1
Ant Design
Um sistema de design com valores de Natureza e Determinação para melhor experiência do usuário em aplicativos corporativos.
- Grátis
- Self-Hosted
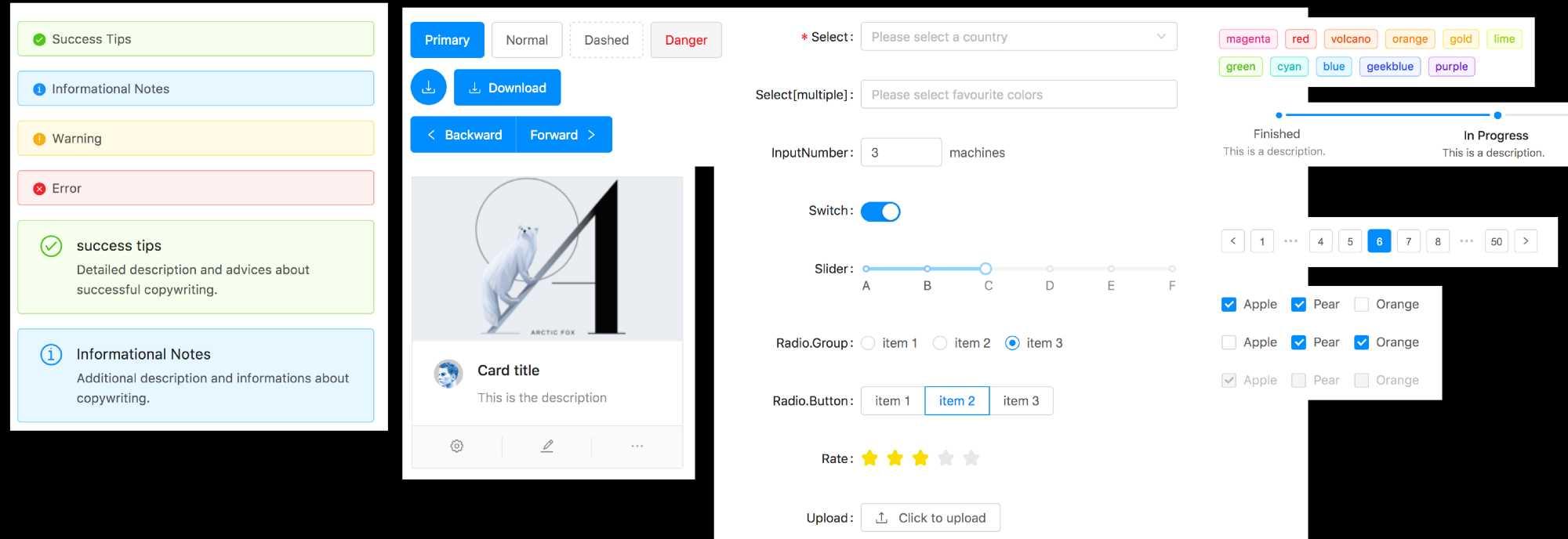
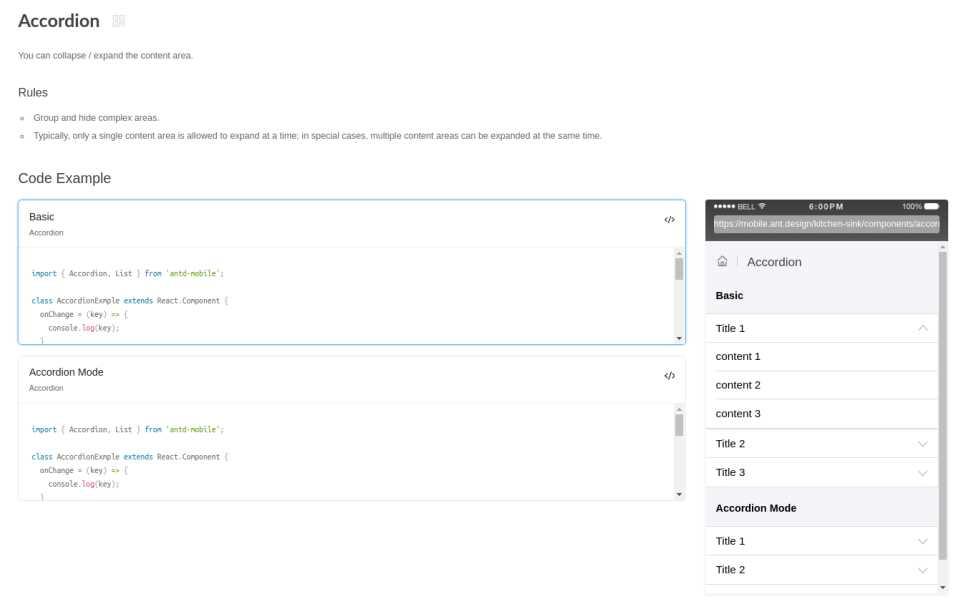
O Ant Design fornece um conjunto de elementos de interface do usuário prontos para o uso com alta qualidade para o desenvolvimento e atendimento de aplicativos em segundo plano corporativo.O conjunto é implementado em, e.
Local na rede Internet:
https://ant.design/Categorias
Alternativas ao Ant Design para todas as plataformas com qualquer licença
39
Semantic UI
O Semantic capacita designers e desenvolvedores criando um vocabulário compartilhado para a interface do usuário.
- Grátis
29
2
react-md
O objetivo deste projeto é ser capaz de criar um site com design de material totalmente acessível usando o React Components e o Sass.
- Grátis
- Self-Hosted
1
Material-UI
Nossa visão é fornecer uma implementação elegante do React das diretrizes de design de materiais que podem ser personalizadas para corresponder totalmente à sua marca.
- Grátis
- Web
- Self-Hosted
1
Material Bread
Pão de materiais é uma biblioteca de componentes de materiais para React e.
- Grátis
- Self-Hosted
1
1
Elastic UI
O Elastic UI Framework é uma coleção de componentes do React UI para criar rapidamente interfaces de usuário no Elastic.Não está usando o React?Sem problemas!
- Grátis
- Self-Hosted
- React
0
Lightning Design System
Crie experiências corporativas ricas e aplicativos personalizados para a plataforma Salesforce.
0
Atlaskit
Atlaskit é a biblioteca oficial de interface do usuário do Atlassian para React.Os componentes da interface do usuário são compatíveis com o Atlassian Design Guidelines (ADG), reutilizáveis, bem conservados e acessíveis.
- Grátis
- Self-Hosted
- React