23
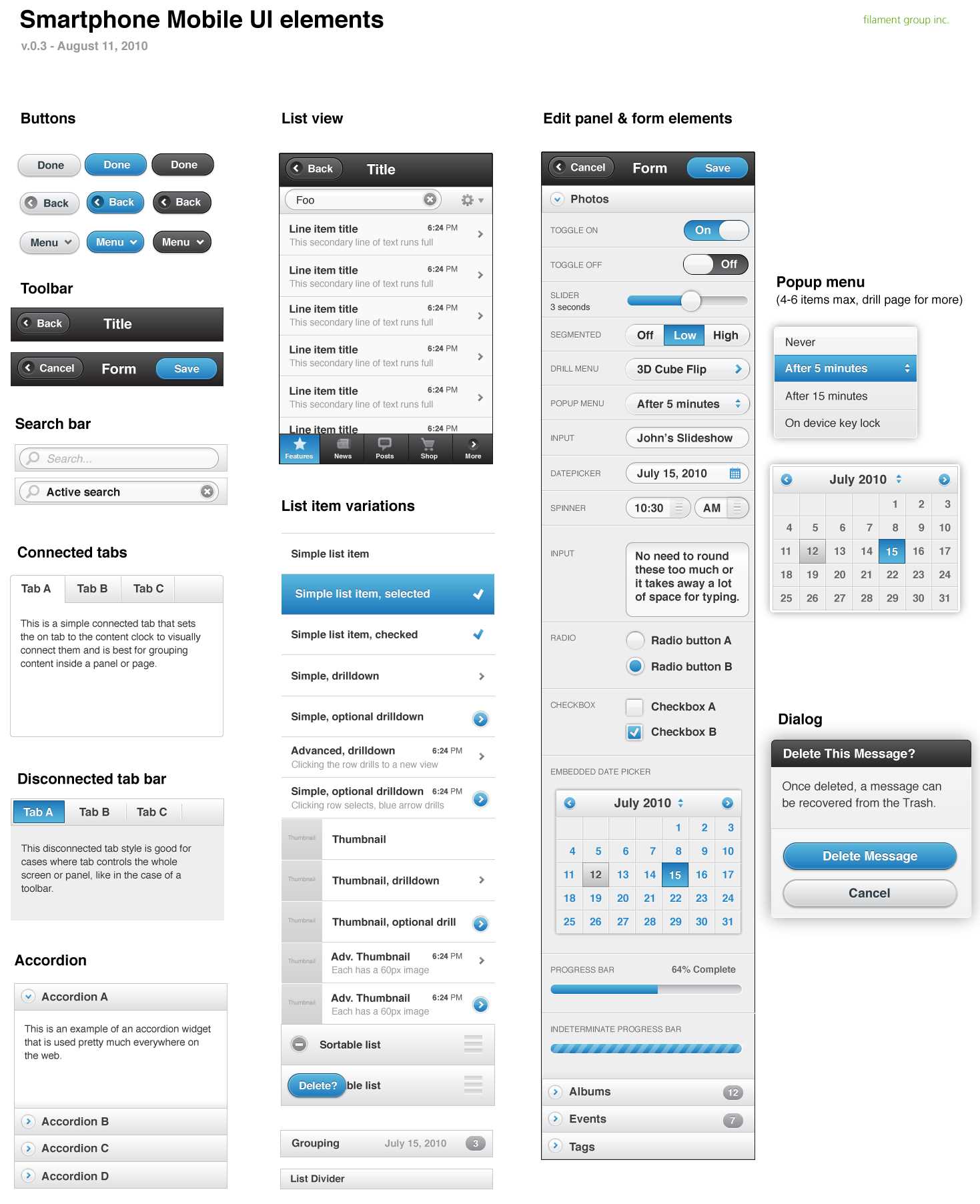
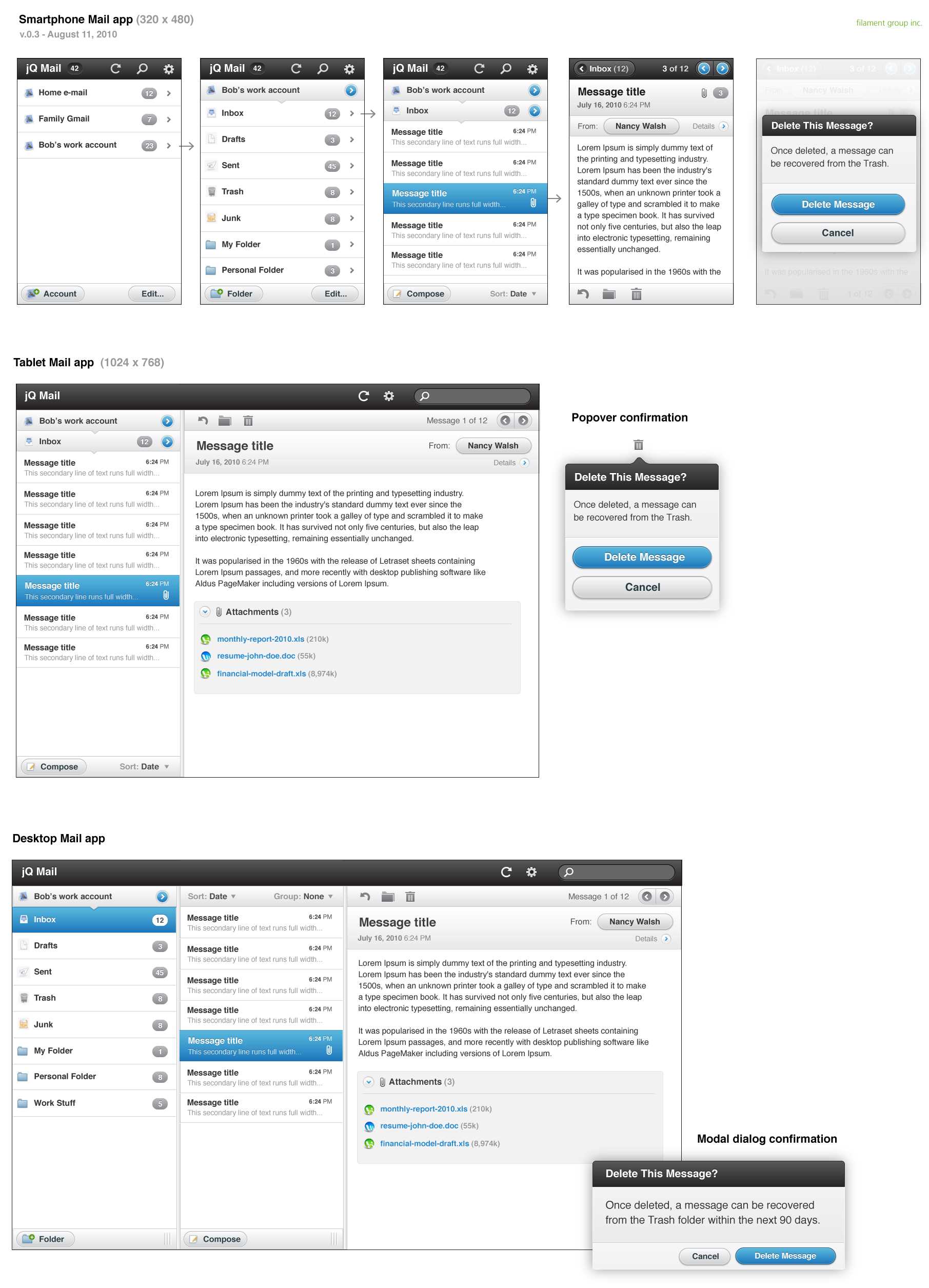
Um sistema unificado de interface com o usuário baseado em HTML5 para todas as plataformas populares de dispositivos móveis, construído com base sólida em jQuery e jQuery UI.Seu código leve é construído com aprimoramento progressivo e possui um design flexível e facilmente utilizável.
Local na rede Internet:
http://jquerymobile.com/Categorias
Alternativas ao jQuery Mobile para todas as plataformas com qualquer licença
212
Bootstrap
O Bootstrap é uma coleção de ferramentas de código aberto para a criação de sites e aplicativos de navegadores.
36
B4X
Ferramentas de desenvolvimento de plataforma cruzada para aplicativos nativos de iOS, Android, desktop e servidor.O B4X é uma ferramenta RAD (Rapid Application Development) para aplicativos do mundo real.A linguagem de programação é uma versão moderna do Visual Basic.
24
Appcelerator Titanium
O Appcelerator Titanium, oferecido gratuitamente pela Appcelerator, permite que os desenvolvedores da Web usem tecnologias da Web, código aberto e computação em nuvem para criar aplicativos nativos para iPhone, Android, Windows, Mac OSX e Linux.
- Grátis
- Self-Hosted
- Windows
- Mac
- Linux
8
WebDGap
Converta qualquer aplicativo da Web em um aplicativo de desktop nativo do Windows, Linux ou Mac OS X.
7
6
Codename One
O Codename One fornece uma solução abrangente para o desenvolvimento de aplicativos móveis WORA (escreva uma vez, execute em qualquer lugar).
5
Spectre.css
Estrutura CSS leve, responsiva e moderna para desenvolvimento mais rápido e extensível.
- Grátis
- Web
- Self-Hosted
4
Element UI
Element, uma biblioteca de componentes baseada no Vue 2.0 para desenvolvedores, designers e gerentes de produto.
- Grátis
- JavaScript
- Vue.js
- Web
- Self-Hosted
- CSS
4
Sencha Touch
O Sencha Touch permite desenvolver aplicativos da Web móveis com aparência nativa em dispositivos iPhone, Android e BlackBerry touch.
4
3
Emy Library
Emy é uma biblioteca projetada para criar aplicativos da web móveis leves usando tecnologias da web.
- Grátis
- Web
2
Tailwind CSS
O vento de cauda é diferente de estruturas como Bootstrap, Foundation ou Bulma, pois não é um kit de interface do usuário.
- Grátis
- Self-Hosted
- CSS
2
Convertigo
O Convertigo é uma plataforma de mobilidade empresarial de código aberto de código baixo, permitindo que as empresas reduzam seus custos de desenvolvimento de aplicativos móveis e o tempo de entrega em 10 a 50 vezes.
2
react-md
O objetivo deste projeto é ser capaz de criar um site com design de material totalmente acessível usando o React Components e o Sass.
- Grátis
- Self-Hosted