1
Zdog
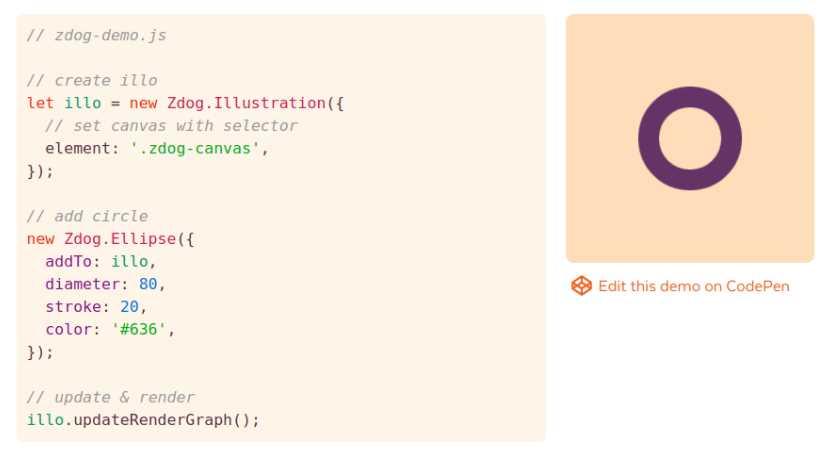
O Zdog é um mecanismo JavaScript 3D parae SVG.Com o Zdog, você pode projetar e renderizar modelos 3D simples na Web.O Zdog é um mecanismo pseudo-3D.
- Grátis
- Self-Hosted
O Zdog é um mecanismo JavaScript 3D parae SVG.Com o Zdog, você pode projetar e renderizar modelos 3D simples na Web.O Zdog é um mecanismo pseudo-3D.Suas geometrias existem no espaço 3D, mas são renderizadas como formas planas.Isso torna o Zdog especial.CARACTERÍSTICAS - Zdog é pequeno.2.100 linhas de código para toda a biblioteca.28KB não minificado.- Zdog é redondo.Todas as formas circulares são renderizadas como círculos adequados com bordas arredondadas.Sem recortes poligonais.- Zdog é amigável.A modelagem é feita com uma API declarativa direta.- O Zdog foi projetado para trazer a simplicidade da ilustração vetorial para 3D.Desenhar círculos e quadrados é fácil e divertido.O Zdog apenas adiciona outra dimensão ....
Local na rede Internet:
https://zzz.dog/Recursos
Categorias
Alternativas ao Zdog para todas as plataformas com qualquer licença
26
Verge3D
O Verge3D é um kit de ferramentas poderoso e intuitivo que permite aos artistas do 3ds Max ou Blender criar experiências imersivas na Web.
- Freemium
- Windows
- Mac
- Linux
- Autodesk 3ds Max
- WebGL
- Blender
- Web
- Self-Hosted
16
15
Three.js
O objetivo do projeto é criar uma biblioteca 3D leve com um nível muito baixo de complexidade - em outras palavras, para manequins.
- Grátis
11
p5.js
p5.js é uma biblioteca JS do lado do cliente para criar experiências gráficas e interativas, com base nos princípios principais de Processamento.
- Grátis
- Self-Hosted
10
PlayCanvas
O PlayCanvas é o WebGL Game Engine mais fácil do mundo.É gratuito, é de código aberto e é apoiado por incríveis ferramentas de desenvolvedor.
- Freemium
- Windows
- Mac
- Linux
- Web
- Self-Hosted
5
Babylon.js
Uma estrutura JavaScript completa para criar jogos 3D com HTML5, WebGL e Web Audio.
3
Paper.js
Estrutura de script de gráficos vetoriais de código aberto que é executada sobre o HTML5 Canvas.
- Grátis
- Self-Hosted
- JavaScript
3
GraphicsJS
Biblioteca JavaScript de código aberto para desenhar facilmente gráficos e animações em HTML5.É leve e mais poderoso em termos de recursos prontos para uso do que os componentes baseados em SVG / VML existentes, incluindo Raphaël e Bonsai.
3
Whitestorm.js
O Whitestorm.js é uma estrutura para aplicativos da Web 3D criados com a tecnologia Three.js.Ele implementa um núcleo para o desenvolvimento rápido de uma cena 3D com a física.
- Grátis
- Web
2
Pts
Pts é uma biblioteca JavaScript para visualização e codificação de criativos.Pts é leve e modular.
- Grátis
- Self-Hosted
1
positronX.io
O positronX.io ajuda você a aprender o desenvolvimento de software com pilha completa.Publicamos tutoriais em vídeo, trechos de código e artigos gratuitos sobre as mais recentes linguagens e estruturas de programação toda semana.
0
Airtap
O Airtap é uma maneira fácil de testar seu JavaScript em navegadores, usando um equipamento que produz TAP, como torneira ou fita.
- Grátis
- Self-Hosted
0
Blotter.js
Uma API JavaScript para desenhar efeitos de texto não convencionais na web.
- Grátis
- Self-Hosted
0
AutoAnimations
Biblioteca JavaScript para animar automaticamente todos os elementos DOM inseridos e removidos.
- Grátis
- Self-Hosted
0