0
Gradient CSS
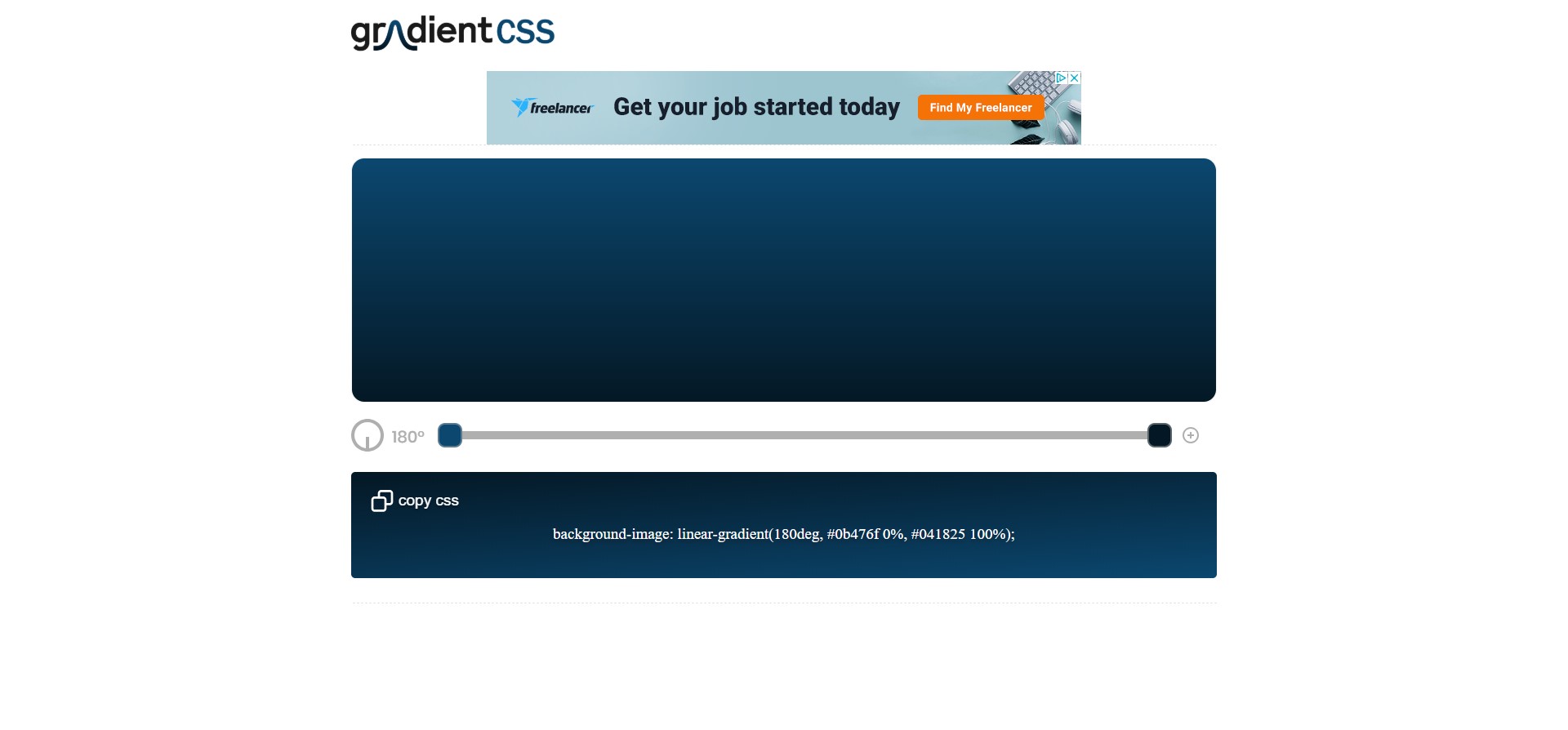
Crie seus próprios gradientes de css a partir de um seletor de cores simples, com uma interface fácil de usar.Crie gradientes para CSS com facilidade usando esta ferramenta robusta de gradiente de css.
Local na rede Internet:
http://www.gradientcss.comCategorias
Alternativas ao Gradient CSS para todas as plataformas com qualquer licença
9
CSS3Ps
CSS3Ps é um plug-in gratuito para photoshop, baseado em nuvem, para converter camadas em estilos CSS3.
- Grátis
- Windows
- Mac
- Adobe Photoshop
3
Ultimate CSS Gradient Generator
O Ultimate CSS Gradient Generator é uma maneira poderosa de criar gradientes CSS diretamente do seu navegador.
- Grátis
- Web
3
Gradient Hunt
Milhares de gradientes de cores da moda em uma coleção com curadoria atualizada diariamente.Obtenha um gradiente de cor novo para o seu próximo projeto de design e salve todos os gradientes que desejar.
- Grátis
- Web
1
GradientGenerator
Essa ferramenta gera código de gradiente CSS usando uma interface gráfica fácil de usar.Ele suporta diferentes opções, desde gradientes radiais simples a complexos radiais.
- Grátis
- Web
0
0
Gradients Design
Design de gradientes é um local onde você pode explorar uma coleção escolhida a dedo de gradientes complexos de forma livre para designers e desenvolvedores.
- Grátis
- Web
0
0
0
Unique gradient generator
Essa ferramenta ajuda a gerar belas imagens de fundo desfocadas que você pode usar em qualquer projeto.Ele não usa gradientes CSS3, mas uma abordagem bastante única.
- Grátis
- Web