0
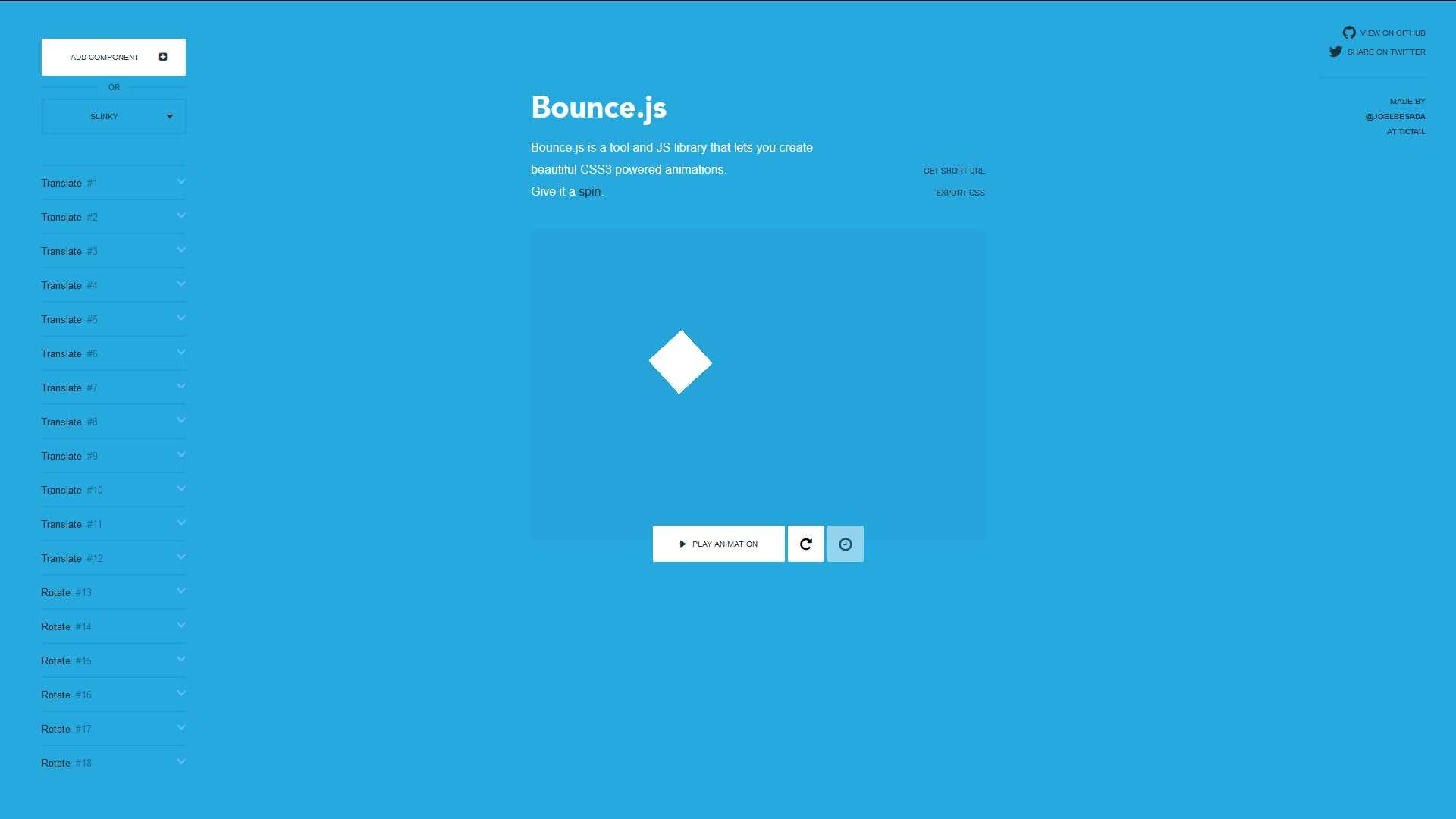
O Bounce.js é uma ferramenta e uma biblioteca JS para gerar belas animações de quadro-chave com CSS3.A ferramenta bouncejs.com permite gerar quadros-chave estáticos que podem ser usados sem nenhum JavaScript extra, mas se você deseja que seu aplicativo os gere em tempo real, use a biblioteca Bounce.js.
Local na rede Internet:
http://bouncejs.com/Recursos
Categorias
Alternativas ao Bounce.js para todas as plataformas com qualquer licença
3
2
Animate.css
O Animate.css é um monte de animações divertidas e divertidas para você usar em seus projetos.Ótimo para ênfase, home pages, controles deslizantes e apenas adicionar água à grandiosidade.
- Grátis
- Self-Hosted
0
CSShake
Eu tive que fazer uma animação de agitar para um grande projeto.Eu fiz isso em CSS vanilla no começo. Depois que terminei, descobri esse plugin jQuery por @jackrugile.
- Grátis
- Self-Hosted
0
Hover.css
Uma coleção de efeitos de foco motorizados com CSS3 a serem aplicados a links, botões, logotipos etc.
- Grátis
- Self-Hosted
0
CSS Animate
Ferramenta online para criar animação de quadros-chave CSS3 nativa.É fácil e rápido gerar animação CSS3 consistente usando uma interface simples, sem qualquer codificação.
- Grátis
0
Micron.js
Uma biblioteca de micro interação [µ] criada com animações CSS e controlada pelo JavaScript Power.
- Grátis
- Self-Hosted
- JavaScript
- CSS
0
DynCSS
DynCSS analisa seu CSS para regras -dyn- (atributo).Essas regras são expressões Javascript avaliadas nos eventos do navegador, como rolagem e redimensionamento.
- Grátis
- Self-Hosted