24
Marvel
A plataforma de design colaborativo.Wireframe, protótipo, design on-line e crie especificações de design em um só lugar.Ou crie uma integração com nossa API.
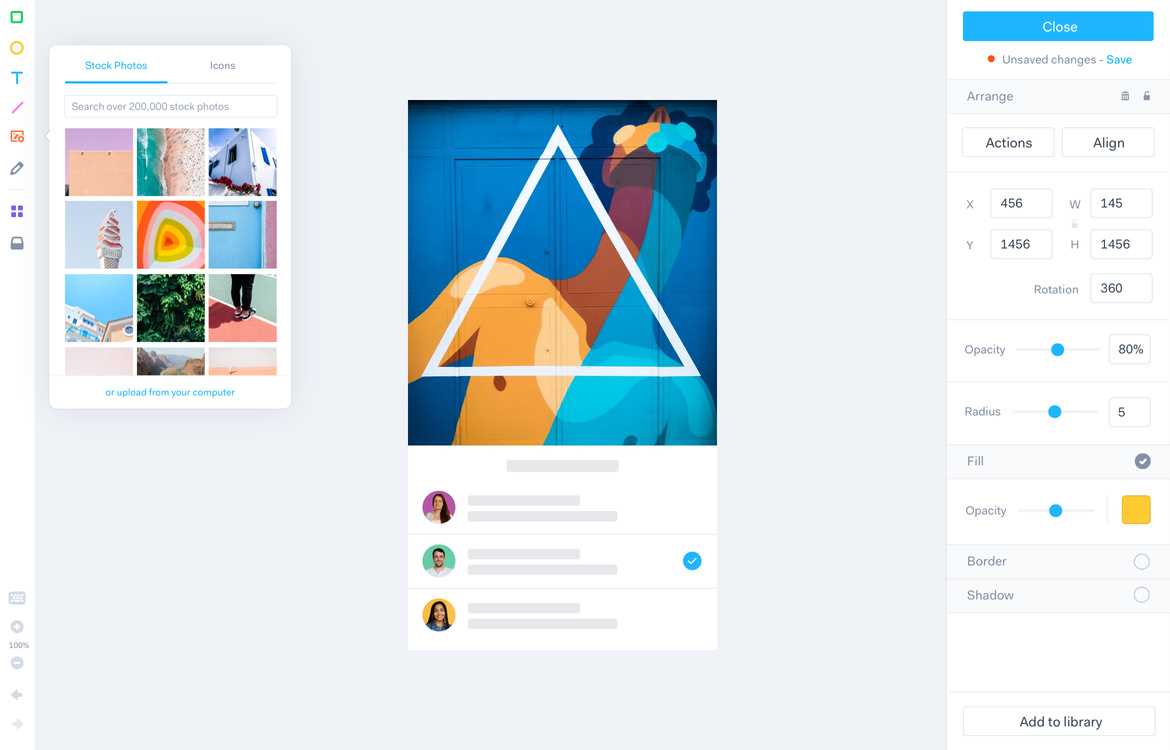
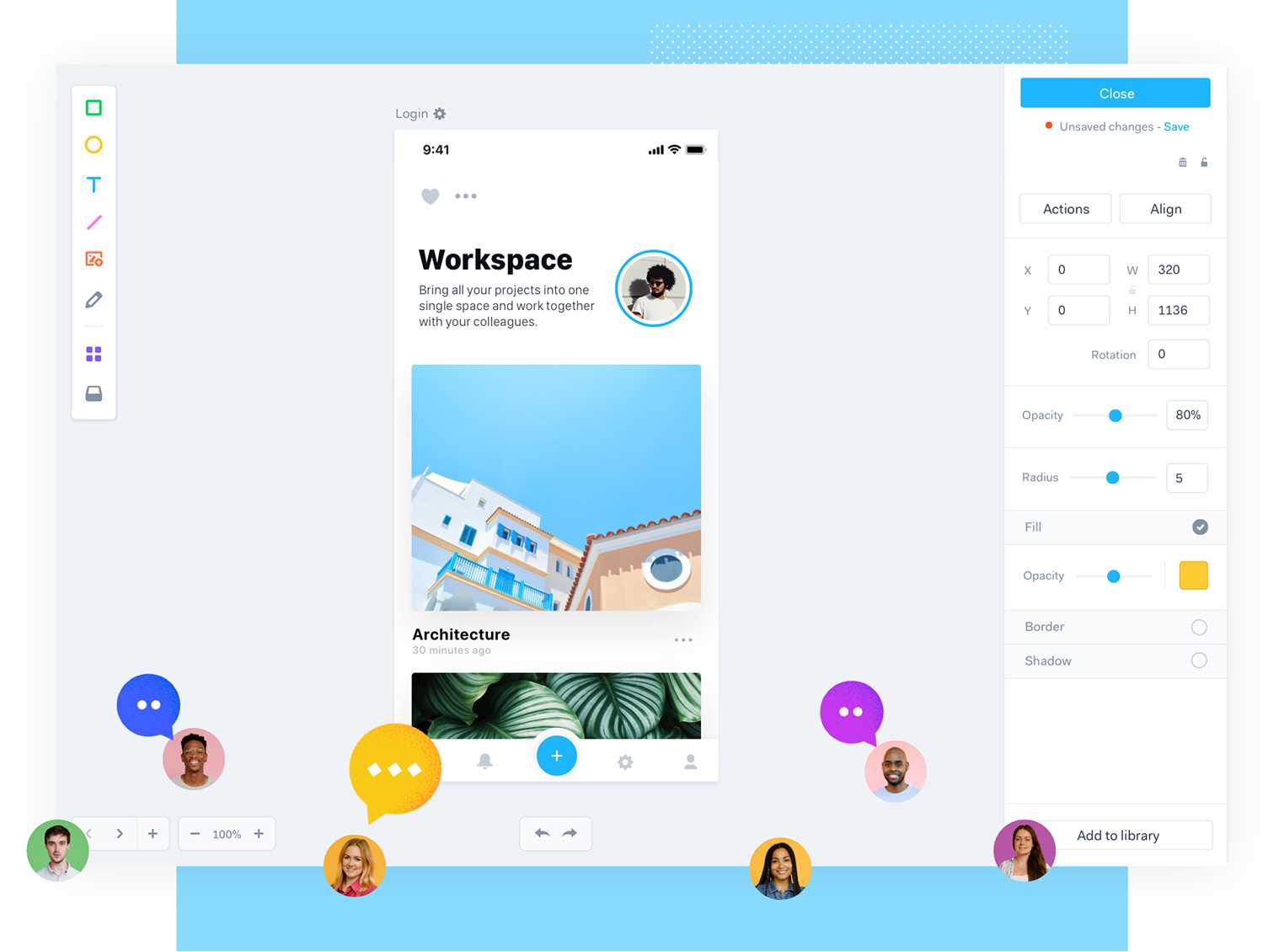
Com a plataforma de design da Marvel, acesse todas as principais funcionalidades necessárias para criar produtos digitais - estrutura de arame, protótipo e gerar especificações de design em um só lugar.Crie qualquer coisa, em qualquer lugar.Crie belos wireframes, maquetes, protótipos de sites ou aplicativos para qualquer dispositivo diretamente do seu navegador.Sincronize seus projetos com o Sketch e o Photoshop ou crie modelos diretamente na nossa ferramenta de design, onde você encontrará milhões de ativos, fotos e ícones na ponta dos dedos.Reinvente como você apresenta o trabalho de design Os dias de designs estáticos, decks de slides e anexos de e-mail para o trabalho de apresentação terminaram.Transforme a maneira como você compartilha o trabalho, apresentando protótipos interativos da Marvel.As jornadas dos usuários e a hierarquia do site podem ser difíceis de explicar, a Marvel elimina a complexidade, mostrando interações realistas ao seu público.Sem necessidade de codificação, simplificamos o design para todos.Especificações de projeto, automatizadas Otimize seu processo de design para desenvolvimento com a nossa ferramenta Handoff.Com um clique, você pode baixar instantaneamente ativos e gerar códigos XML CSS, Swift e Android para seus protótipos, que ficam sincronizados com as alterações de design mais recentes.Com a colaboração entre empresas, o Marvel resolvido se torna um espaço central para todas as suas necessidades de design e reúne suas equipes por meio de nossos recursos de colaboração.Dê à sua equipe e às partes interessadas total visibilidade de cada projeto, adicione equipes exclusivas, crie pastas e deixe comentários sobre o design como comentários e anotações.Design, teste e escala, juntos Cada estágio do processo de design unificado em uma plataforma - onde você e sua equipe, independentemente do tamanho, podem criar estruturas de arame, protótipo, teste do usuário e entrega aos desenvolvedores em colaboração.O Marvel Enterprise 3 foi desenvolvido com uma tecnologia extremamente rápida, com recursos focados em ajudar grandes equipes a tornar o design mais produtivo.
Local na rede Internet:
https://marvelapp.comCategorias
Alternativas ao Marvel para Windows
5
quickMockup
Ferramenta online para criar modelos no navegador.Use a função de salvar do navegador para salvar o arquivo (apenas html para visualização, salvar completo para uma versão editável) ou exportar para codificar para que outros visualizem.
- Grátis
- Windows
- Mac
- Linux
- Web
- Self-Hosted
4
Indigo Studio
A mais nova ferramenta de design dos líderes em UX, o Indigo Studio permite explorar de forma rápida e simples e criar protótipos funcionais e animados de interface do usuário, mantendo o foco no usuário ...
4
MockupScreens
Crie cinco telas em dez minutos sem nenhum conhecimento de programação ou treinamento prévio!
- Pago
- Windows
4
SwordSoft Layout
O SwordSoft Layout é um aplicativo de desktop que facilita muito a criação, visualização e gerenciamento de maquetes do seu site, aplicativo móvel ou aplicativo de desktop.
4
4
3
Markly
Markly é um plugin / extensão de especificação de medida e design para Photoshop e Sketch.É feito para designers modernos da Web e desenvolvedores de aplicativos front-end.
- Pago
- Windows
- Mac
- Adobe Photoshop
- Sketch
3
3
inPreso Screens
A criação de wireframes de site ou software transforma o design conceitual em uma interface com o usuário, o que o usuário precisa primeiro.
3
PowerMockup
O PowerMockup é um suplemento do PowerPoint para esboçar telas de aplicativos da Web e da área de trabalho.
3
1
Mockplus iDoc
O Mockplus idoc é uma ferramenta de colaboração de design online para equipes de produtos digitais, incluindo designers e engenheiros.Ele conecta seu trabalho de design, do design ao desenvolvimento, e ajuda as equipes na transferência do design.
1
MockupCreator
MockupCreator é uma ferramenta para criar maquetes, protótipos e wireframes.
- Pago
- Windows
1
MockFlow.com
O MockFlow fornece uma solução completa para todas as necessidades de planejamento da interface do usuário, que inclui modelos de design da interface do usuário, mapa do site, documentação e aprovações de design.