5
CssDeck
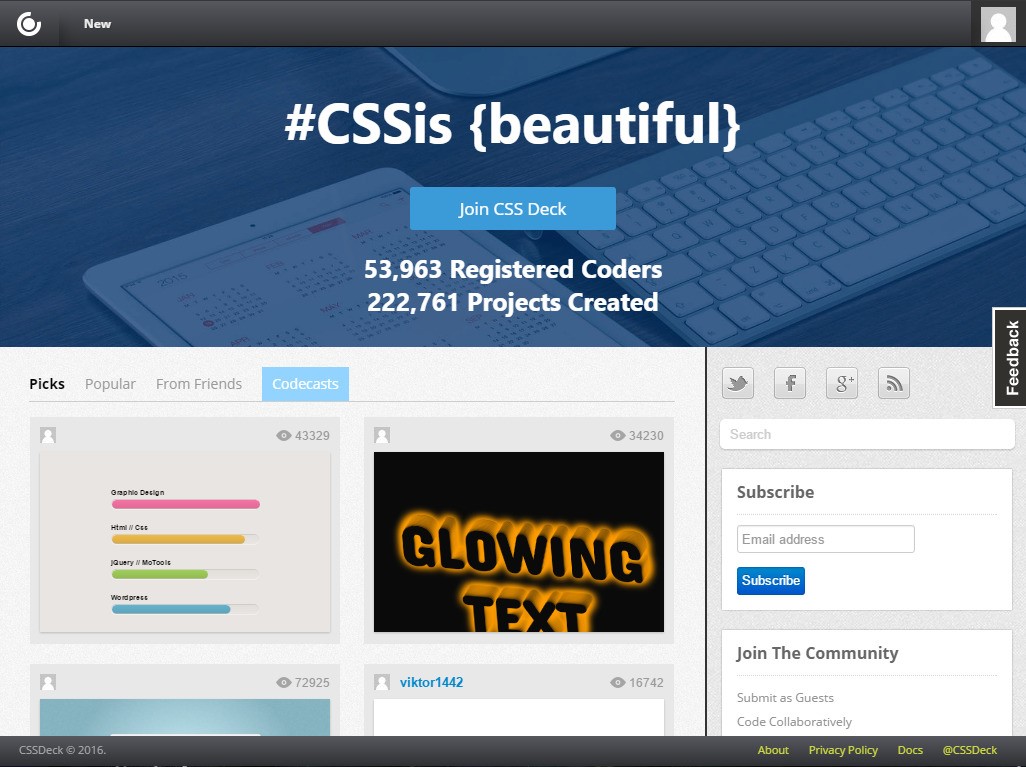
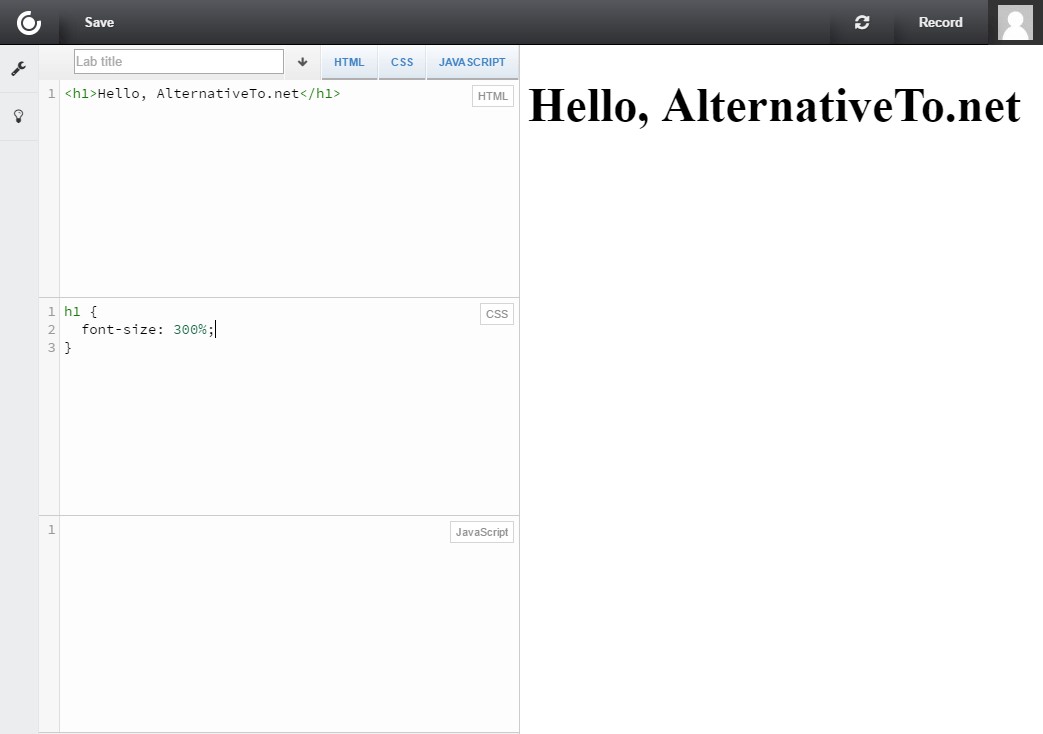
O CSSDeck Labs é um local onde você pode criar rapidamente algumas experiências (ou casos de teste) que envolvem código HTML, CSS, JS.
- Grátis
- Web
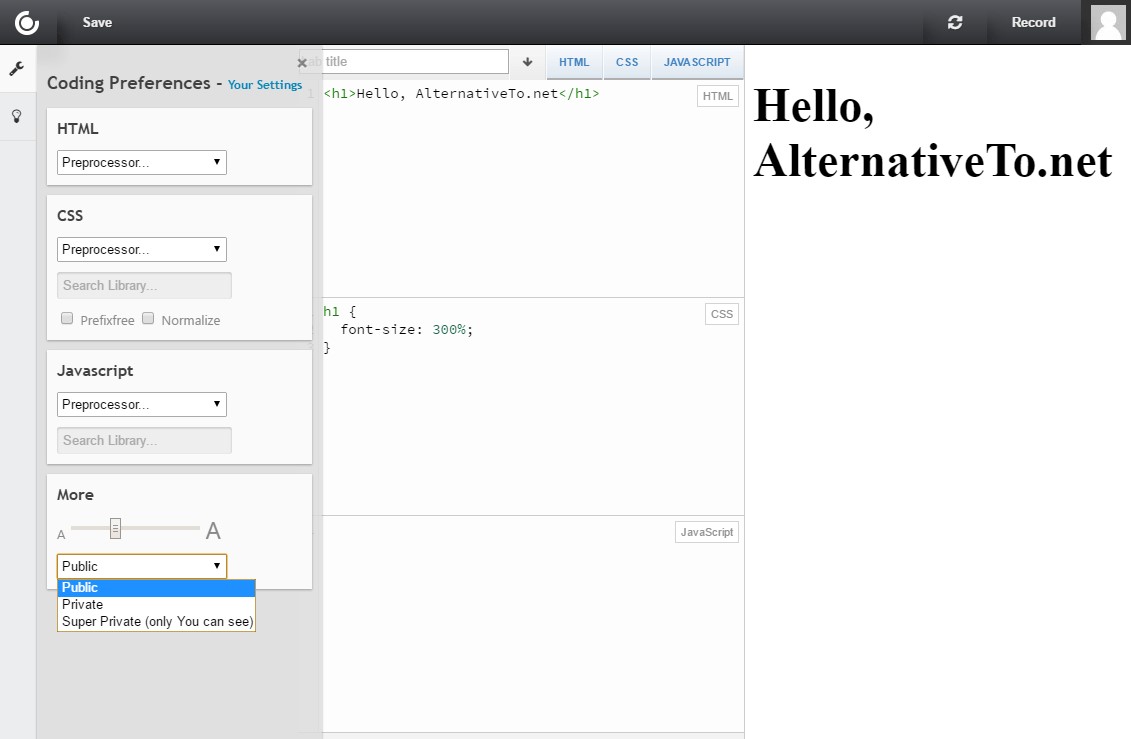
É sobre algumas coisas.Você pode usar o CSSDeck para fazer testes e compartilhar com outras pessoas no IRC, nos fóruns, no StackOverflow, etc., que ajudam a resolver seus problemas de codificação.Você pode até codificar com várias pessoas em tempo real em vários modos.Lembra do etherpad?Sim, temos algo parecido para codificação HTML / CSS / JS com muitos outros sinos e assobios.Se você está criando coisas legais e loucas com os poderes de CSS3 e JS, pode publicá-las aqui e vamos apresentá-las na galeria, ajudando você a ganhar fama e a aprender sobre as práticas e metodologias de ponta.Você também pode tentar criar ou assistir a previsões de código, que são basicamente uma gravação de qualquer código digitado nos editores de código.Dessa forma, outras pessoas podem "reproduzir" sua gravação em um estilo de vídeo e aprender como a criação foi desenvolvida.Recursos + Pré-processadores + Recursos JS e CSS + Bin privado + Bin privado super + Incorporação + Notificações + Validações + Comentários + Opcionalmente, uma lesma personalizada para o URL do seu item também pode ser configurada :) Recursos extras: - Você pode selecionara opção Prefixfree para evitar escrever prefixos de fornecedores no seu código CSS.- Você pode escolher Normalizar para incluir Normalize.css - Você pode posicionar os editores verticalmente ou horizontalmente no Painel de preferências.
Local na rede Internet:
http://cssdeck.com/Categorias
Alternativas ao CssDeck para Linux
16
1
1