4
Wired Designer
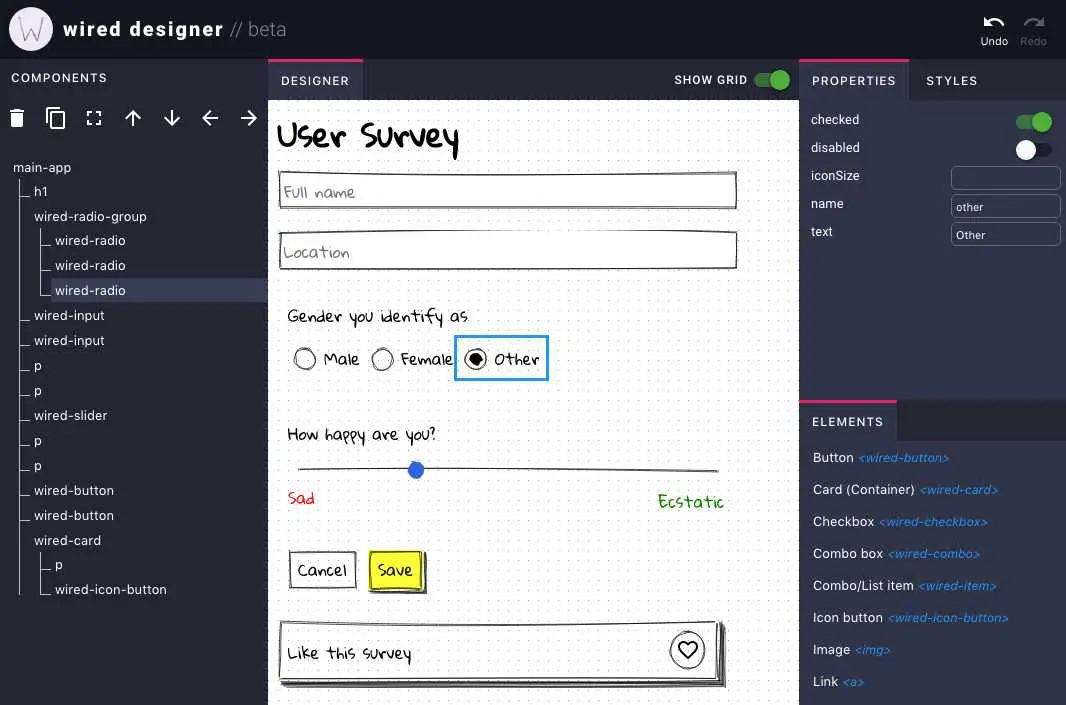
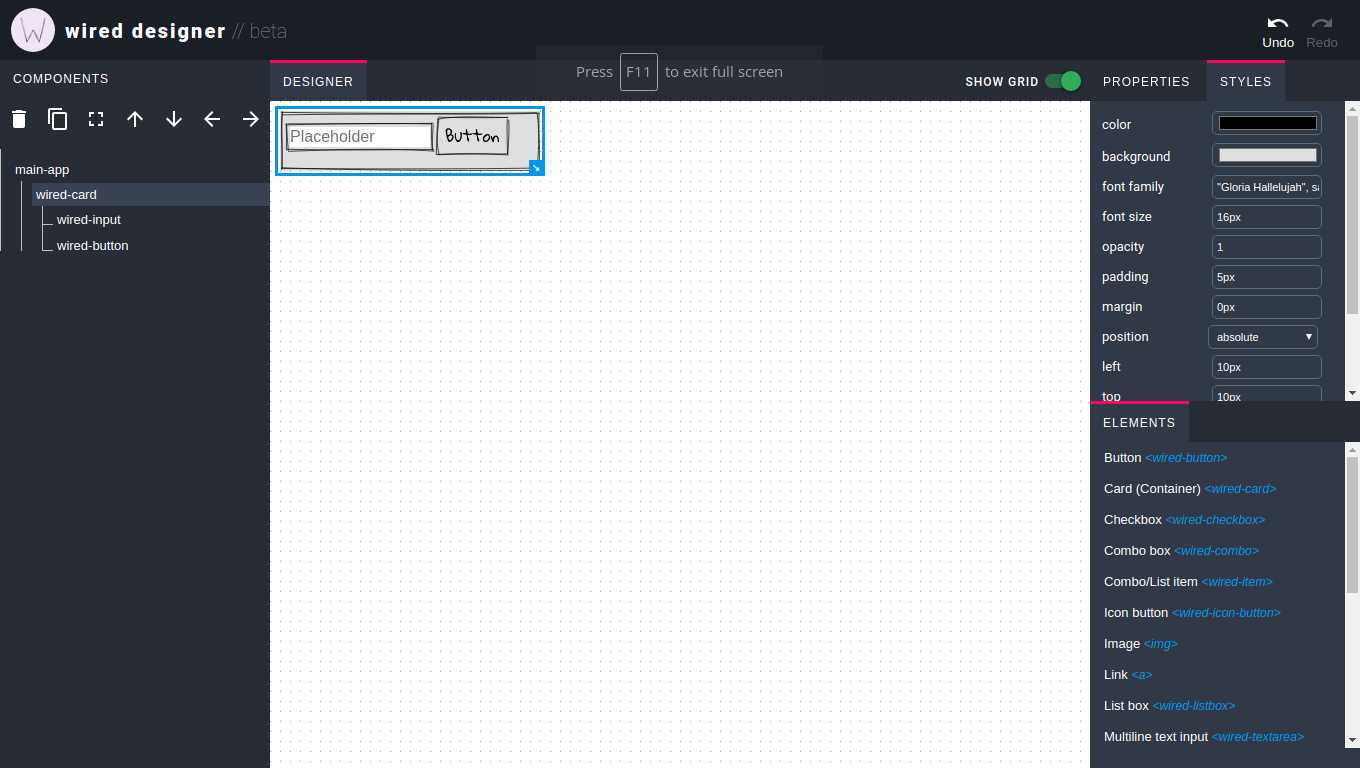
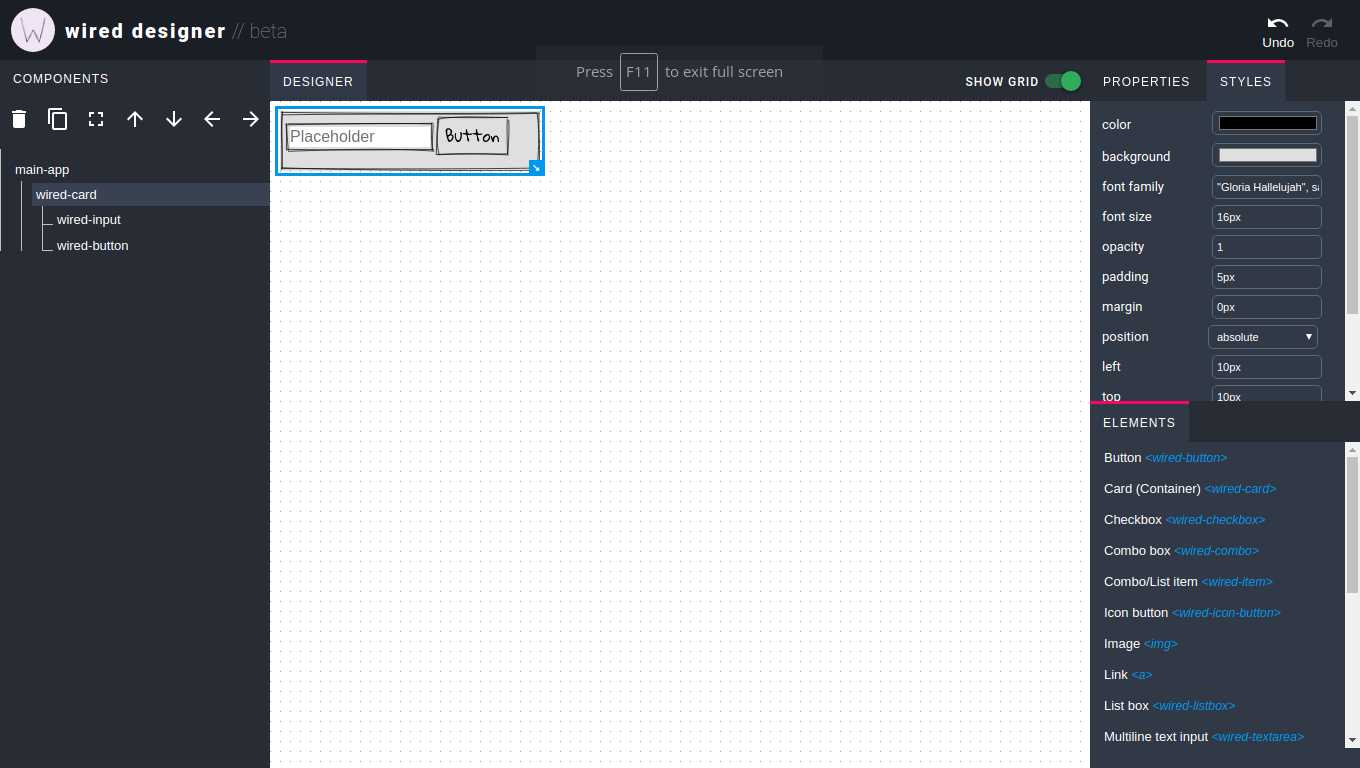
O Wired Designer é uma ferramenta de maquete criada usando componentes da Web da biblioteca Wired Elements.É feito pelo autor de.
- Grátis
- Web
- Self-Hosted
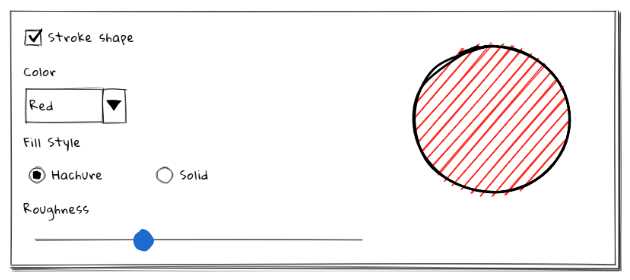
O Wired Designer é uma ferramenta de maquete criada usando componentes da Web da biblioteca Wired Elements.Ele foi criado pelo autor e utiliza conceitos semelhantes na emulação de estilos desenhados à mão para elementos visuais.
Local na rede Internet:
https://wiredjs.github.io/designer/Recursos
Categorias
Alternativas ao Wired Designer para Mac
4
Indigo Studio
A mais nova ferramenta de design dos líderes em UX, o Indigo Studio permite explorar de forma rápida e simples e criar protótipos funcionais e animados de interface do usuário, mantendo o foco no usuário ...
3
3
Markly
Markly é um plugin / extensão de especificação de medida e design para Photoshop e Sketch.É feito para designers modernos da Web e desenvolvedores de aplicativos front-end.
- Pago
- Windows
- Mac
- Adobe Photoshop
- Sketch
3
2
2
1
MockFlow.com
O MockFlow fornece uma solução completa para todas as necessidades de planejamento da interface do usuário, que inclui modelos de design da interface do usuário, mapa do site, documentação e aprovações de design.
0
UX Power Tools
UX Power Tools é uma coleção de sistemas de design para torná-lo um designer mais eficiente.É como o Bootstrap for Sketch, onde todo o trabalho duro já foi feito para você.
0