10
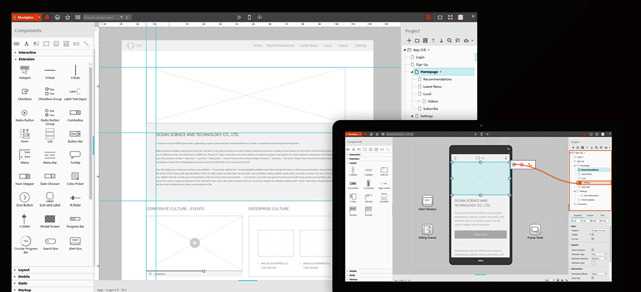
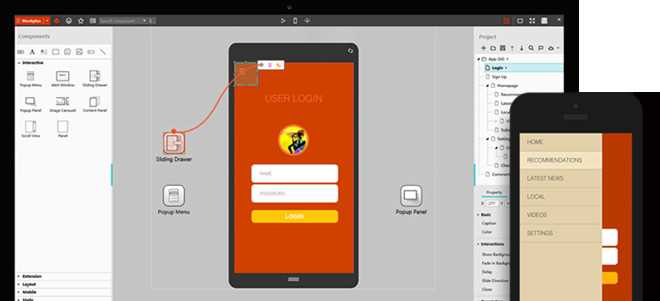
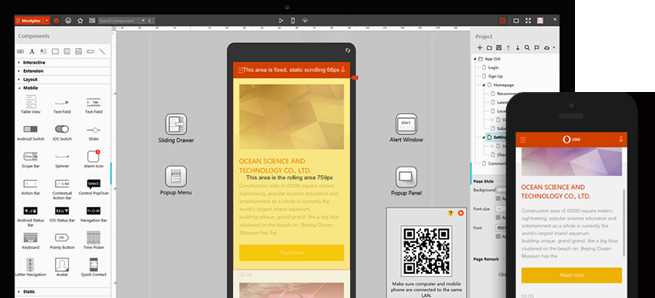
Se você está procurando uma ferramenta que o torne mais fácil e rápido, você não pode passar no Mockplus.1. Interação rápida - O design interativo está mais fácil do que nunca O design interativo no Mockplus é totalmente visualizado, isso é WYSIWYG.Com um simples arrastar e soltar para criar protótipos interativos sem esforço.Um conjunto de componentes pré-projetados, incluindo painel pop-up, painel de pilha, caixa de rolagem, gaveta deslizante e carrossel de imagens, permite criar interações completas de maneira mais rápida e fácil.2. Design Rápido - Protótipo como um Pro com extensos componentes pré-projetados O Mockplus vem com mais de 400 ícones e quase 200 componentes.Basta arrastar esses componentes para o espaço de trabalho para obter uma combinação de protótipo de suas idéias de aplicativos em alguns minutos.Concentre-se no design em si e não será necessário mais esforço na criação de um componente.3. Visualização Rápida - Teste instantaneamente no dispositivo real Digitalize o código QR gerado para visualizar protótipos no dispositivo real instantaneamente, sem necessidade de cabo USB ou publicação remota.Carregue e compartilhe seus protótipos offline com colegas de equipe ou clientes para obter feedback.A sincronização na nuvem facilita e agiliza a visualização do protótipo no dispositivo móvel.4. Aprendizado rápido - sem código e comece imediatamente. Apenas foque no design em si e não na ferramenta.Você pode começar facilmente sem o risco de cair no escravo da ferramenta, investindo muito tempo e dinheiro em aprendizado e treinamento.Com o Mockplus, você não precisa mais se preocupar com conhecimento de programação, muito menos em codificação.
Local na rede Internet:
https://www.mockplus.comRecursos
Categorias
Alternativas ao Mockplus para todas as plataformas com qualquer licença
354
Pencil Project
O Pencil é um aplicativo independente ou extensão do Firefox que permite criar diagramas ou modelos de interface do usuário.Não possui recursos de colaboração / multiusuário.
111
Balsamiq Wireframes
O Balsamiq Wireframes é uma ferramenta rápida de estrutura de arame da interface do usuário de baixa fidelidade que reproduz a experiência de desenhar em um bloco de notas ou quadro branco, mas usando um computador.
72
36
28
20
Mockingbird
O Mockingbird é uma ferramenta on-line que facilita a criação, o link, a visualização e o compartilhamento de maquetes do seu site ou aplicativo.
- Pago
- Web
16
Fluid UI
A interface do usuário do Fluid é a ferramenta de prototipagem de aplicativo móvel mais rápida disponível.Crie e teste suas maquetes de aplicativos de baixa e alta fidelidade em um dispositivo móvel com facilidade.
- Freemium
- Web
- Software as a Service (SaaS)
12
Mockup Designer
O Mockup Designer, construído com Backbone, Backbone-LocalStorage e Html2Canvas, é uma ferramenta de maquete super fácil de usar que usa o armazenamento local do seu navegador como back-end.
- Grátis
- Web
- Self-Hosted
10
Justinmind
Justinmind é a melhor solução para criar protótipos de qualquer aplicativo da web ou móvel que você possa imaginar.
9
Mockup Builder
Crie seus modelos de software ou site em questão de minutos.O Mockup Builder é uma nova aparência para resolver problemas antigos com a criação de protótipos e o compartilhamento de esboços com os clientes.
- Freemium
- Web
7
7
HotGloo
HotGloo é uma ferramenta de UX, estrutura de arame e prototipagem projetada para criar quadros de arame para web, dispositivos móveis e dispositivos de vestir.Crie e compartilhe protótipos totalmente interativos com sua equipe e clientes e obtenha feedback sobre o processo..
4
Wired Designer
O Wired Designer é uma ferramenta de maquete criada usando componentes da Web da biblioteca Wired Elements.É feito pelo autor de.
- Grátis
- Web
- Self-Hosted
2
1
Firefly Design Collaboration
O Firefly ajuda as equipes a compartilhar, discutir e melhorar seus projetos - de esboços e fotos a sites existentes.
- Pago
- Web