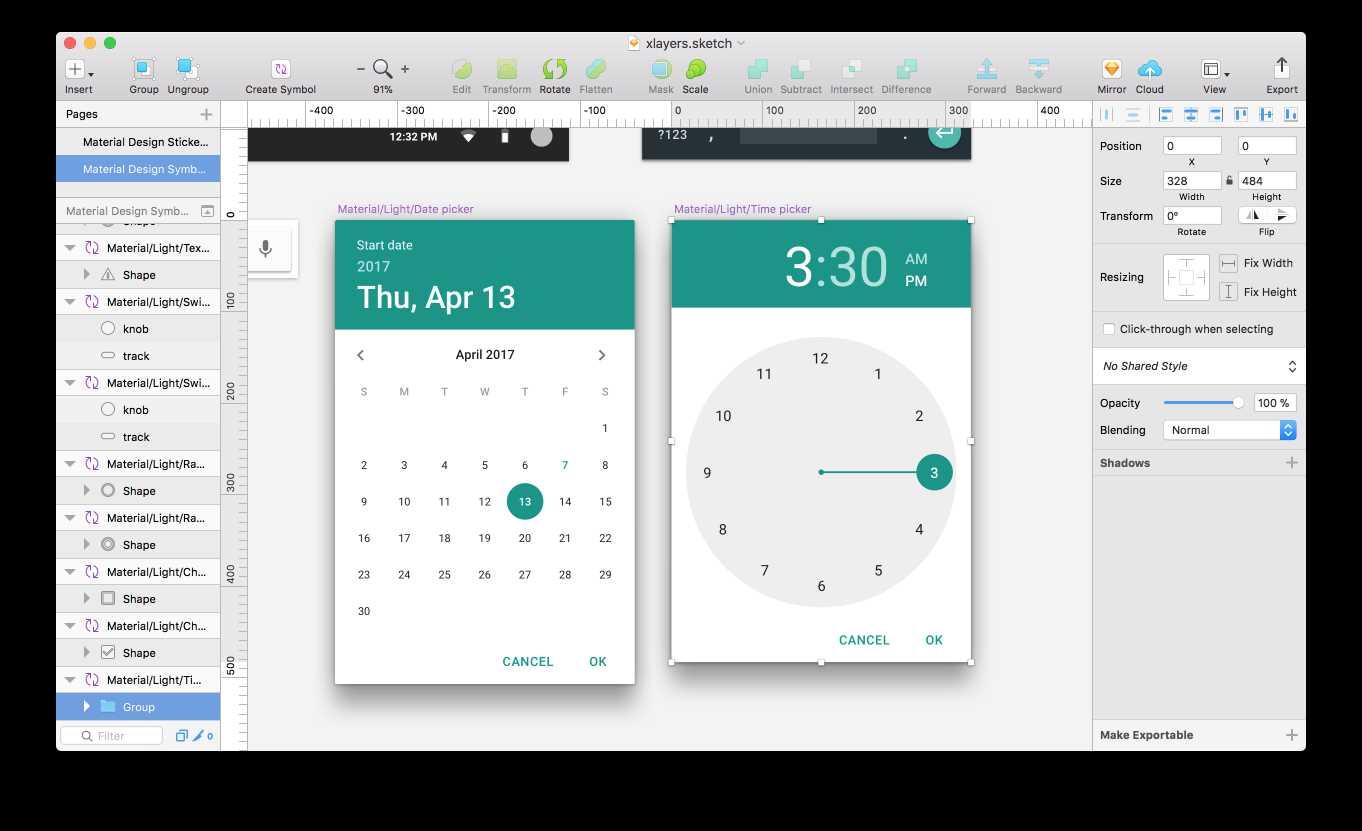
Sketch
0
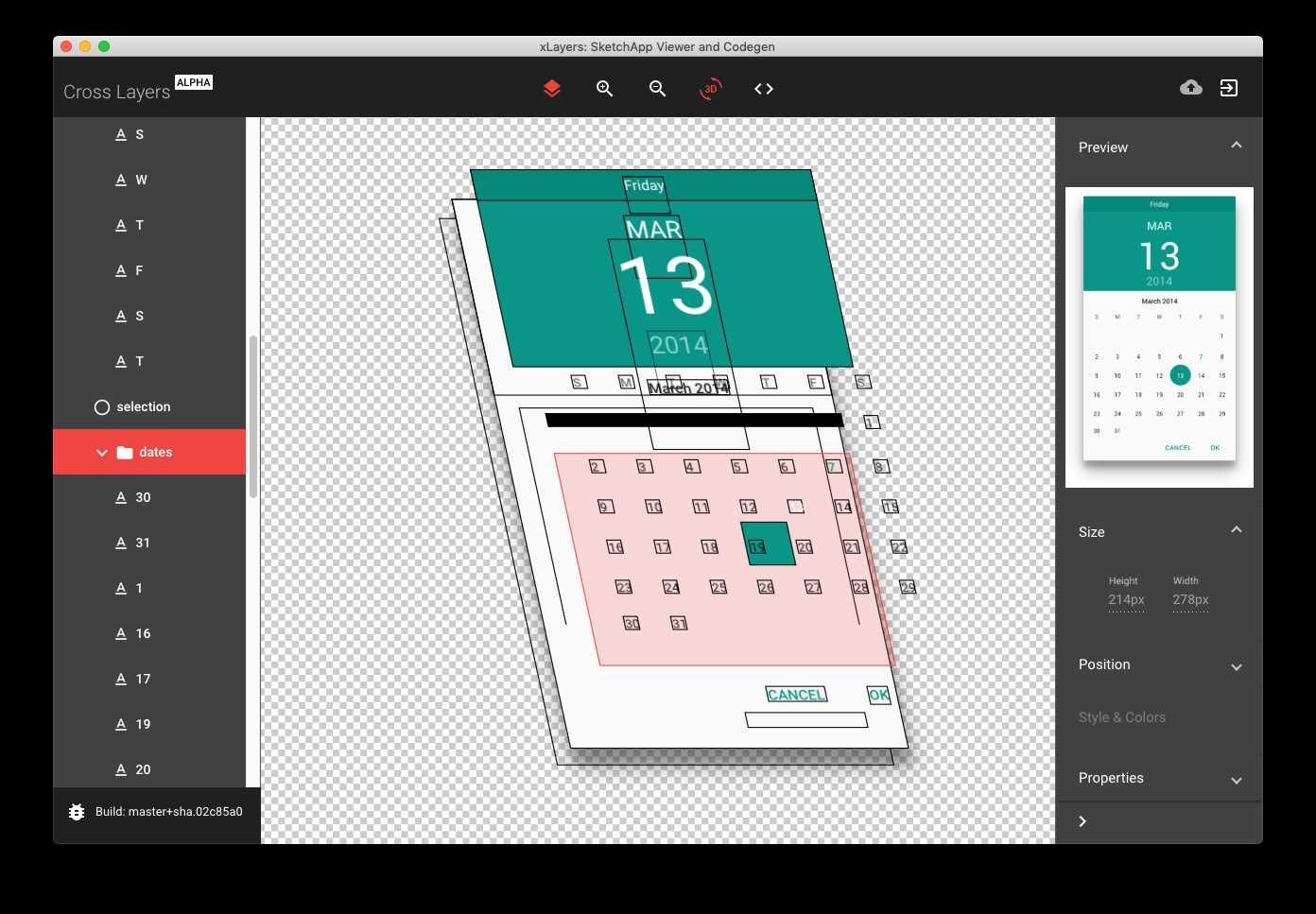
SketchViewer
Suas pranchetas dispostas exatamente da maneira que você as deixou no Sketch.Visível no navegador em qualquer dispositivo.
0
Protoship Teleport
Converta instantaneamente qualquer página da Web em uma prancheta de esboço.
0
0
Trunk Version Control
Um espaço seguro para toda a sua equipe projetar arquivos
- Freemium
- Web
- Adobe Photoshop
- Sketch
0
Eva Design System
Sistema de design personalizável facilmente adaptável à sua marca.Disponível para o Sketch com bibliotecas de componentes móveis e da Web.
- Grátis
- Self-Hosted
- Sketch
0
Stubborn Generator
Stubborn Generator é um conjunto gratuito de incrivelmente 25 caracteres legais e 50 objetos de fundo.Todos os componentes são editáveis com símbolos Sketcch e componentes Figma.
- Freemium
- Web
- Figma
- Adobe Illustrator
- Sketch
36
11
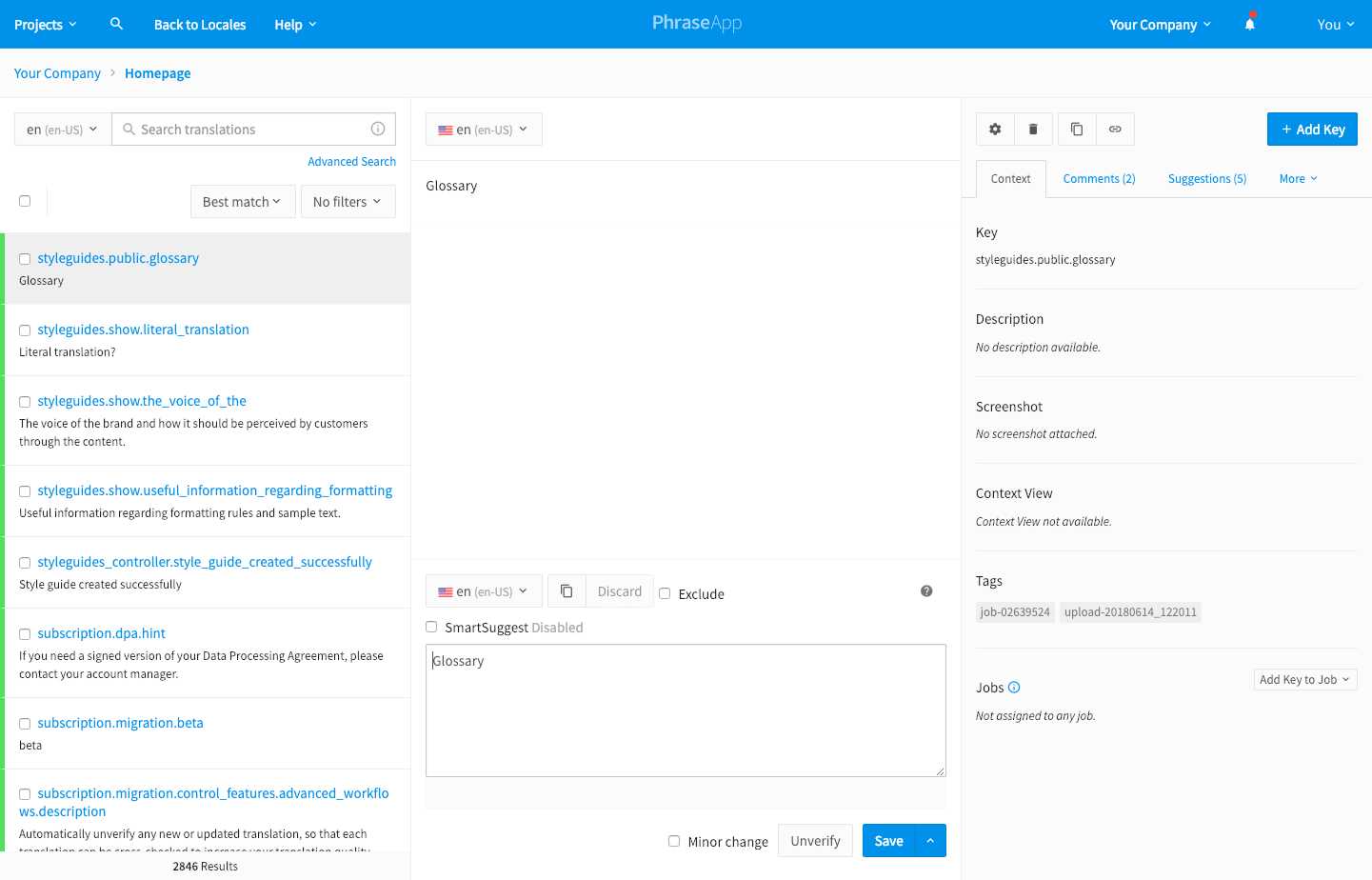
Phrase
Automatize os processos de localização com o Phrase.Edite arquivos de idiomas on-line com sua equipe de tradutores ou solicite traduções em mais de 60 idiomas.
1
0
0
0
UX Power Tools
UX Power Tools é uma coleção de sistemas de design para torná-lo um designer mais eficiente.É como o Bootstrap for Sketch, onde todo o trabalho duro já foi feito para você.
0
3
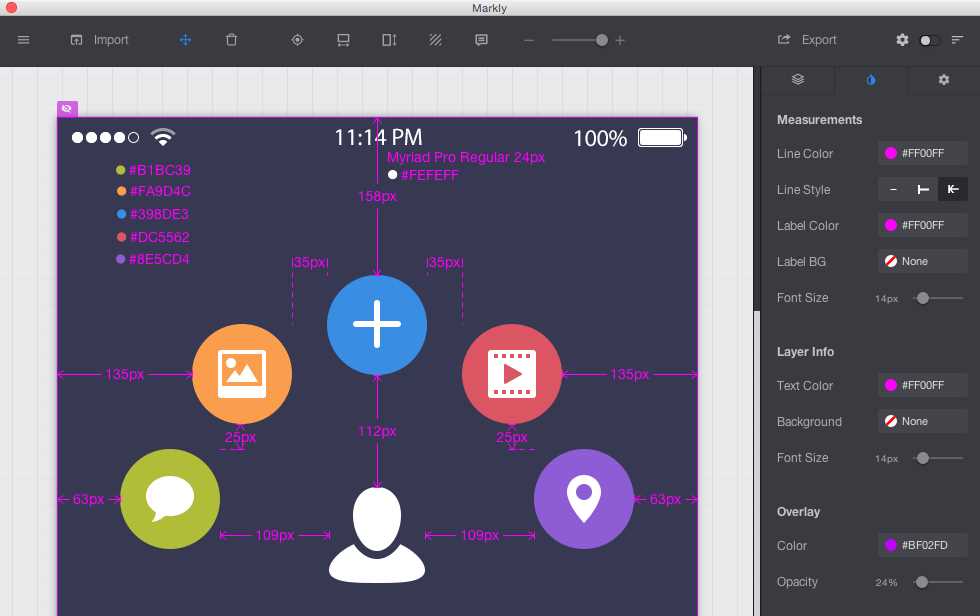
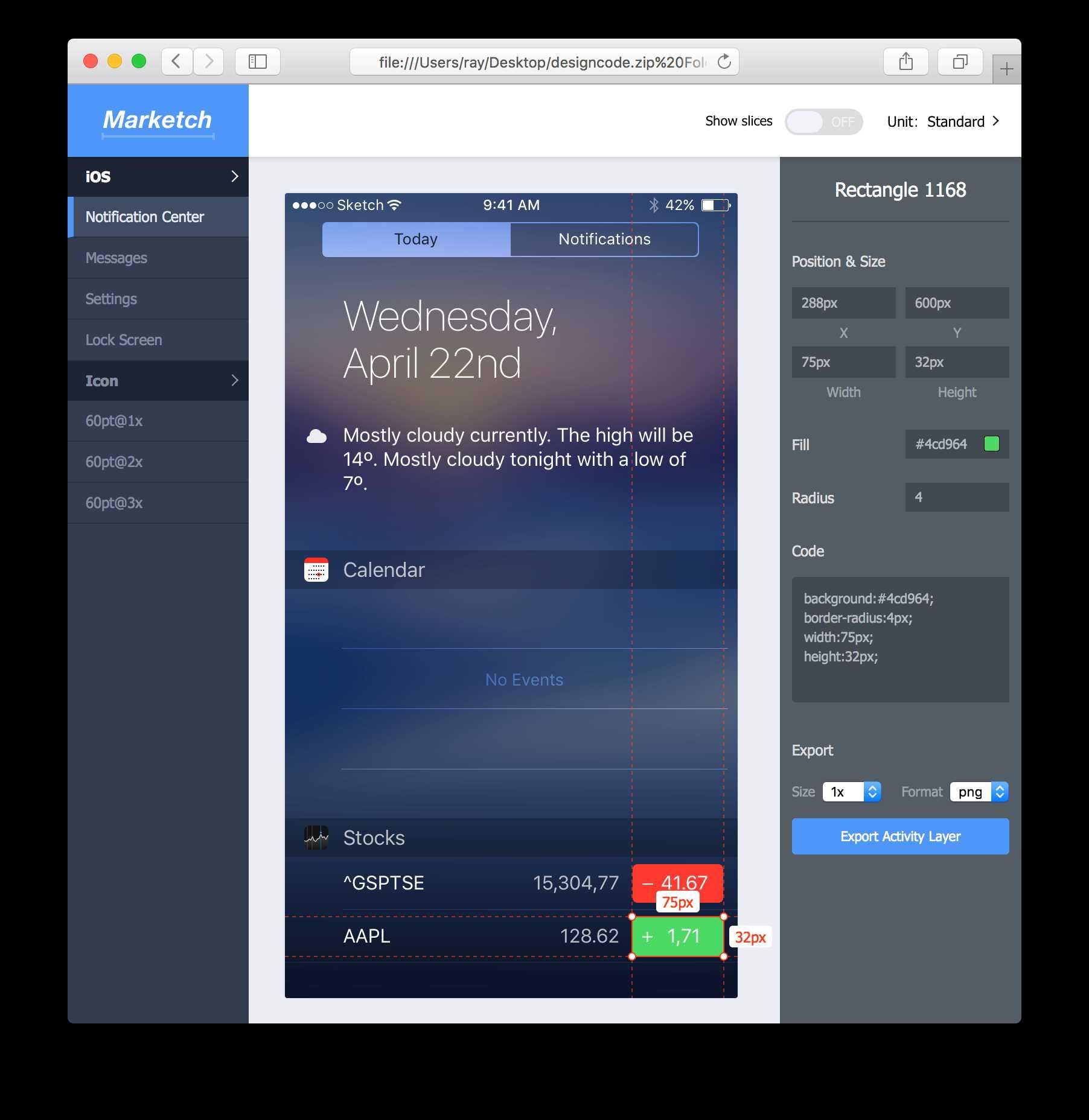
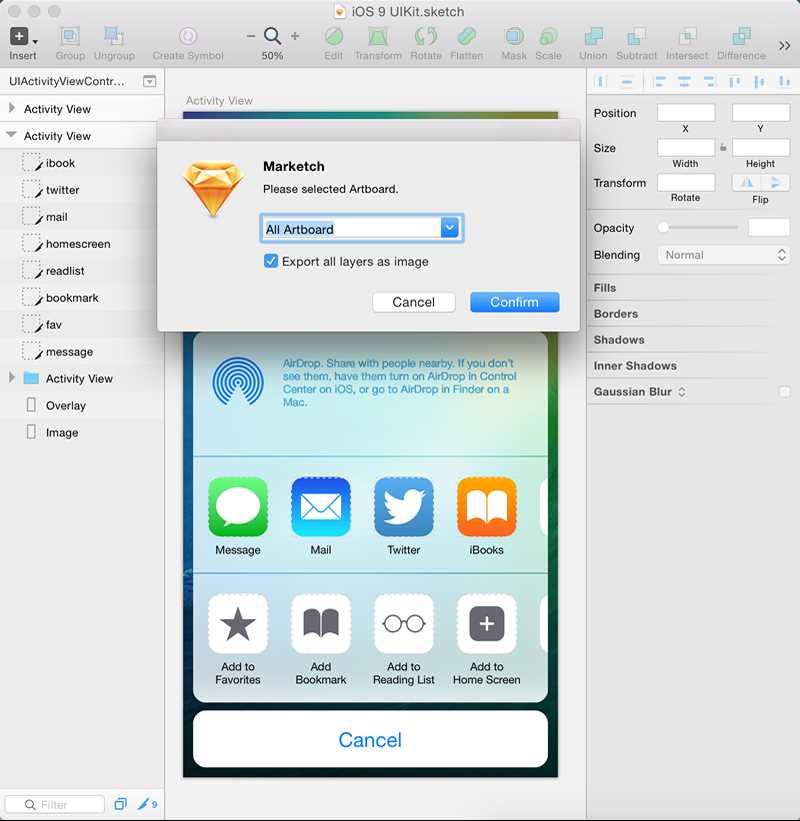
Markly
Markly é um plugin / extensão de especificação de medida e design para Photoshop e Sketch.É feito para designers modernos da Web e desenvolvedores de aplicativos front-end.
- Pago
- Windows
- Mac
- Adobe Photoshop
- Sketch
2
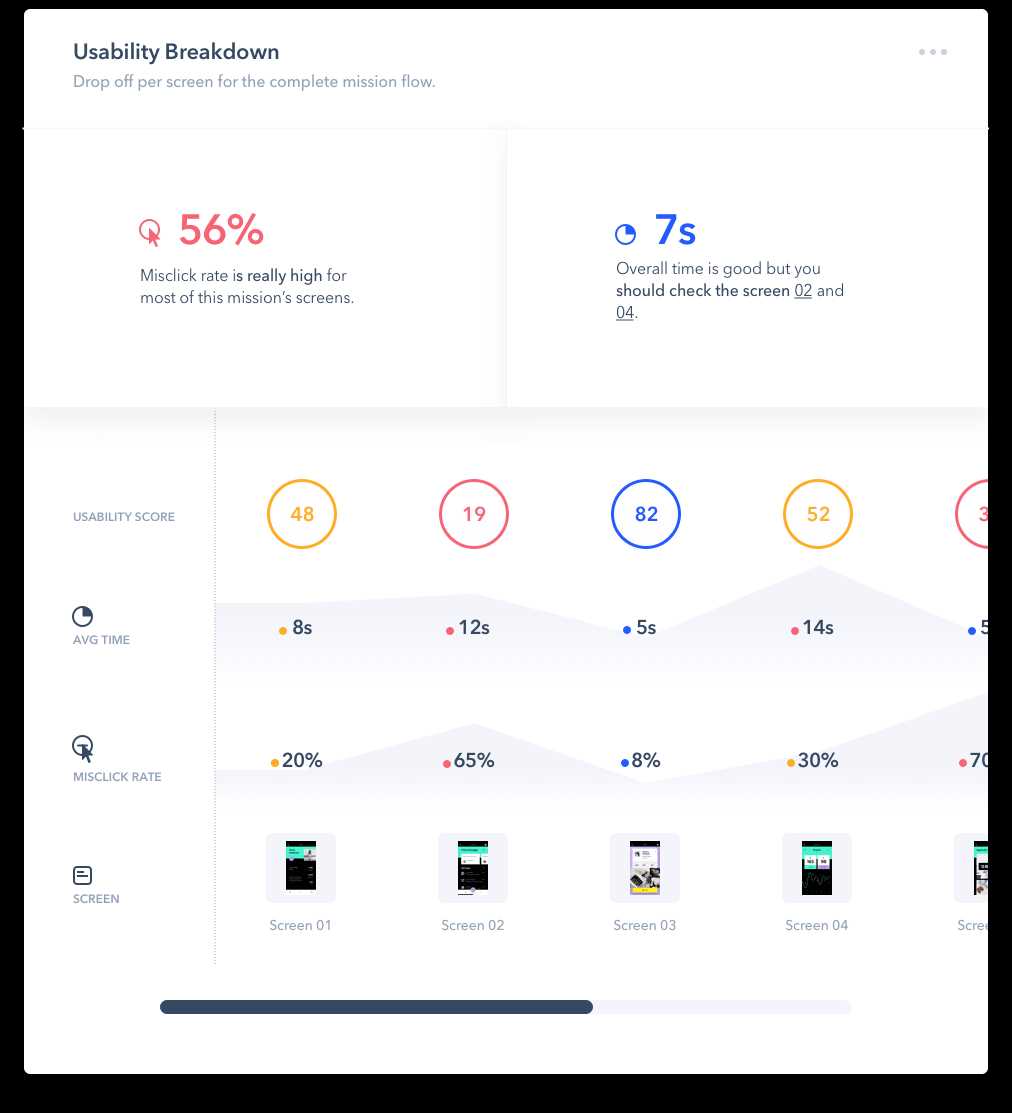
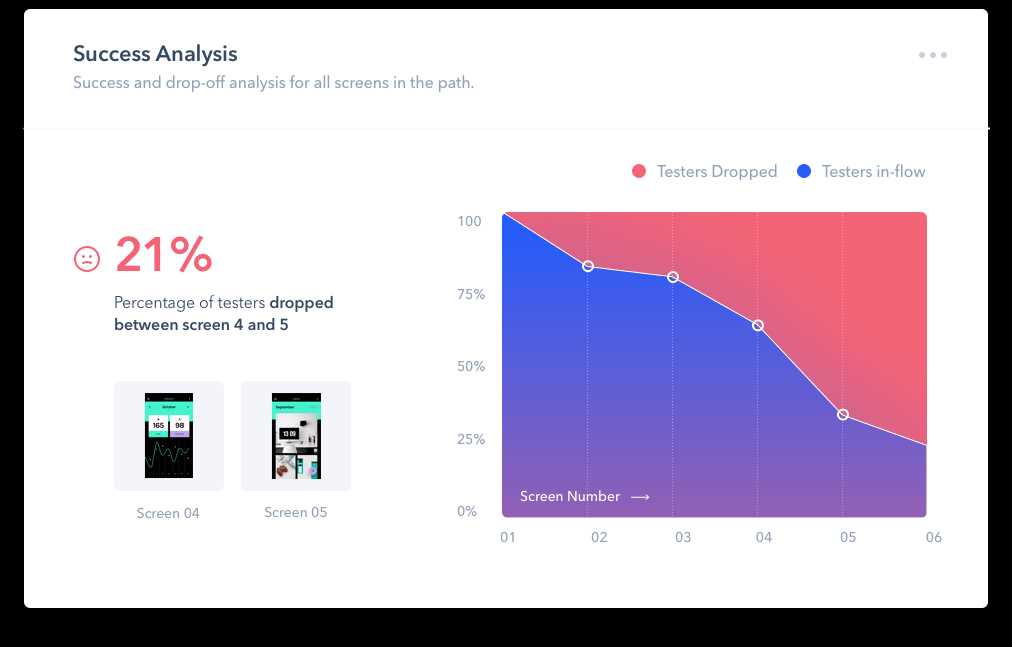
Maze
O Maze é uma plataforma de teste de usuário que transforma seu protótipo em insights acionáveis de usuários reais, trazendo confiança ao processo de design.
- Freemium
- Marvel
- InVision
- Software as a Service (SaaS)
- Sketch
0
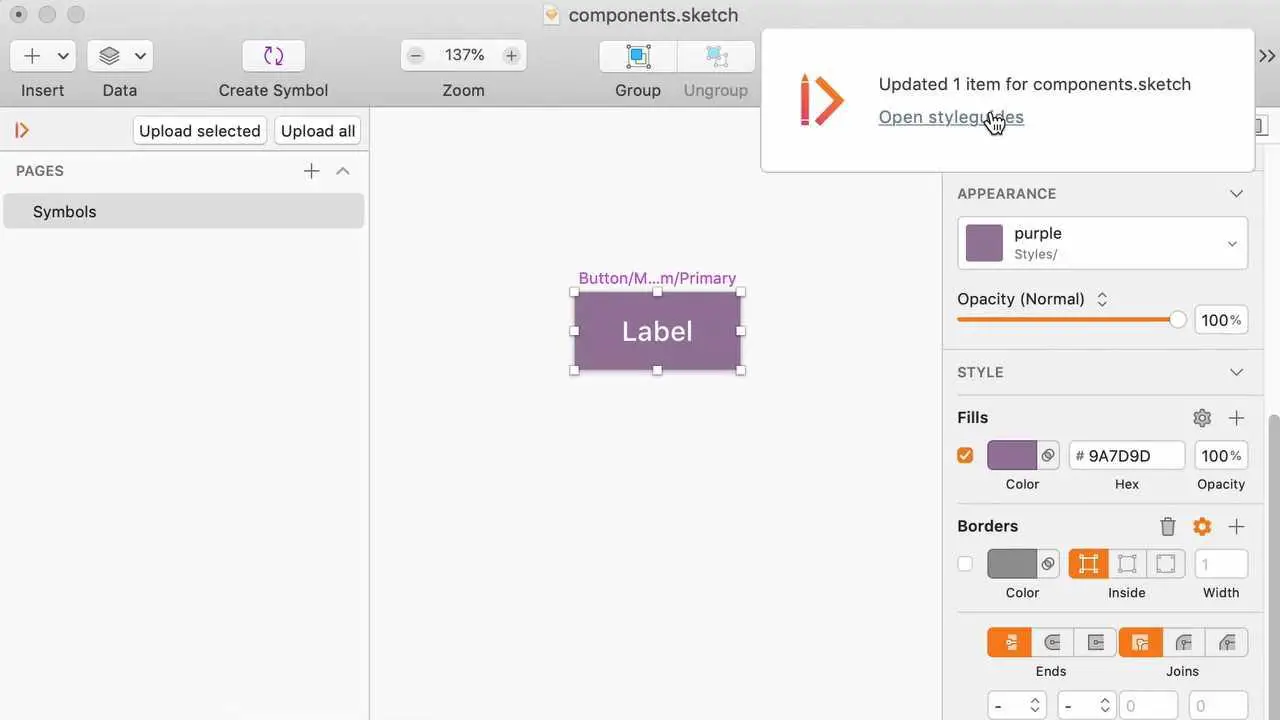
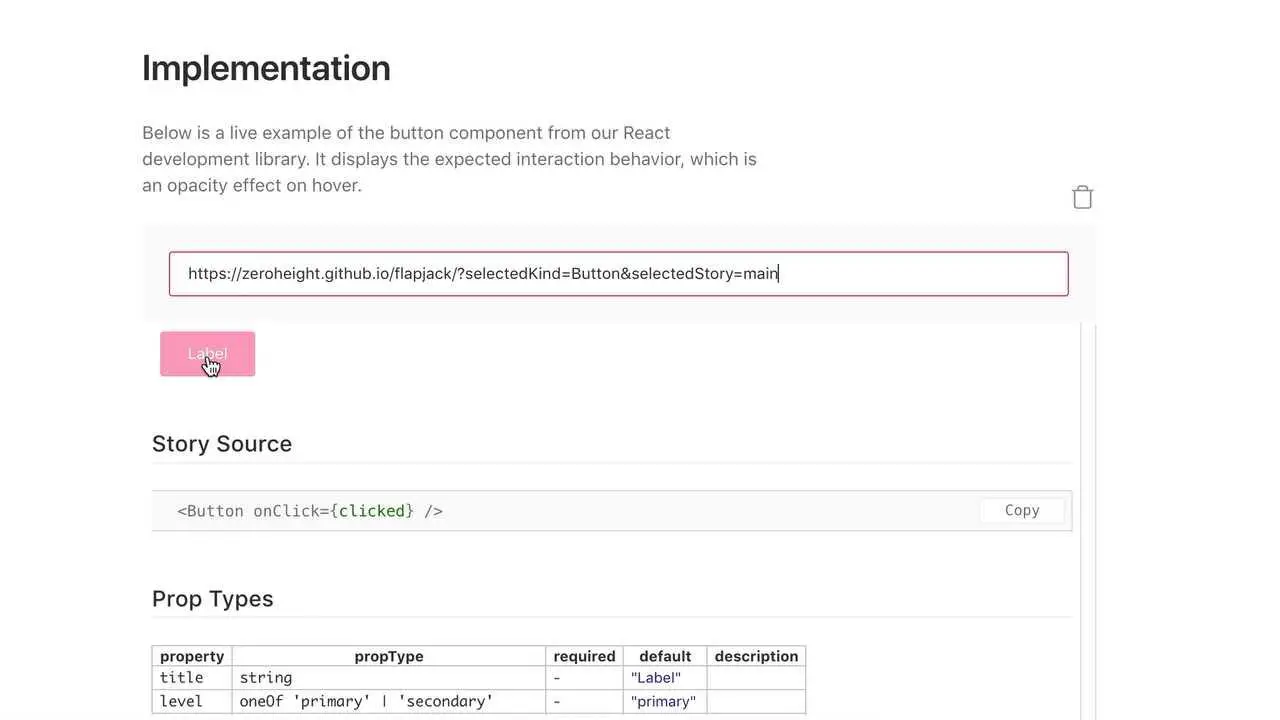
zeroheight
Documentar o seu sistema de design em conjunto.Guias de estilo criados por designers, estendidos por desenvolvedores e editáveis por todos.
- Freemium
- Mac
- Figma
- Web
- Software as a Service (SaaS)
- Sketch
0
0
VisualEyes
Crie interfaces de usuário claras, eficientes e centradas no ser humano com o assistente de design do VisualEyes, alimentado por IA. Trabalhando com sua ferramenta de design favorita!