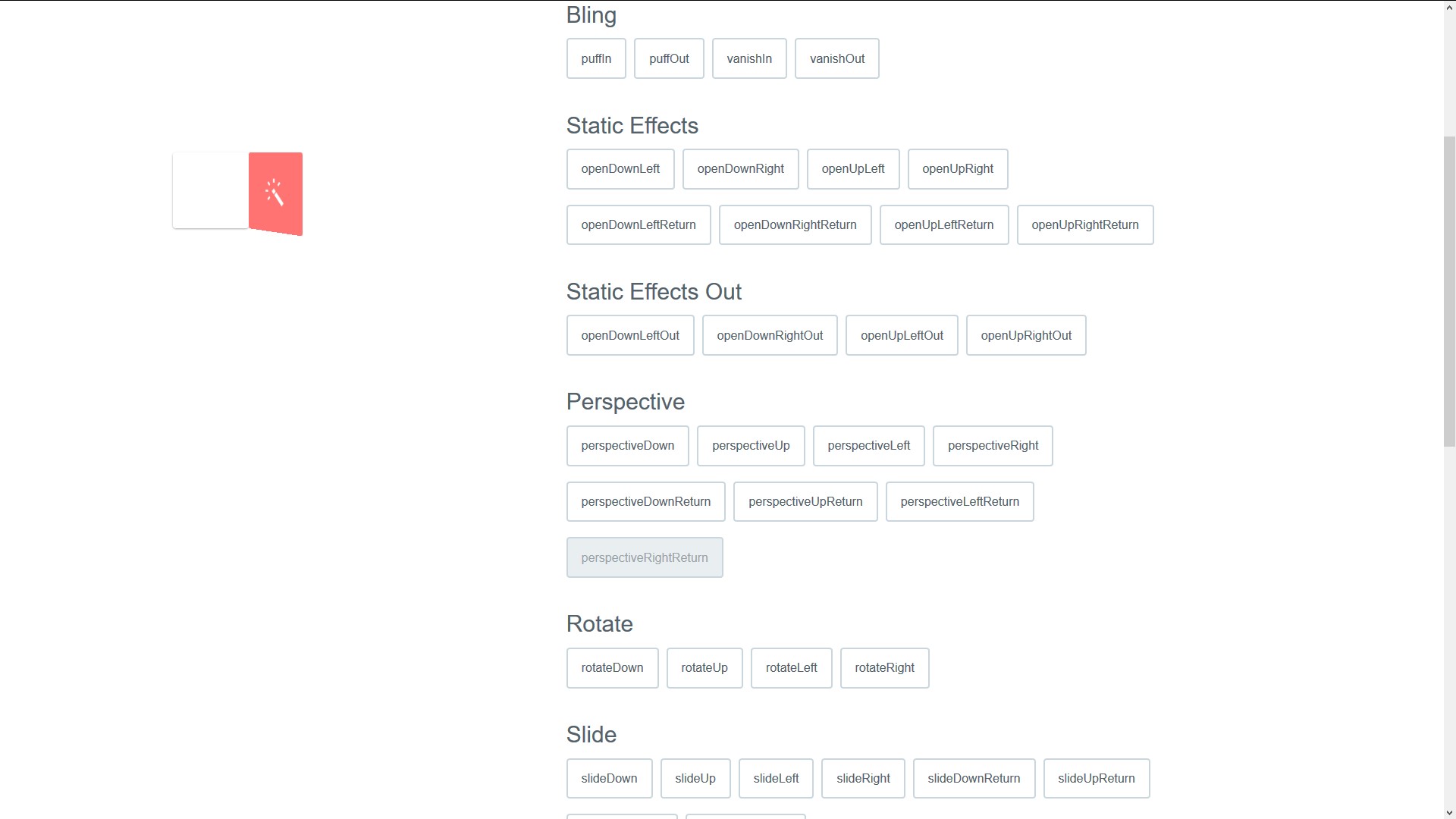
Animações CSS3 com efeitos especiais.
Local na rede Internet:
https://www.minimamente.com/example/magic_animations/Categorias
Alternativas ao Magic Animations CSS3 para todas as plataformas com qualquer licença
3
2
Animate.css
O Animate.css é um monte de animações divertidas e divertidas para você usar em seus projetos.Ótimo para ênfase, home pages, controles deslizantes e apenas adicionar água à grandiosidade.
- Grátis
- Self-Hosted
0
0
Anime.js
Uma biblioteca de animação Javascript flexível que funciona com CSS, transformações individuais, SVG, atributos DOM e objetos JS.
- Grátis
- Self-Hosted
- JavaScript
0
CSShake
Eu tive que fazer uma animação de agitar para um grande projeto.Eu fiz isso em CSS vanilla no começo. Depois que terminei, descobri esse plugin jQuery por @jackrugile.
- Grátis
- Self-Hosted
0
CSS Animate
Ferramenta online para criar animação de quadros-chave CSS3 nativa.É fácil e rápido gerar animação CSS3 consistente usando uma interface simples, sem qualquer codificação.
- Grátis
0
basicScroll
Rolagem de paralaxe autônoma para dispositivos móveis e computadores com variáveis CSS.
- Grátis
- Self-Hosted
- CSS
0
Hover.css
Uma coleção de efeitos de foco motorizados com CSS3 a serem aplicados a links, botões, logotipos etc.
- Grátis
- Self-Hosted
0
DynCSS
DynCSS analisa seu CSS para regras -dyn- (atributo).Essas regras são expressões Javascript avaliadas nos eventos do navegador, como rolagem e redimensionamento.
- Grátis
- Self-Hosted