7
Storybook
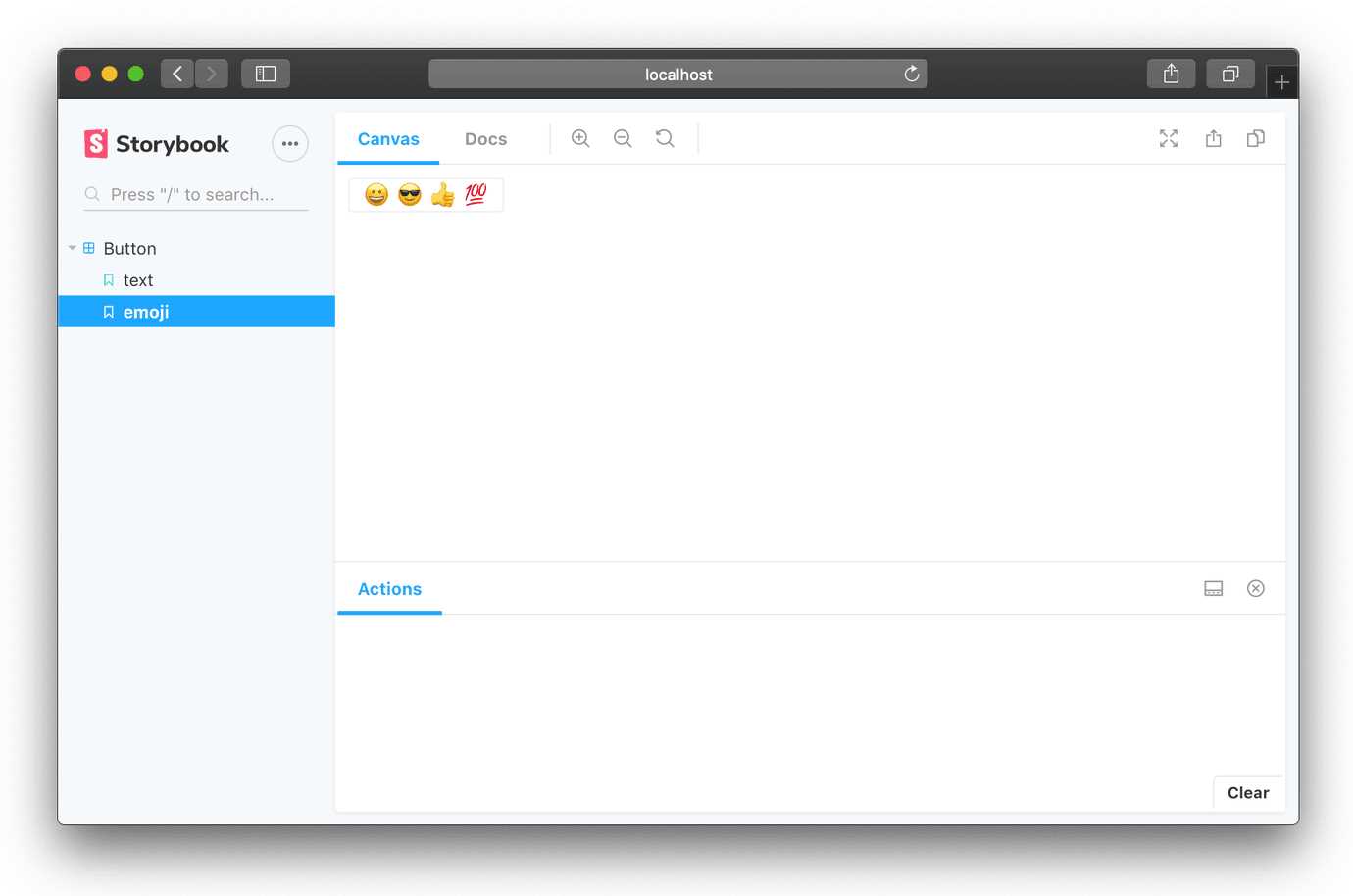
O Storybook é uma ferramenta de código aberto para o desenvolvimento de componentes de interface do usuário isolados para React, Vue e Angular.Torna a criação de UIs impressionantes organizada e eficiente.
- Grátis
- Self-Hosted
O Storybook é uma ferramenta de código aberto para o desenvolvimento de componentes de interface do usuário isolados para React, Vue e Angular.Torna a criação de UIs impressionantes organizada e eficiente.O Storybook é executado fora do seu aplicativo.Isso permite que você desenvolva componentes da interface do usuário isoladamente, o que pode melhorar a reutilização, a testabilidade e a velocidade de desenvolvimento dos componentes.Você pode construir rapidamente sem precisar se preocupar com dependências específicas do aplicativo.Aqui estão alguns exemplos em destaque que você pode consultar para ver como o Storybook funciona: O Storybook vem com muitos complementos para design de componentes, documentação, teste, interatividade e assim por diante.A API fácil de usar do Storybook facilita a configuração e a extensão de várias maneiras.Ele foi estendido até para dar suporte ao desenvolvimento do React Native para dispositivos móveis.
Local na rede Internet:
https://storybook.js.orgRecursos
Categorias
Alternativas ao Storybook para todas as plataformas com qualquer licença
1
Pattern Lab
Crie padrões de sistemas atômicos com o Pattern Lab.Pattern Lab ajuda você e sua equipe a criar interfaces de usuário pensadas e baseadas em padrões, usando os princípios de design atômico.
- Grátis
- PHP
- Node.JS
- Self-Hosted