2
Codeply
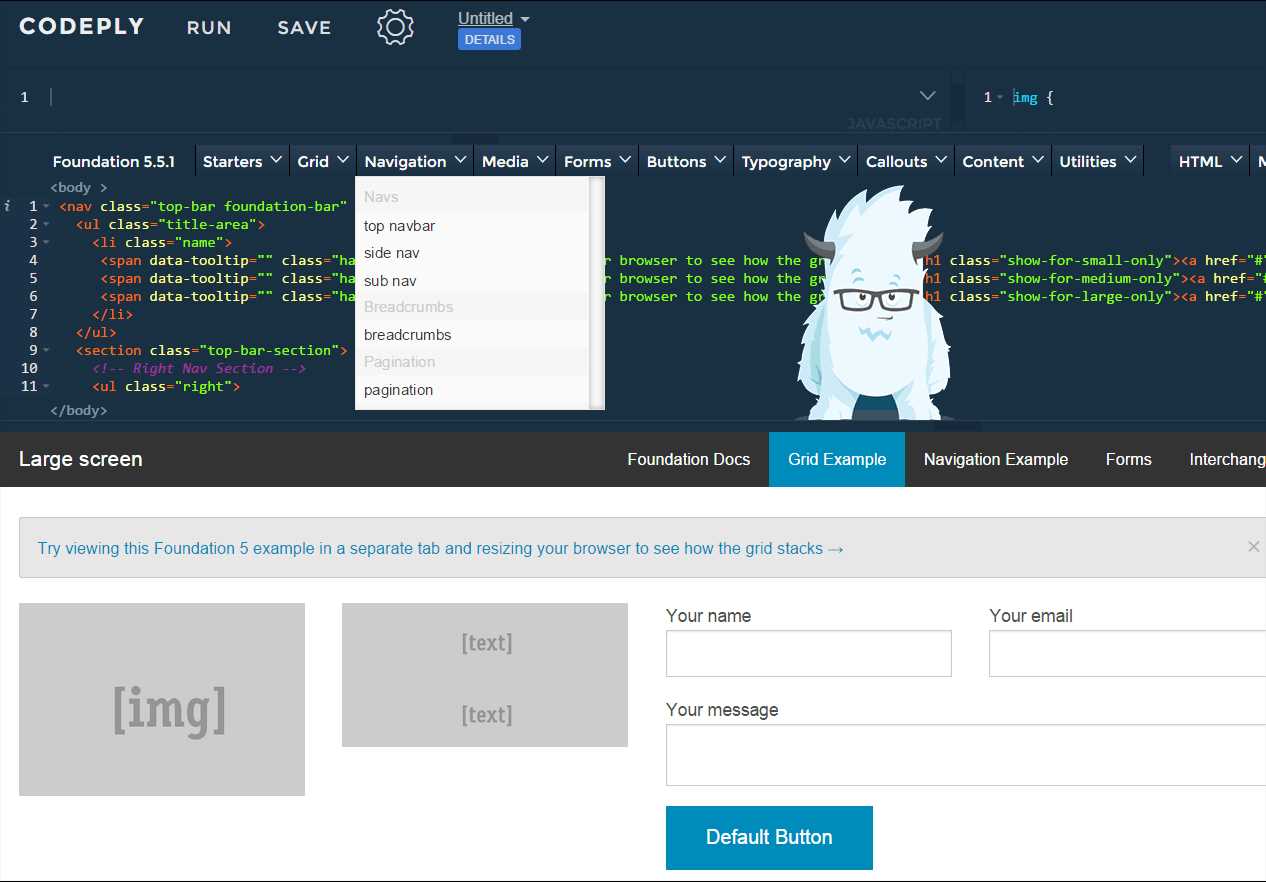
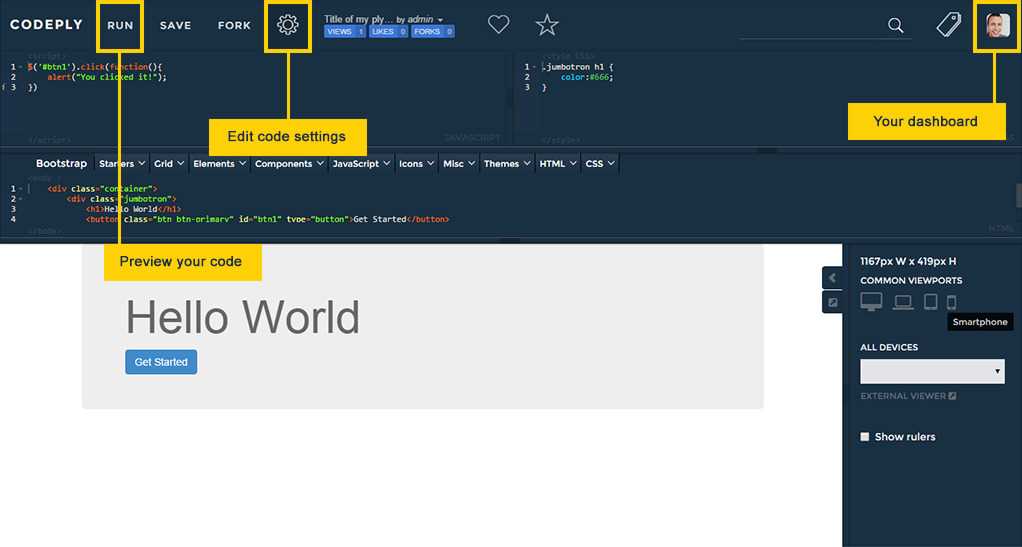
O Codeply é um editor que permite executar e visualizar seu código HTML, CSS e JavaScript a partir de qualquer navegador da Web moderno.
- Grátis
- Web
O Codeply é um editor que permite executar e visualizar seu código HTML, CSS e JavaScript a partir de qualquer navegador da Web moderno.Você viu esse recurso em outras ferramentas como JSFiddle, Codepen e Bootply.Mas, Codeply é diferente porque não é apenas um editor de código.A Codeply facilita o design e o desenvolvimento responsivos da Web, permitindo que você aproveite a estrutura responsiva de sua escolha.O Codeply é integrado a estruturas responsivas como Bootstrap, Foundation, PureCSS e Skeleton.Essa funcionalidade exclusiva possibilita o aprendizado, a criação de protótipos e a construção rápida, de forma responsiva, usando a estrutura de sua escolha....
Local na rede Internet:
http://codeply.comCategorias
Alternativas ao Codeply para todas as plataformas com qualquer licença
158
Pastebin.com
O site é usado principalmente por programadores para armazenar partes do código-fonte ou informações de configuração, mas qualquer pessoa é bem-vinda para colar qualquer tipo de texto.
- Freemium
122
82
55
JS Bin
JS Bin é um editor on-line gratuito de HTML, CSS e Javascript.Tem saída ao vivo para que você possa ver o que está fazendo..
- Freemium
34
24
16
16
14
12
HTMLPen.com
HTMLPen é uma ferramenta para criar arquivos HTML com editores visuais e de código e visualizações instantâneas.É também uma plataforma para mostrar seus projetos HTML, código e exemplos de código.Ele pode abrir arquivos muito grandes (TB +) e realizar pesquisas, contagens e exportações de expressões regulares.
- Grátis
- Web
9
HTMLhouse
Publique HTML rapidamente com o editor da Web de código aberto, HTMLhouse.Use o editor / visualização em tempo real para criar sua página HTML e pressione publicar quando terminar.É isso aí!
- Grátis
- Chrome
- Web
- Self-Hosted
8
Coding Ground
Compile e execute on-line suas linguagens de programação favoritas, clique em qualquer um dos seguintes para continuar!Tecnologias da Web, Formatação de texto, Utilitários úteis, Linguagens de programação.
- Grátis
- Web
6
5