5
Webix Mobile Scheduler
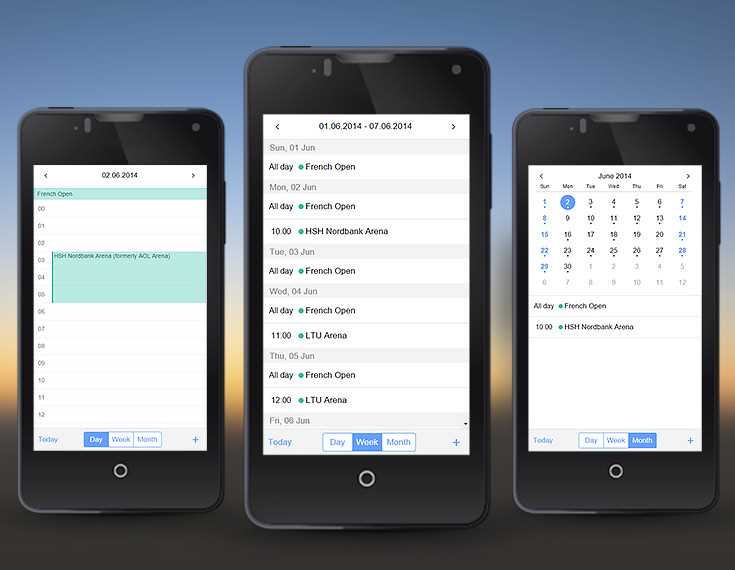
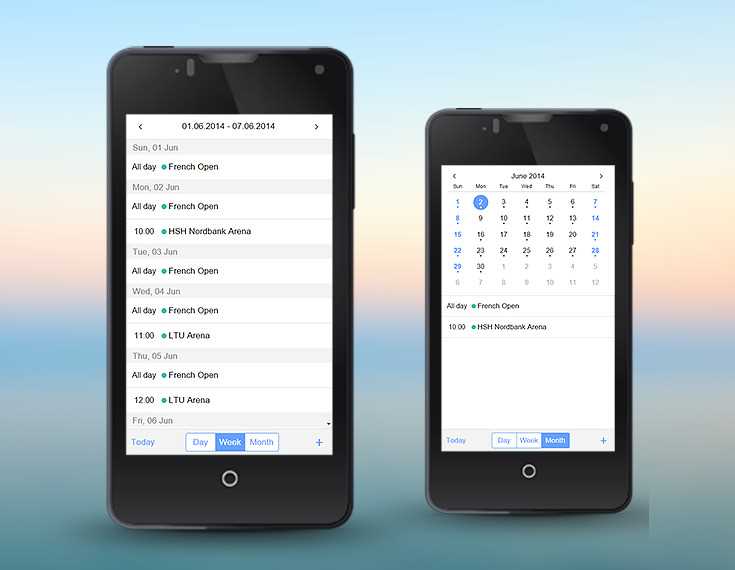
O calendário de eventos do Webix é um calendário de eventos JavaScript / HTML5 leve que pode ser facilmente incorporado ao seu aplicativo ou site.
O calendário de eventos do Webix é um calendário de eventos JavaScript / HTML5 leve que pode ser facilmente incorporado ao seu aplicativo ou site.Sua interface interativa é otimizada para vários tipos de dispositivos móveis (iPad, iPhone e Android, etc).Com o Webix Scheduler, você pode criar eventos de um dia e de vários dias que serão bem exibidos na tela do seu celular.Você pode editar facilmente qualquer evento tocando nele e alterando seus dados com a ajuda da interface amigável do Scheduler, que inclui calendários embutidos.
Local na rede Internet:
http://webix.com/scheduler/Categorias
Alternativas ao Webix Mobile Scheduler para Web
33
Omnipointment
A omnipointment oferece agendamento cooperativo para encontrar o melhor horário para um grupo se reunir.
11
MIDAS
O MIDAS é um sistema de agendamento poderoso, porém intuitivo, baseado em navegador que oferece controle total sobre as reservas de quartos e agendamento de recursos.
- Pago
- Web
- Self-Hosted
8
Zebu
O zebu é uma maneira segura e criptografada de colaborar no local de trabalho.A plataforma Zebu é criada com criptografia de segurança completa que permitirá que sua empresa simplifique seu trabalho, protegendo a comunicação interna, armazenamento e agendamento.
7
6
Wisdom
Compreenda a experiência do usuário em toda a sua presença na Web. Tudo em um Session Replay, CRM e Dev Tools Log, para monitoramento completo do front-end.
3
GraphicsJS
Biblioteca JavaScript de código aberto para desenhar facilmente gráficos e animações em HTML5.É leve e mais poderoso em termos de recursos prontos para uso do que os componentes baseados em SVG / VML existentes, incluindo Raphaël e Bonsai.
2
ChronoFlo Calendar
Belas agendas que podem ser compartilhadas on-line e incorporadas em sites - perfeitas para promover eventos.
- Freemium
- Web
2
1
jquery-calendar
jquery-calendar - Um agendador de calendário jquery responsivo, construído com bootstrap e moment.js