9
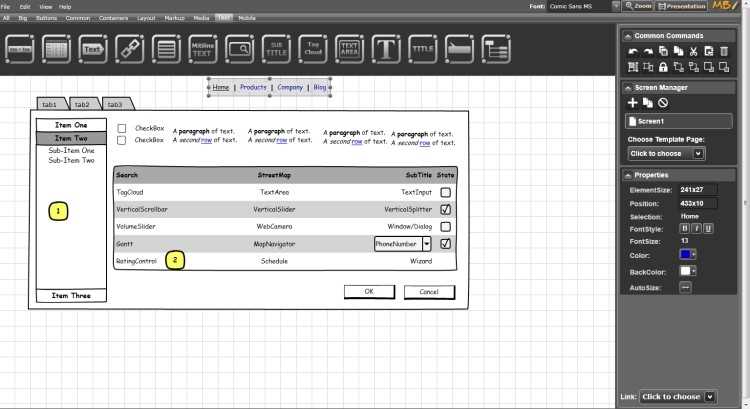
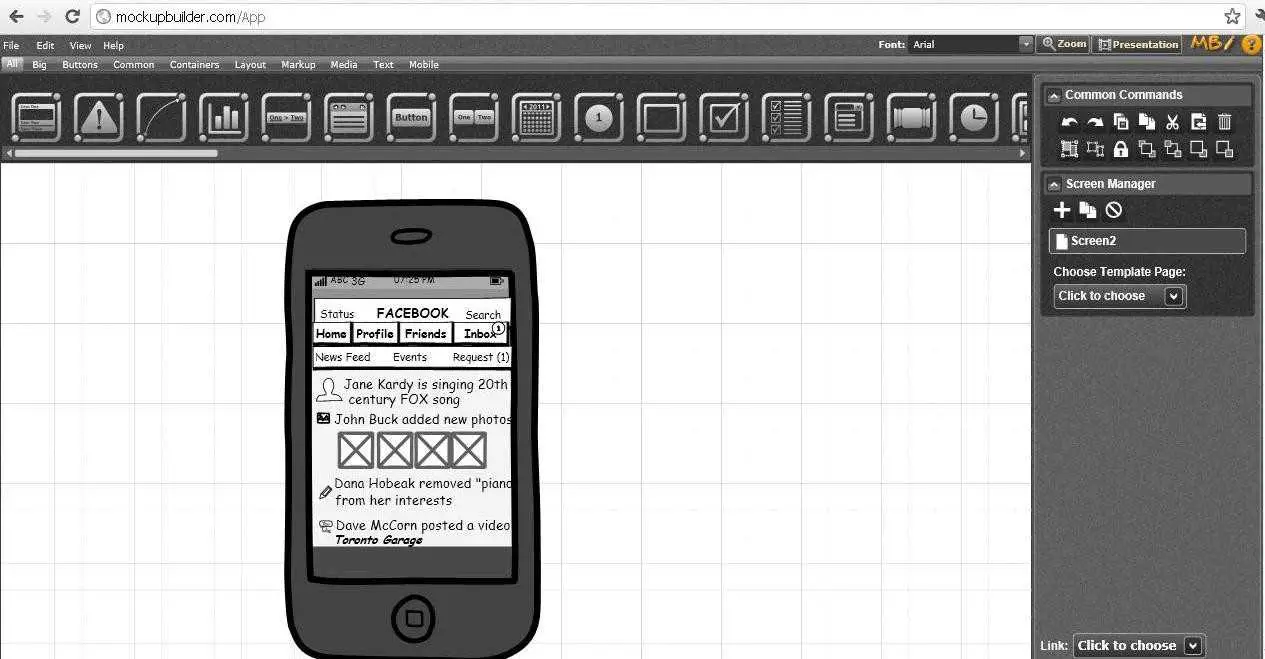
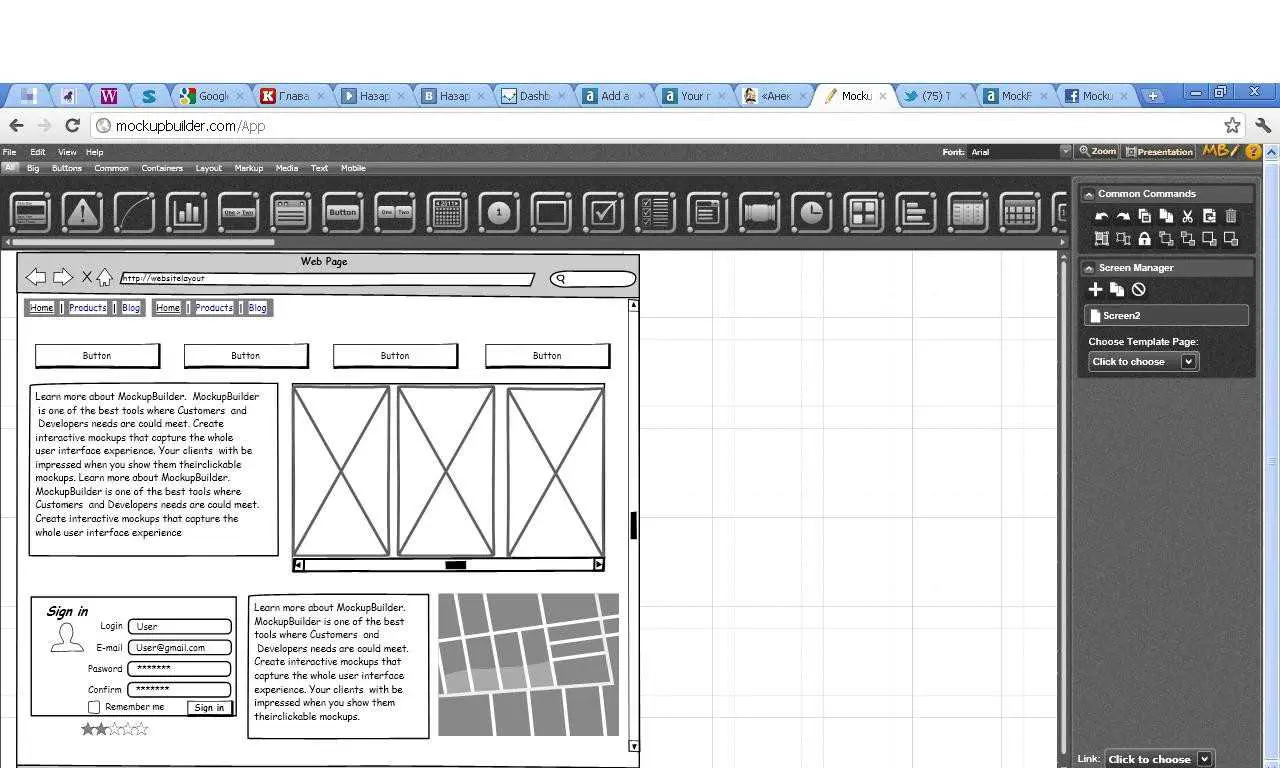
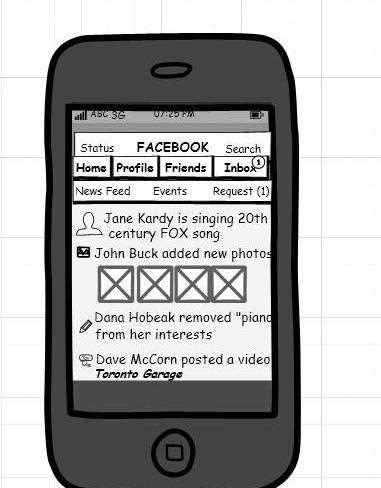
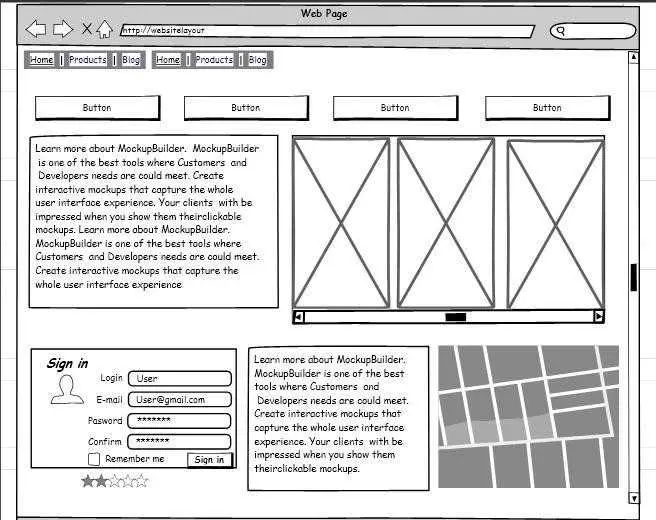
Mockup Builder
Crie seus modelos de software ou site em questão de minutos.O Mockup Builder é uma nova aparência para resolver problemas antigos com a criação de protótipos e o compartilhamento de esboços com os clientes.
- Freemium
- Web
Crie seus modelos de software ou site em questão de minutos.O Mockup Builder é uma nova aparência para resolver problemas antigos com a criação de protótipos e o compartilhamento de esboços com os clientes.Essa startup foi criada para solucionar as necessidades do desenvolvedor em produtos que podem ajudar a torná-lo uma melhor ferramenta de comunicação entre desenvolvedores e clientes no processo de desenvolvimento do site.
Local na rede Internet:
http://mockupbuilder.com/Recursos
Categorias
Alternativas ao Mockup Builder para Linux
354
Pencil Project
O Pencil é um aplicativo independente ou extensão do Firefox que permite criar diagramas ou modelos de interface do usuário.Não possui recursos de colaboração / multiusuário.
28
5
quickMockup
Ferramenta online para criar modelos no navegador.Use a função de salvar do navegador para salvar o arquivo (apenas html para visualização, salvar completo para uma versão editável) ou exportar para codificar para que outros visualizem.
- Grátis
- Windows
- Mac
- Linux
- Web
- Self-Hosted
3
inPreso Screens
A criação de wireframes de site ou software transforma o design conceitual em uma interface com o usuário, o que o usuário precisa primeiro.