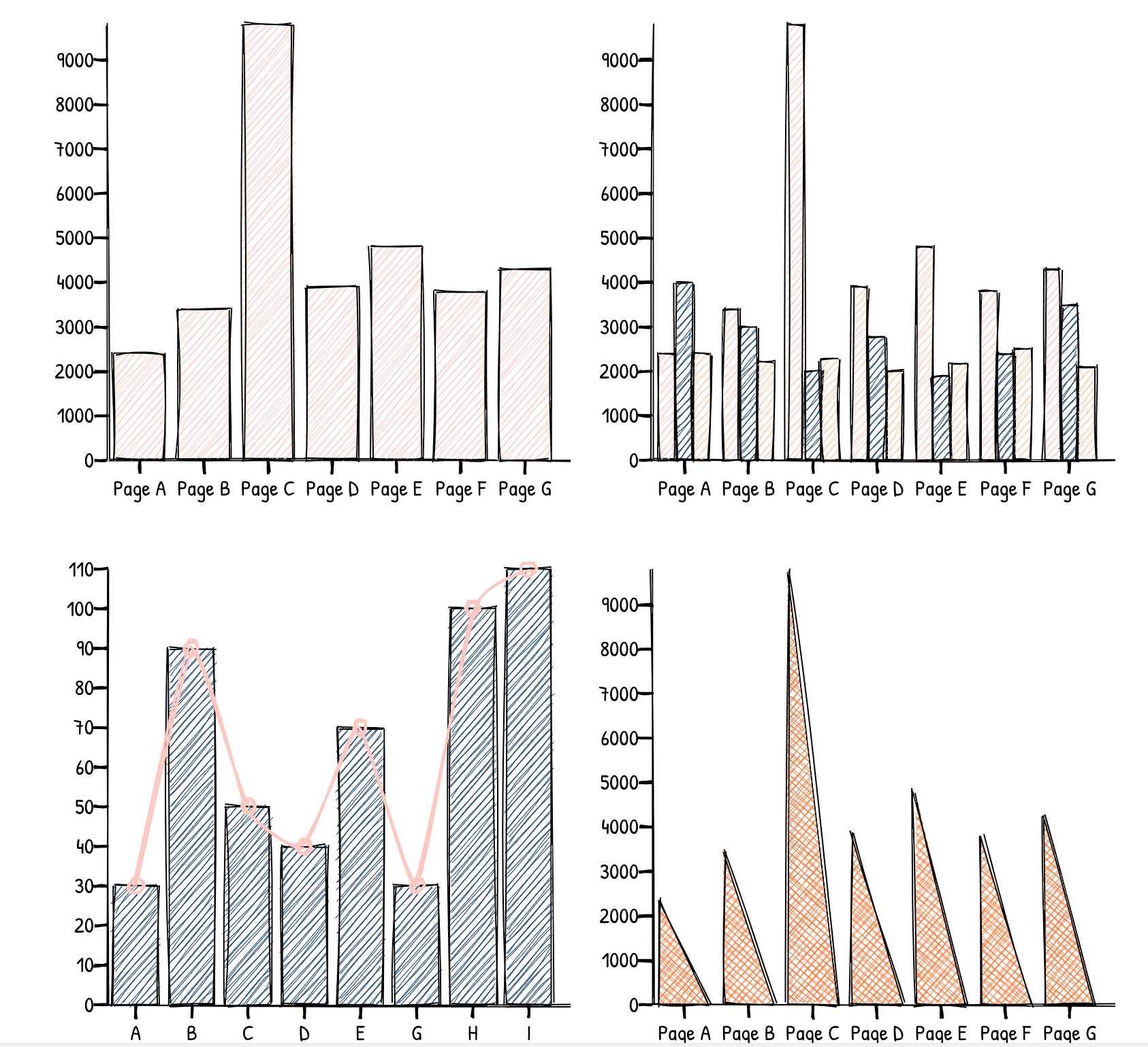
Rough Charts
Rouch Charts é uma biblioteca de gráficos React responsiva e compostável, com um estilo desenhado à mão.
- Grátis
- Self-Hosted
- React
3
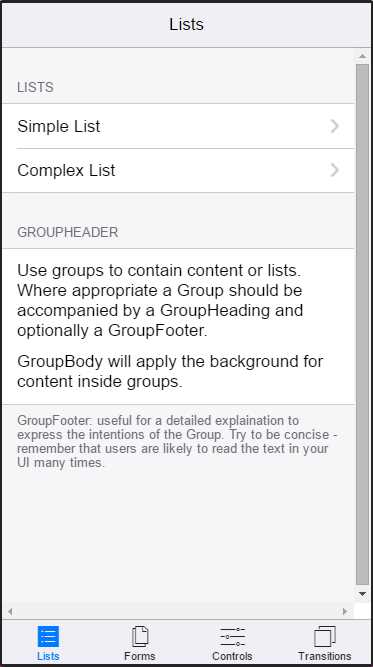
TouchstoneJS
A estrutura da interface do usuário do React.js foi desenvolvida para desenvolver belos aplicativos móveis híbridos.
0
0
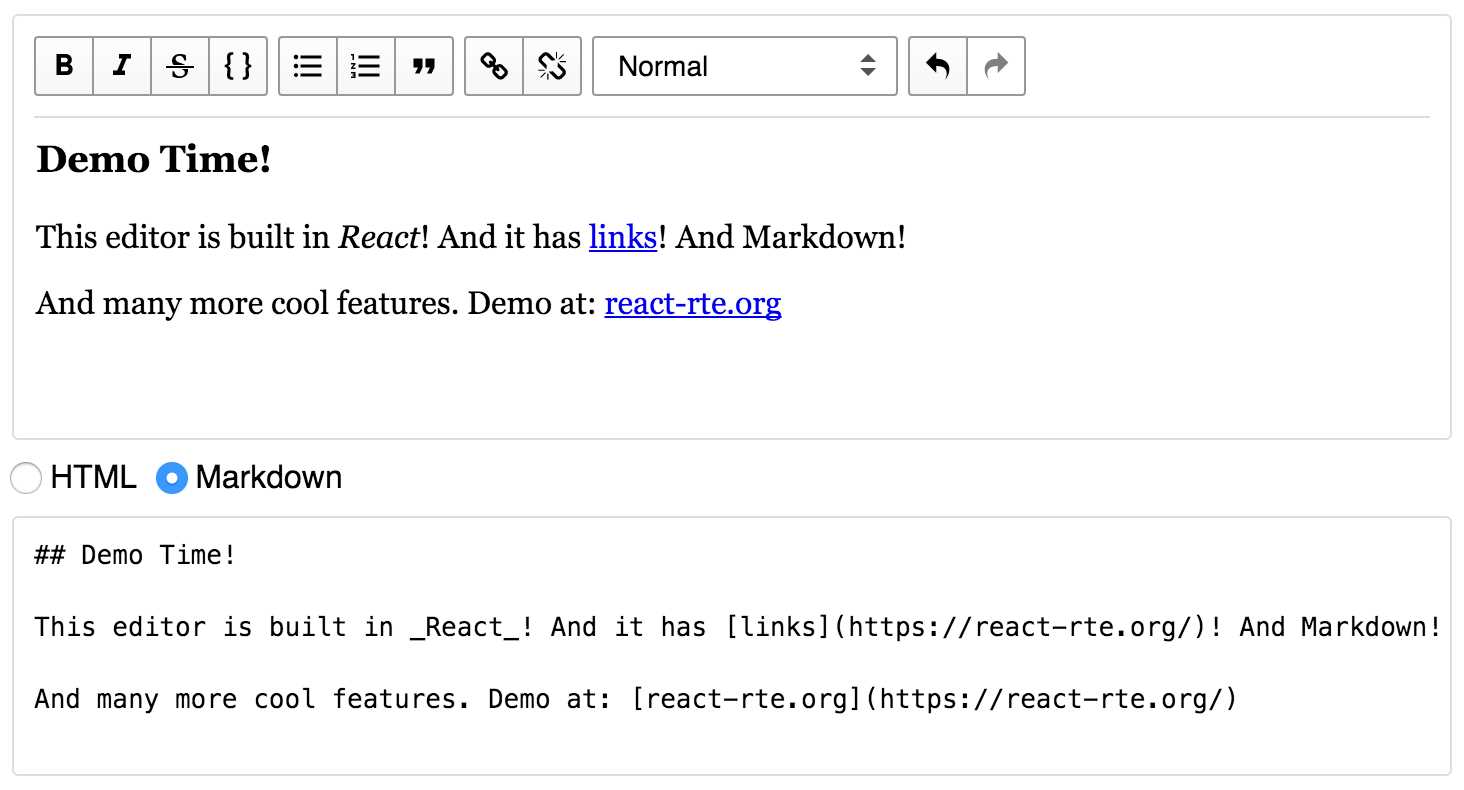
React Rich Text Editor
O React Rich Text Editor é um componente da interface do usuário ...
- Freemium
- Self-Hosted
- JavaScript
- React
1
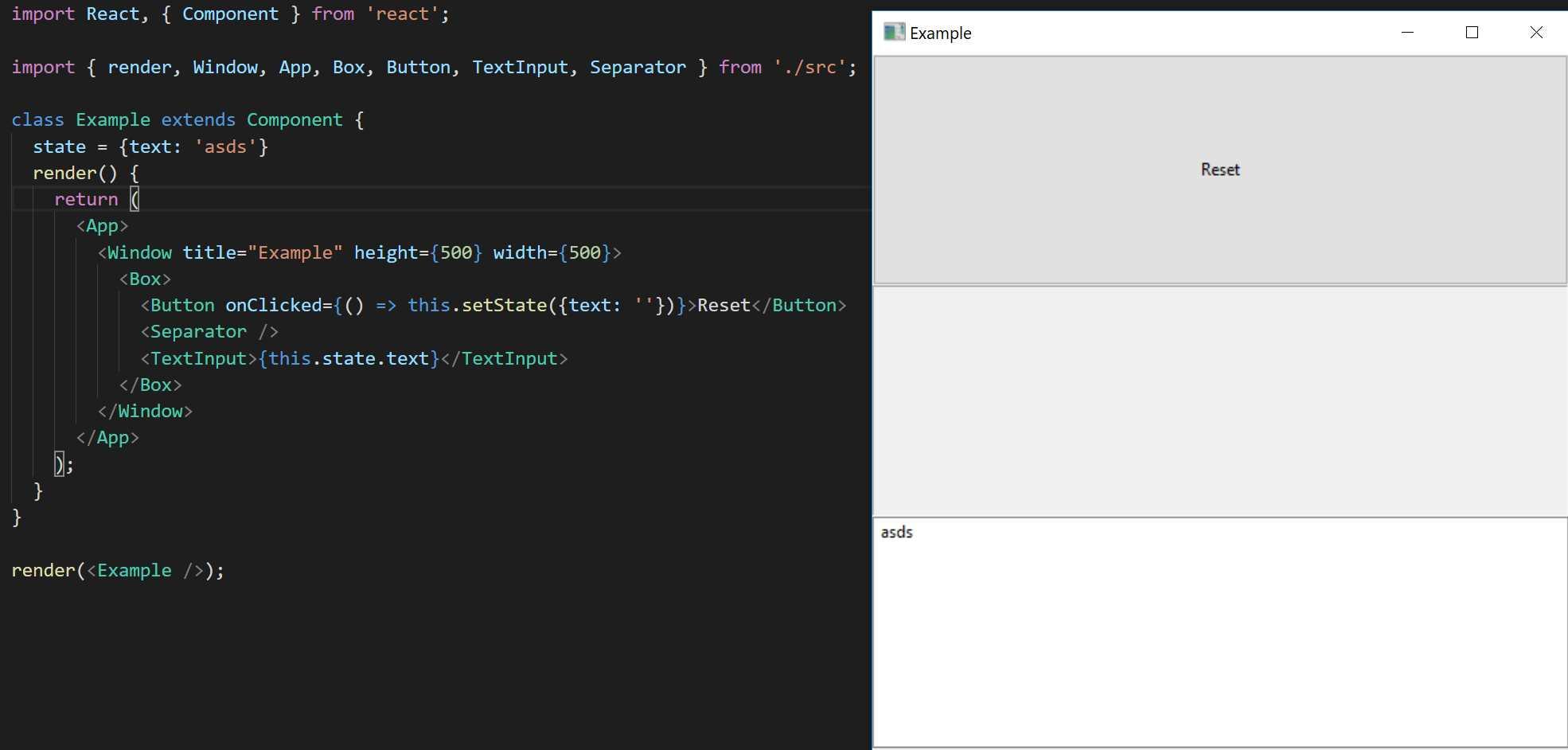
Proton Native
O Proton Native oferece um ambiente React para a criação de aplicativos de desktop nativos.É como o React Native, mas para aplicativos de desktop.
5
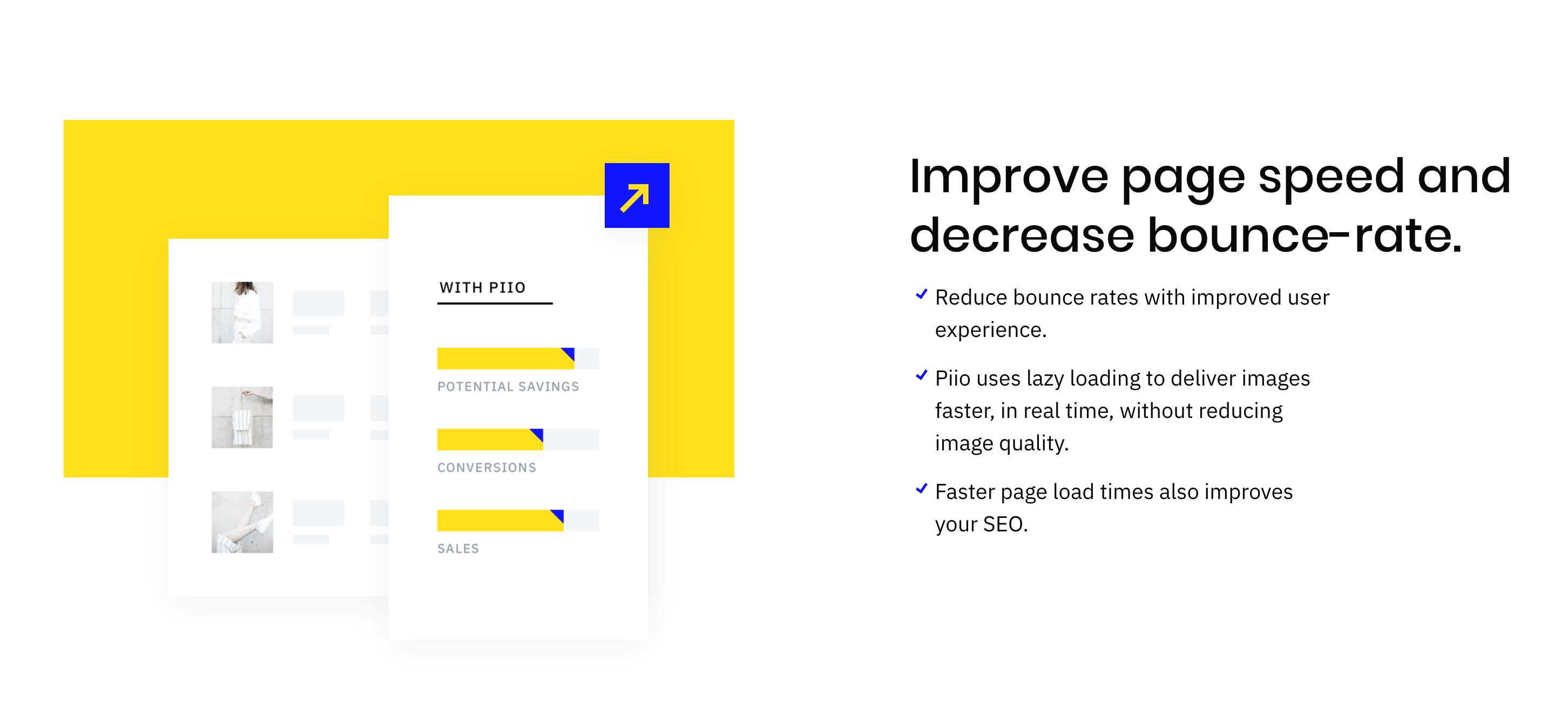
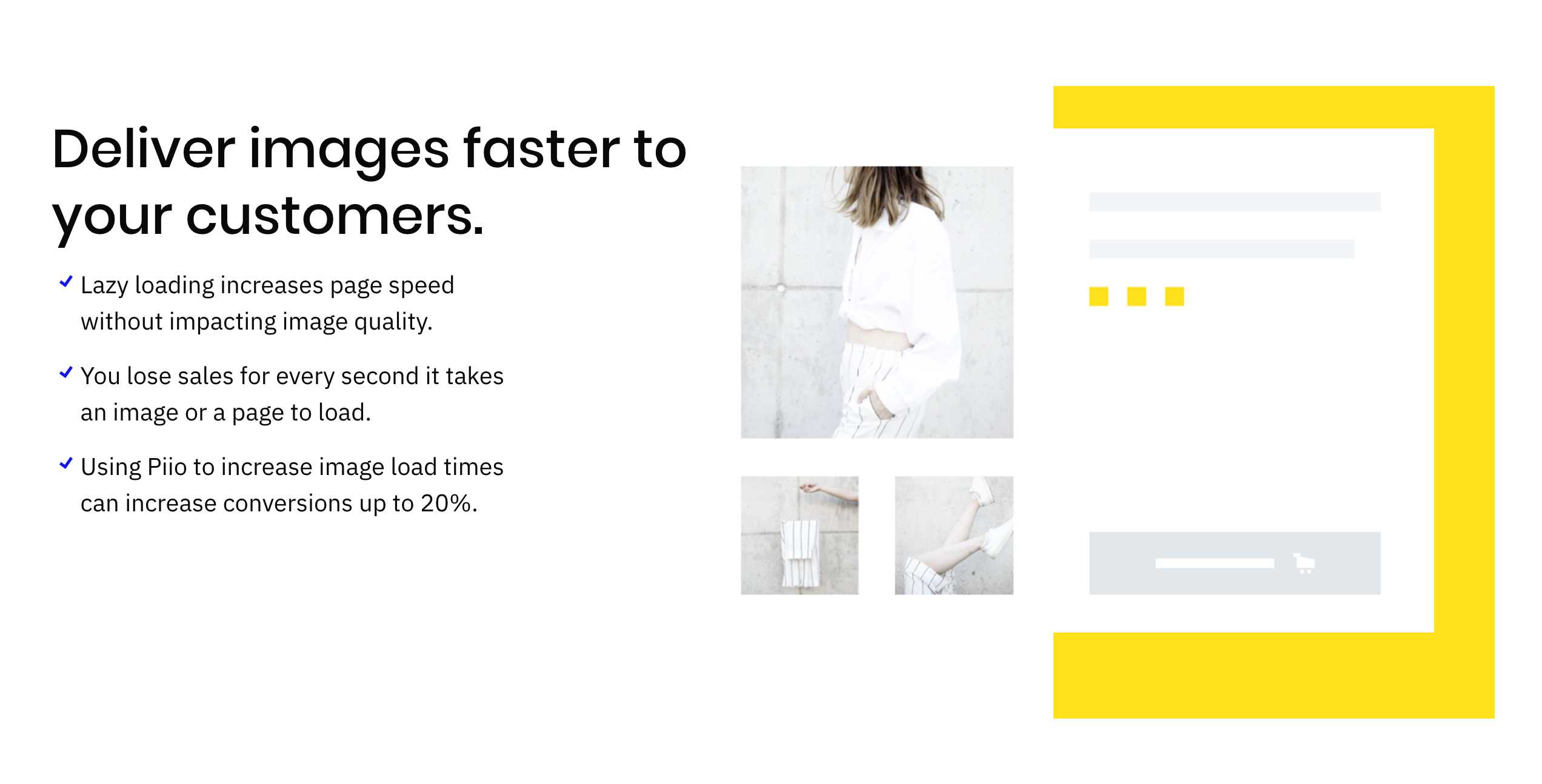
Piio
GERAR IMAGENS RESPONSIVAS EM TEMPO REAL - ENTREGAS NA VELOCIDADE MÁXIMA
1
Portfolio CMS
Um blog e um CMS de portfólio criados com módulos Rails, React, Redux, Material-UI, CSS.
- Grátis
- Self-Hosted
- Ruby on Rails
- React
0
Framer Motion
Uma biblioteca React de código aberto para alimentar animações prontas para produção.Crie animações fluidas para a Web, em computadores e dispositivos móveis. Um sucessor de Pose by Popmotion.
- Grátis
- Self-Hosted
- React
0
React boilerplate
Uma base off-line altamente escalável, com a melhor experiência do desenvolvedor e foco no desempenho e nas práticas recomendadas.
- Grátis
- Self-Hosted
- React
1
MERN
MERN é uma ferramenta de andaime que facilita a criação de aplicativos universais usando Mongo, Express, React e NodeJS.
- Grátis
- Self-Hosted
- React
0
Atlaskit
Atlaskit é a biblioteca oficial de interface do usuário do Atlassian para React.Os componentes da interface do usuário são compatíveis com o Atlassian Design Guidelines (ADG), reutilizáveis, bem conservados e acessíveis.
- Grátis
- Self-Hosted
- React