7
STUDIO
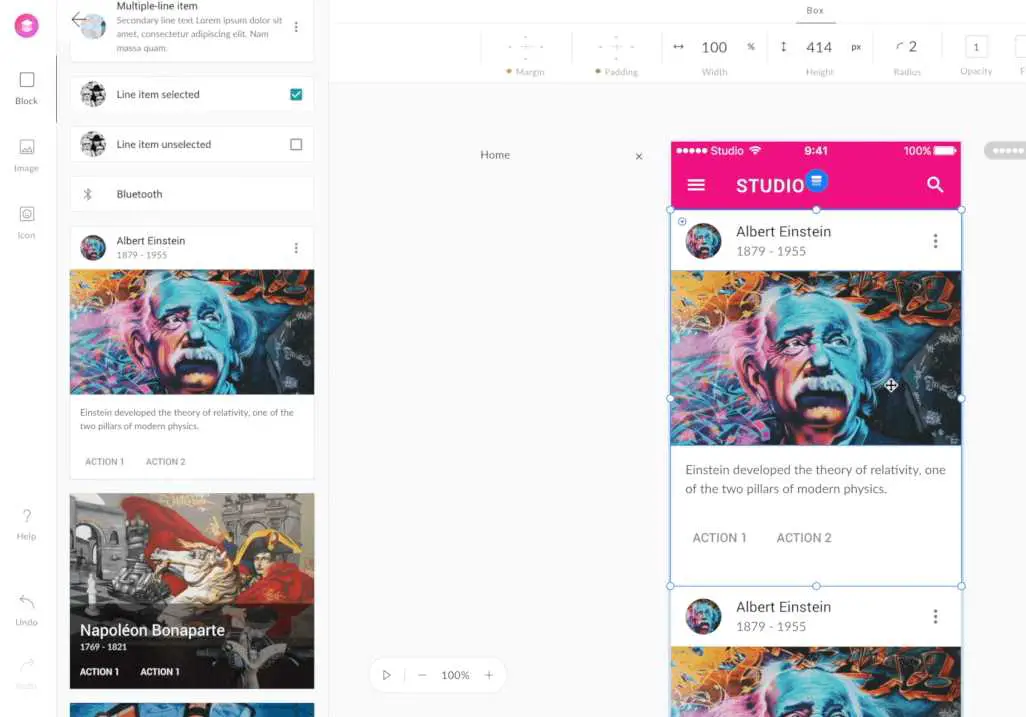
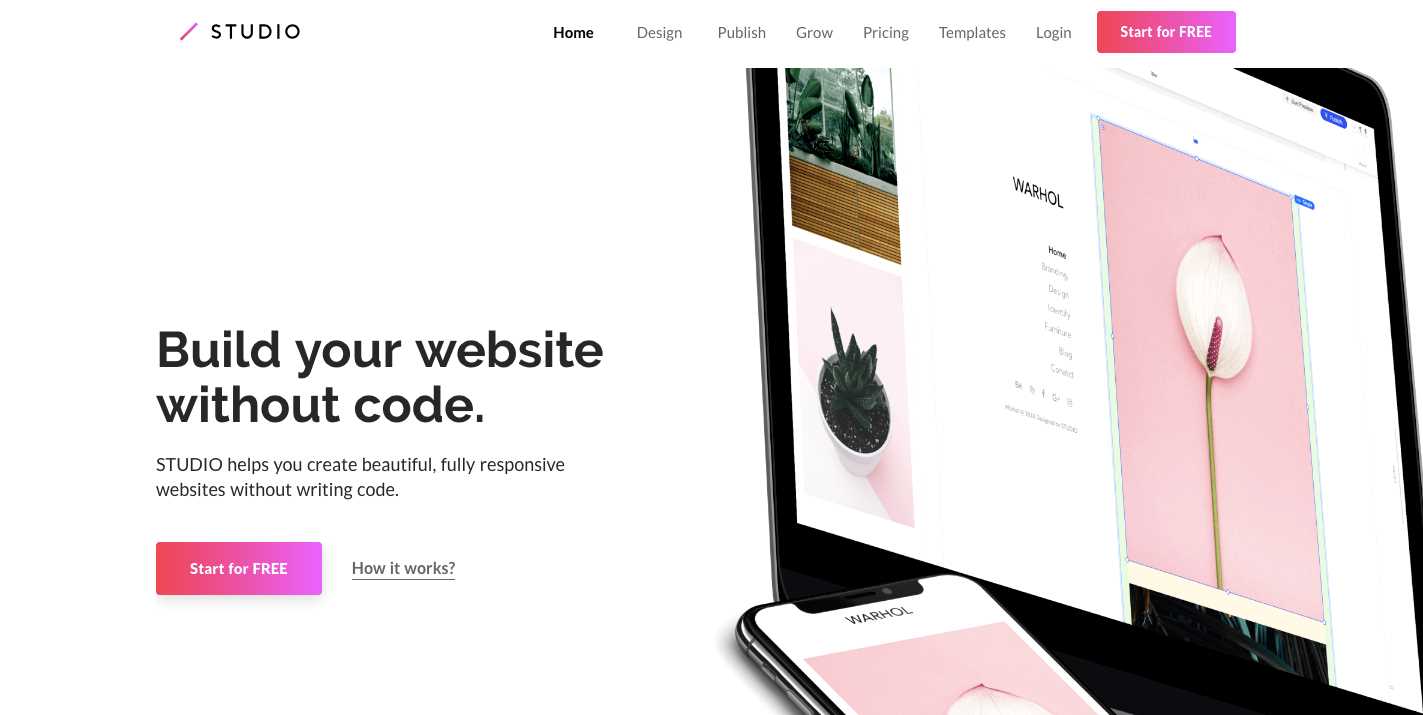
O STUDIO permite que você crie e publique facilmente sites do zero, sem escrever nenhum código.Com a opção de começar com uma tela em branco, estrutura de arame ou modelo, você pode liberar sua criatividade..
- Freemium
- Web
O STUDIO efetivamente preenche a lacuna entre as ferramentas de design da interface do usuário e os criadores de sites.Você tem total liberdade de design, pois pode começar com uma tela em branco ou um modelo e pode personalizar o que quiser.Nenhum conhecimento de codificação é necessário, pois a ferramenta é simples e intuitiva.Com o STUDIO, é fácil criar sites originais totalmente responsivos.
Local na rede Internet:
https://studio.designCategorias
Alternativas ao STUDIO para Web com licença comercial
111
Balsamiq Wireframes
O Balsamiq Wireframes é uma ferramenta rápida de estrutura de arame da interface do usuário de baixa fidelidade que reproduz a experiência de desenhar em um bloco de notas ou quadro branco, mas usando um computador.
28
17
Filestage
Filestage é um aplicativo da web para compartilhar, revisar e aprovar conteúdo de mídia com equipes e clientes.Você pode comentar diretamente nos arquivos e convidar seus clientes a revisá-los, sem precisar se inscrever.
16
13
7
HotGloo
HotGloo é uma ferramenta de UX, estrutura de arame e prototipagem projetada para criar quadros de arame para web, dispositivos móveis e dispositivos de vestir.Crie e compartilhe protótipos totalmente interativos com sua equipe e clientes e obtenha feedback sobre o processo..
6
ProtoShare
O ProtoShare é uma ferramenta de wireframing e prototipagem colaborativa baseada na Web.Ele hospeda uma interface WYSIWYG de arrastar e soltar, bem como componentes avançados que os usuários podem personalizar.
- Pago
- Web
4
2
PagePicnic
PagePicnic é um construtor de sites fácil de usar.Ajudamos você a obter um site atraente em questão de minutos.
- Pago
- Web
2
1
1
MockFlow.com
O MockFlow fornece uma solução completa para todas as necessidades de planejamento da interface do usuário, que inclui modelos de design da interface do usuário, mapa do site, documentação e aprovações de design.
0
0
0