0
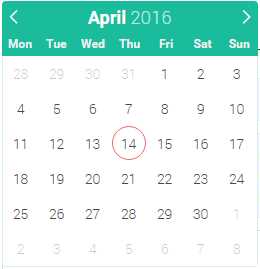
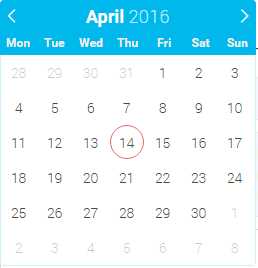
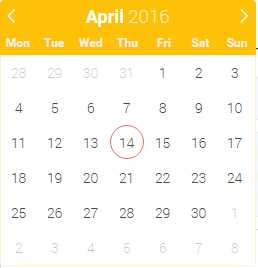
flatpickr
Quase todo grande SPA ou projeto envolve entrada de data e hora.As implementações nativas do navegador são inconsistentes e limitadas em funcionalidade.
- Grátis
- Web
- JavaScript
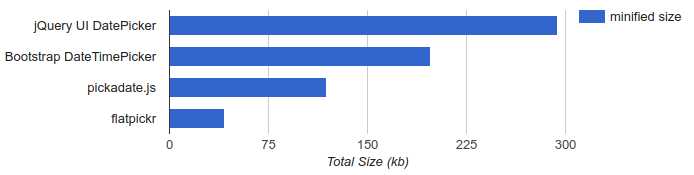
Quase todo grande SPA ou projeto envolve entrada de data e hora.As implementações nativas do navegador são inconsistentes e limitadas em funcionalidade.A maioria das outras bibliotecas exige que você obtenha dependências pesadas, como jQuery, Bootstrap e moment.js.Eu queria algo bonito, fora da caixa, sem dependência, poderoso e extensível.Visão geral dos recursos: Entrada de data e hora do UX simples e polida, simples e polida Seleções de intervalo Capacidade para selecionar várias datas Pode ser usado como apenas um selecionador de hora Exibir datas em um formato amigável para o usuário Desative facilmente datas, intervalos de datas específicos,ou qualquer data usando lógica arbitrária Números da semana 50 localidades 8 temas coloridos (incluindo material escuro e) Vários plugins Bibliotecas disponíveis para React, Angular, Vue, Ember e muito mais ...
Local na rede Internet:
https://github.com/flatpickr/flatpickrCategorias
Alternativas ao flatpickr para todas as plataformas com qualquer licença
1
tail.DateTime
Um seletor de data / hora de código-fonte aberto leve, traduzido e configurável, escrito em JavaScript puro!
- Grátis
- Typescript
- JavaScript
- Web
- LESS
- CSS
1
jquery-calendar
jquery-calendar - Um agendador de calendário jquery responsivo, construído com bootstrap e moment.js