Aplicativos com o recurso 'Prototipagem'
8
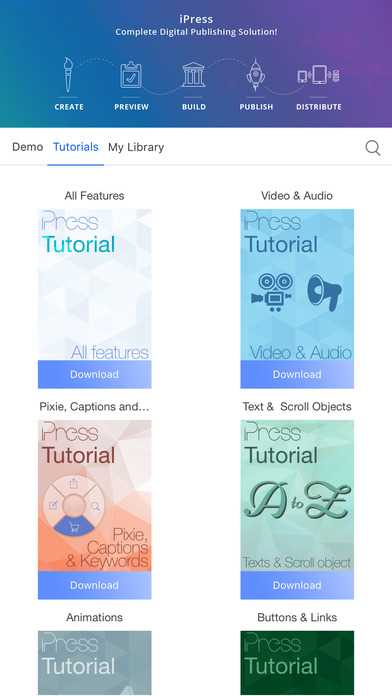
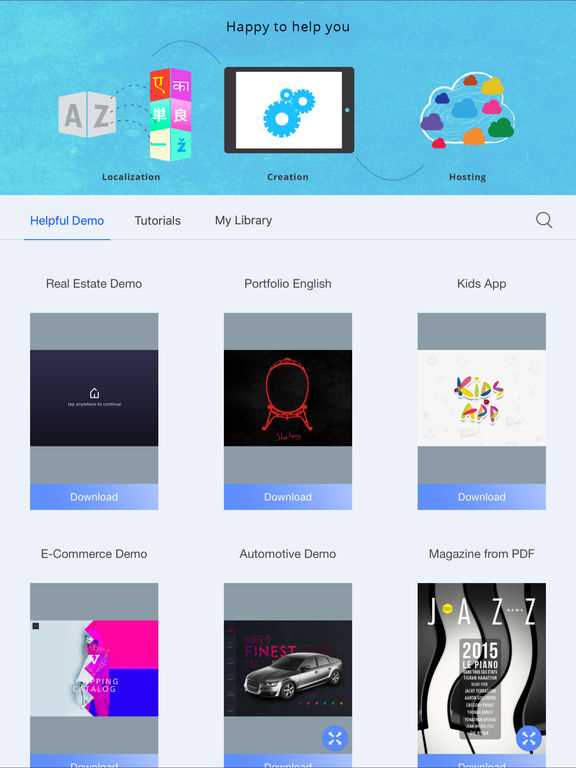
iPress
O iPress é uma solução de publicação digital dedicada à criação e publicação de conteúdo de todos os tipos.O iPress oferece três ferramentas que cuidam da criação, revisão e publicação de conteúdo para milhões de usuários de aplicativos em todo o mundo.
- Pago
8
9
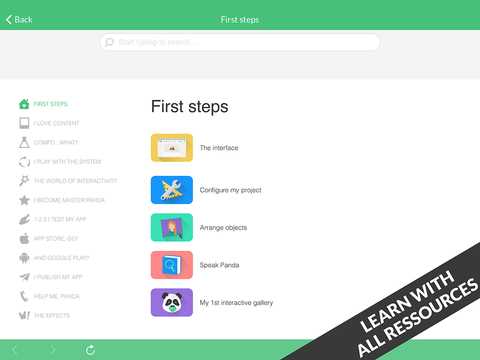
PandaSuite
Como ótimos aplicativos são criados - o PandaSuite facilita a criação de conteúdo altamente interativo (iOS, Android, HTML5) e a publicação onde for necessário.
- Freemium
- Android
- iPhone
- iPad
- Android Tablet
- Web
- Self-Hosted
4
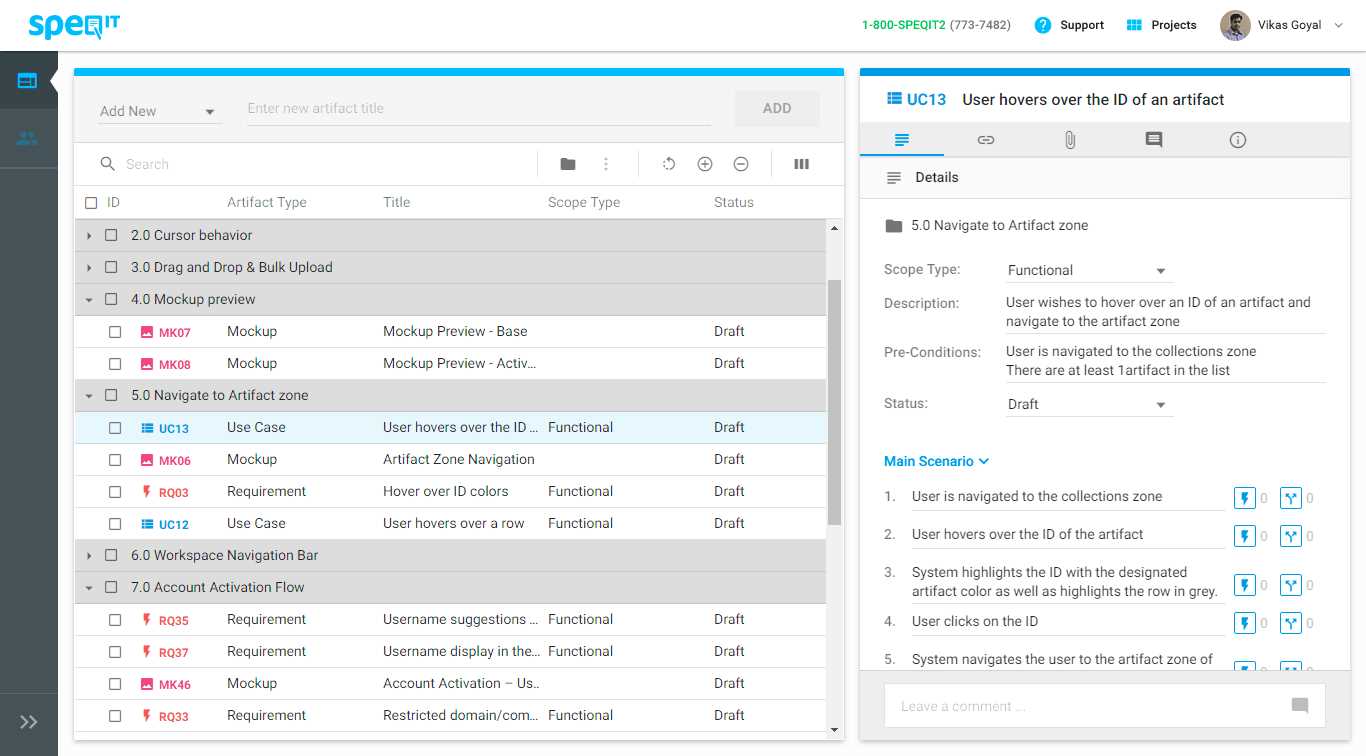
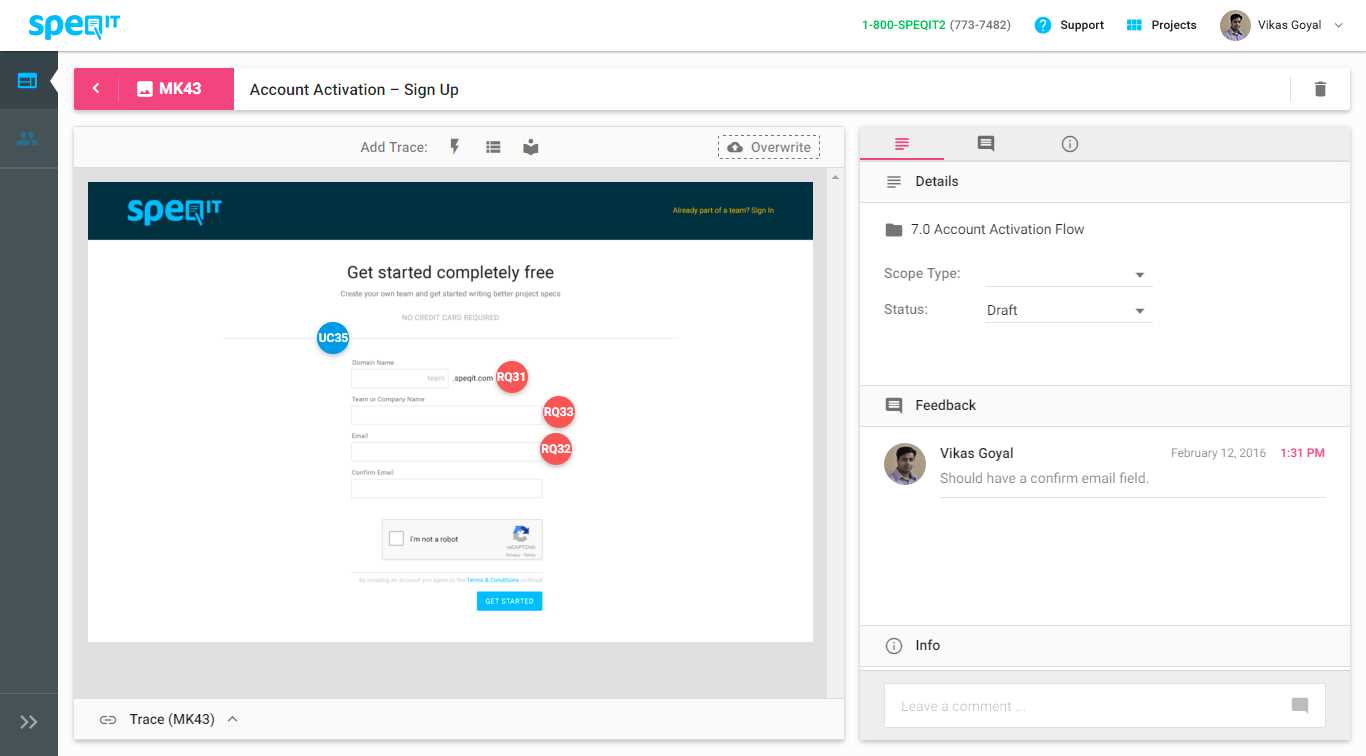
SPEQit
O SPEQit ajuda equipes de software de todos os tamanhos a produzir soluções digitais com visão e clareza.O SPEQit fornece uma maneira simples de capturar, colaborar, comunicar e validar o design e a funcionalidade do software em uma única plataforma unificada.
10
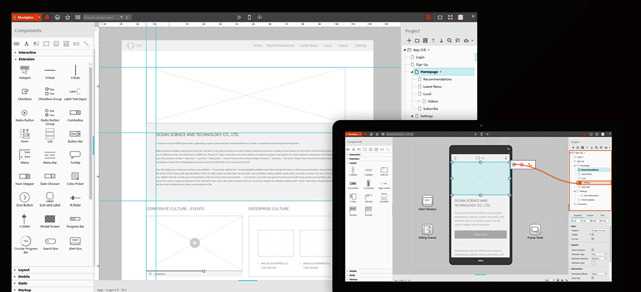
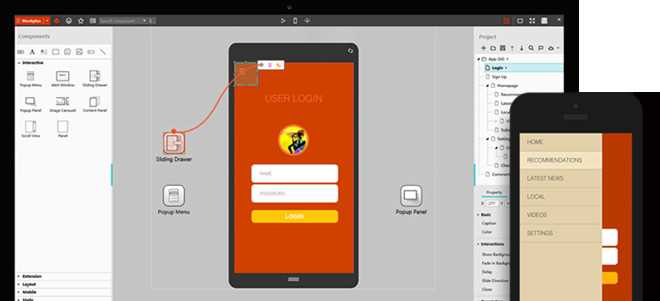
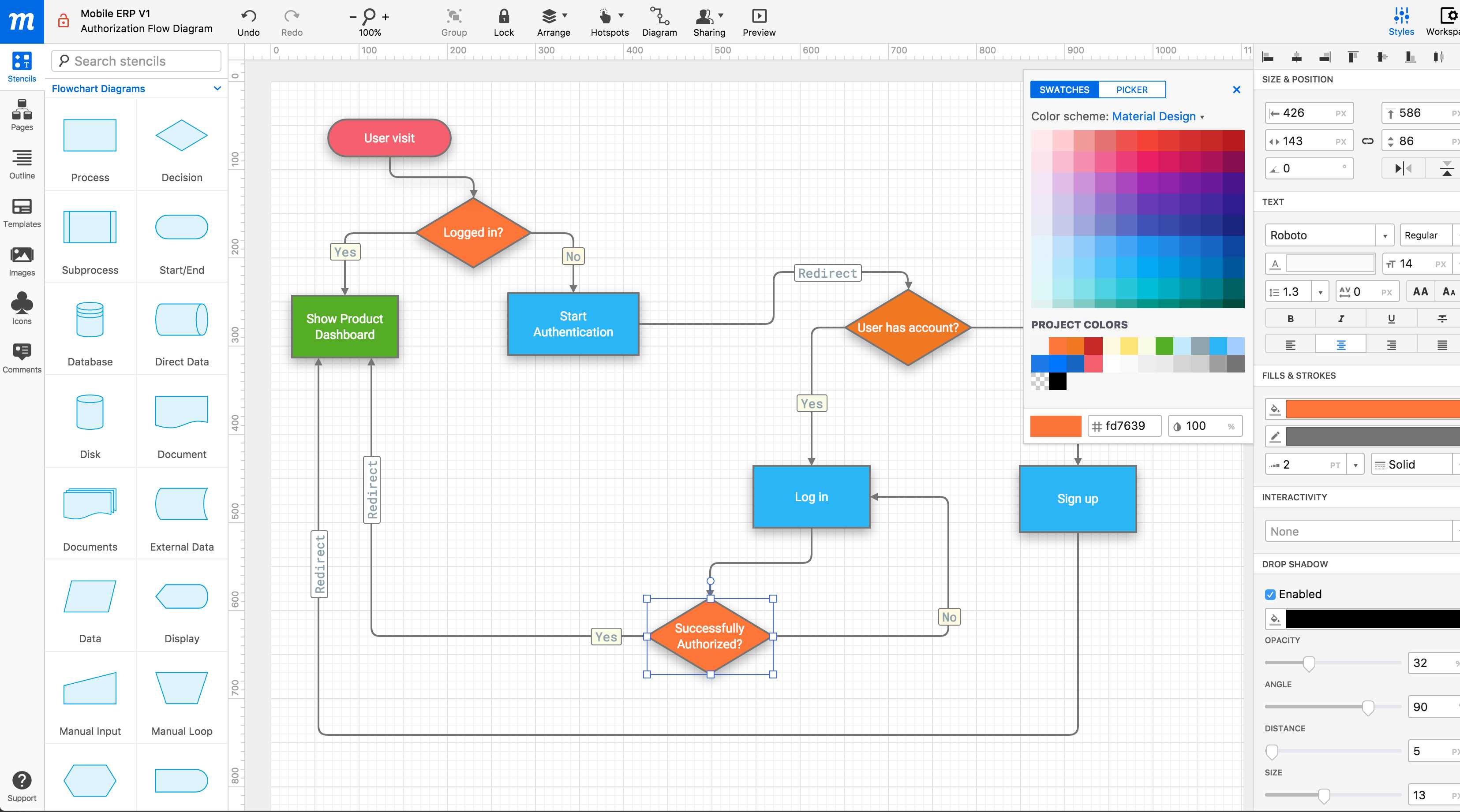
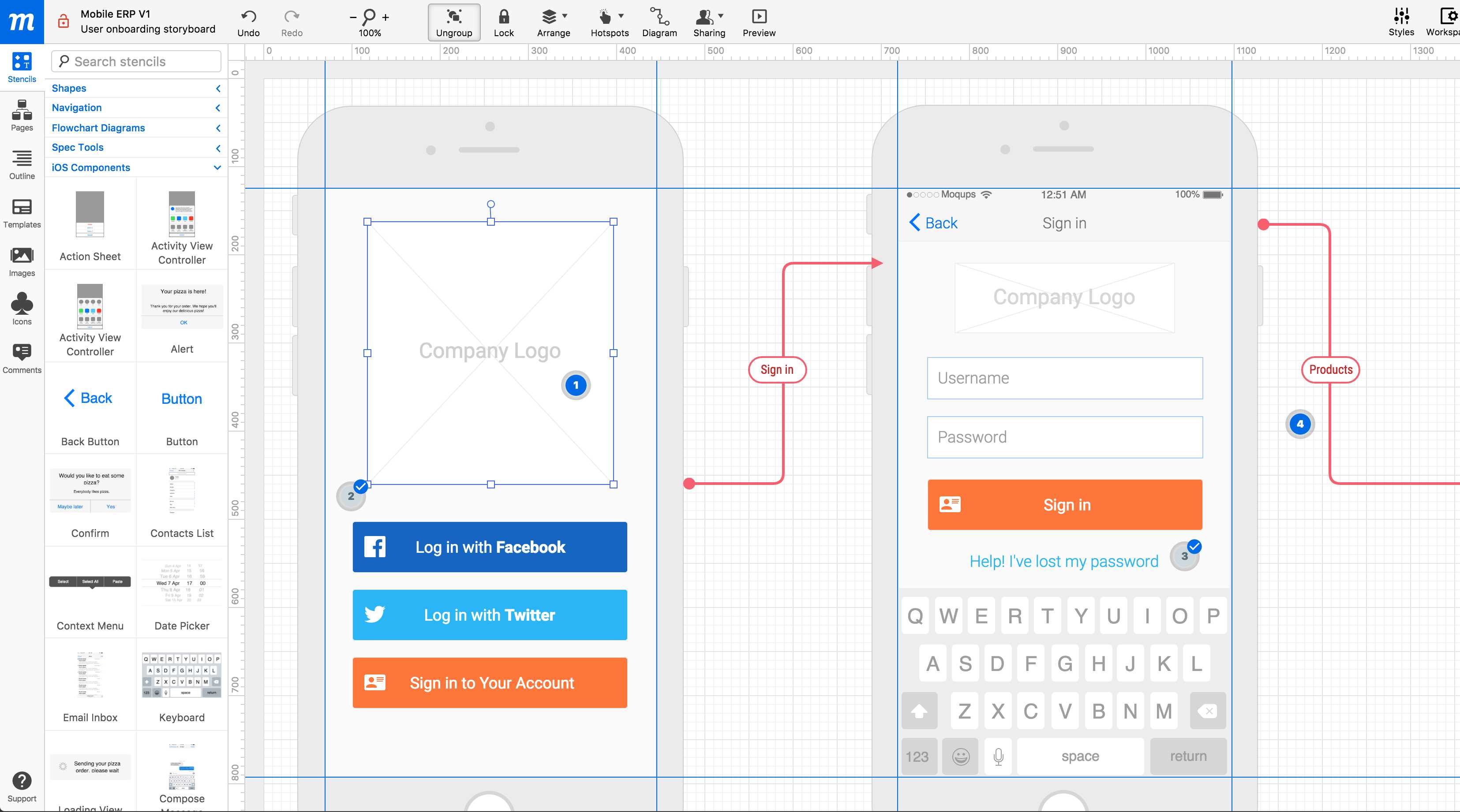
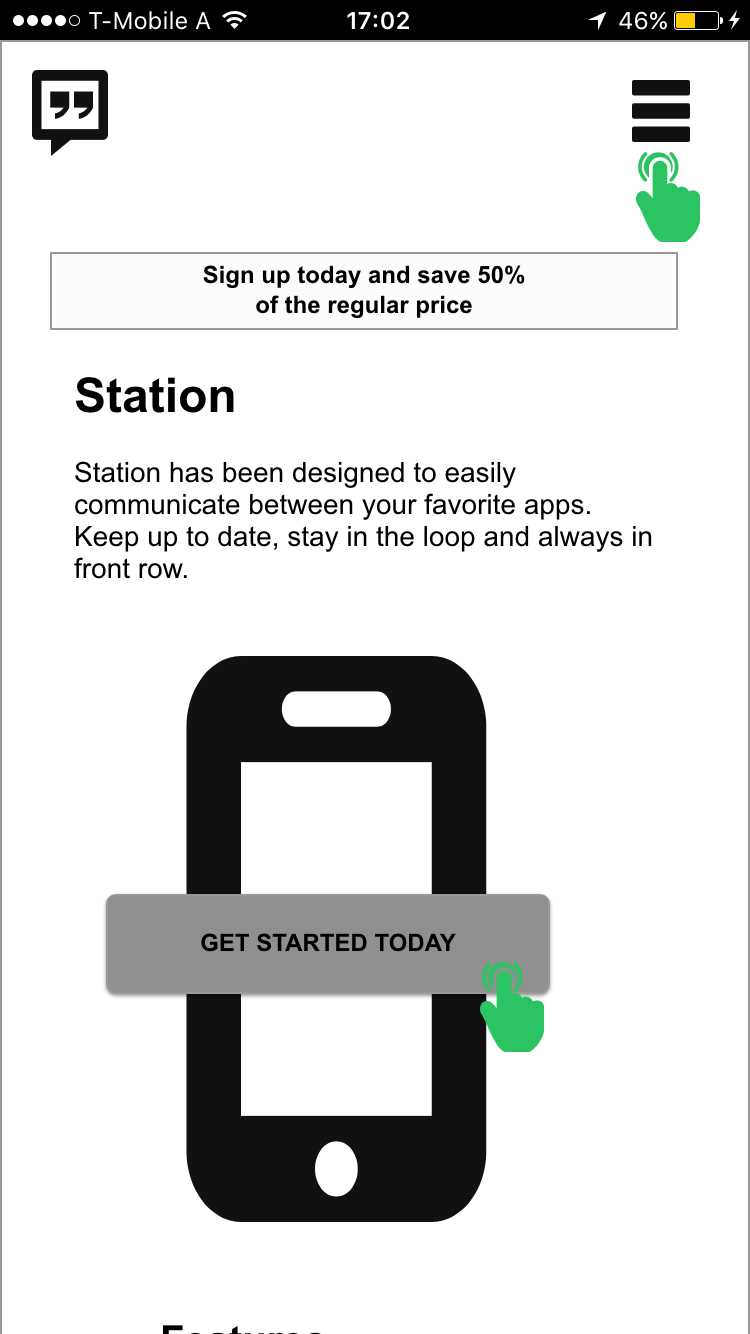
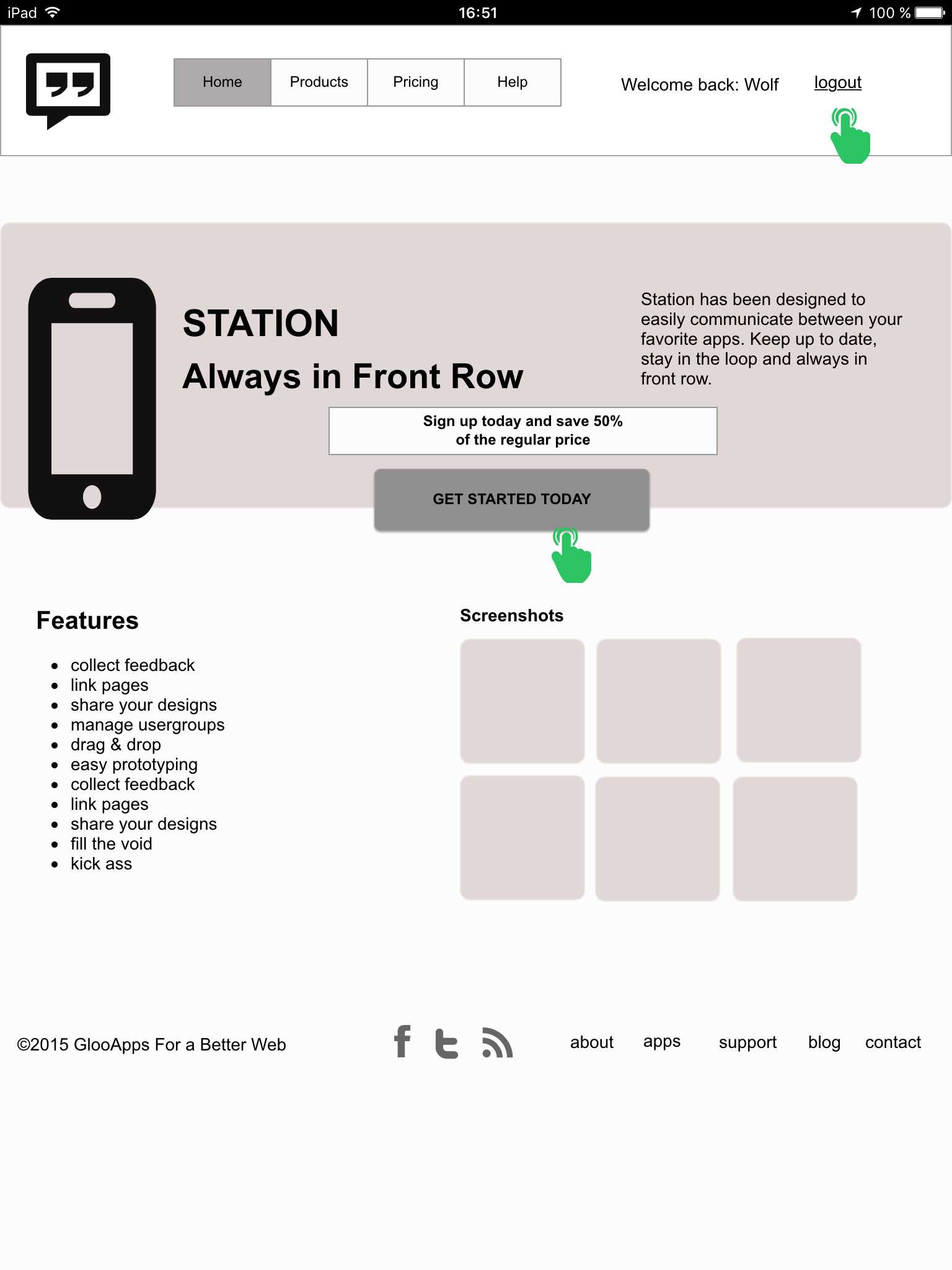
Mockplus
O Mockplus é uma ferramenta de prototipagem baseada em desktop.Ele pode ser usado para criar wireframes / mockups / protótipos para qualquer aplicativo móvel e web com facilidade.Essa ferramenta tornará os designers de UI / UX mais rápidos, inteligentes e fáceis.
10
5
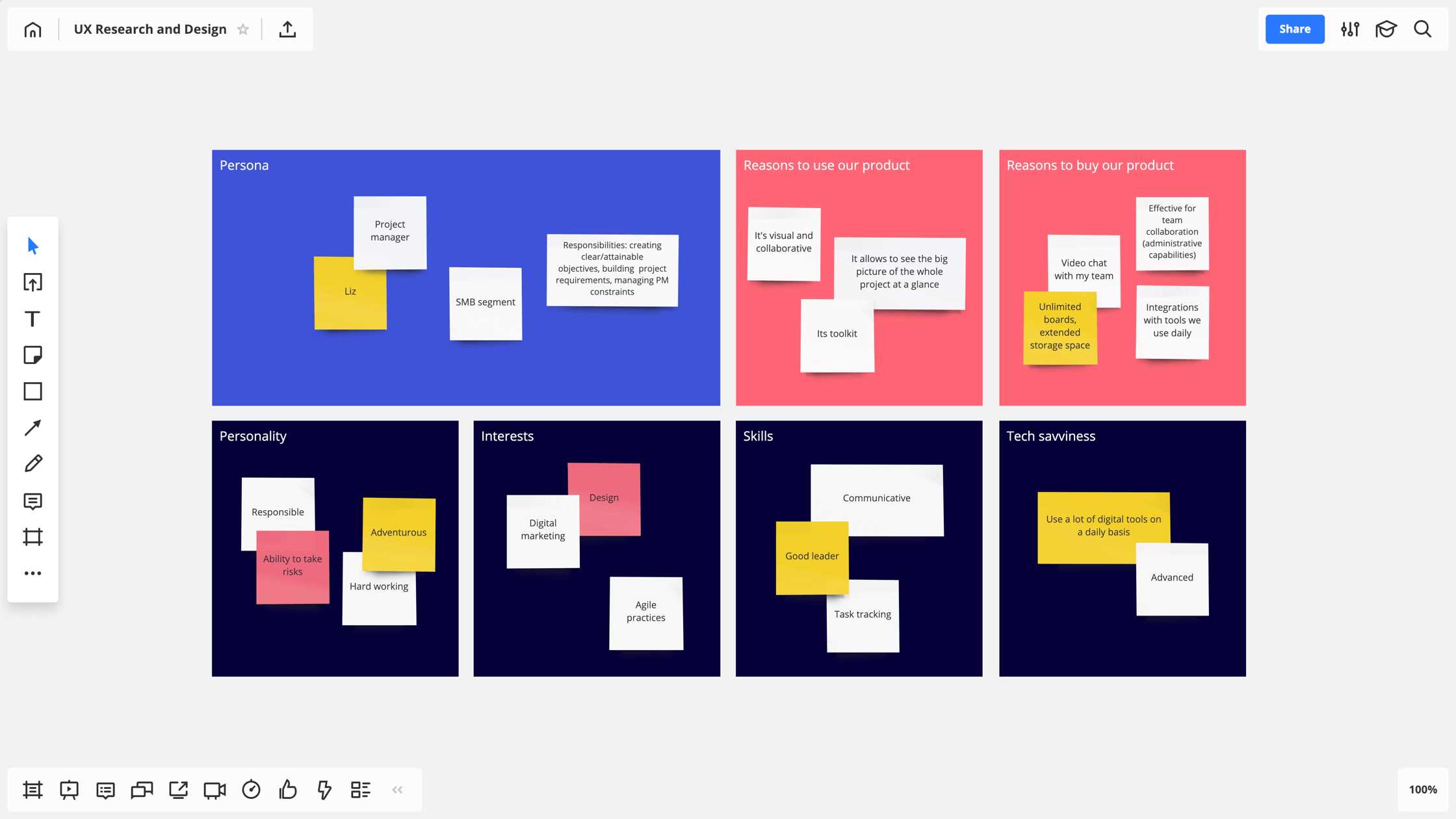
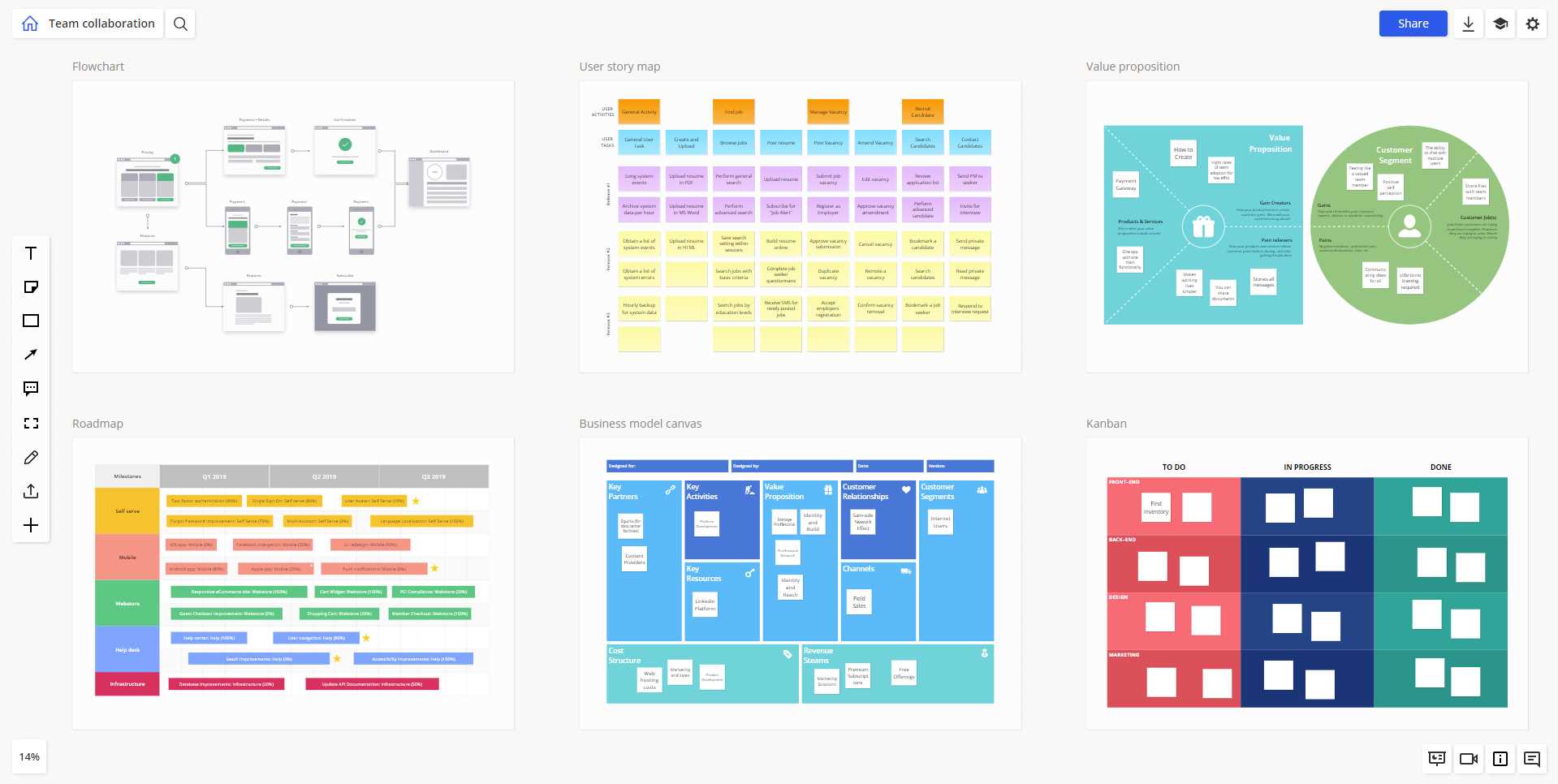
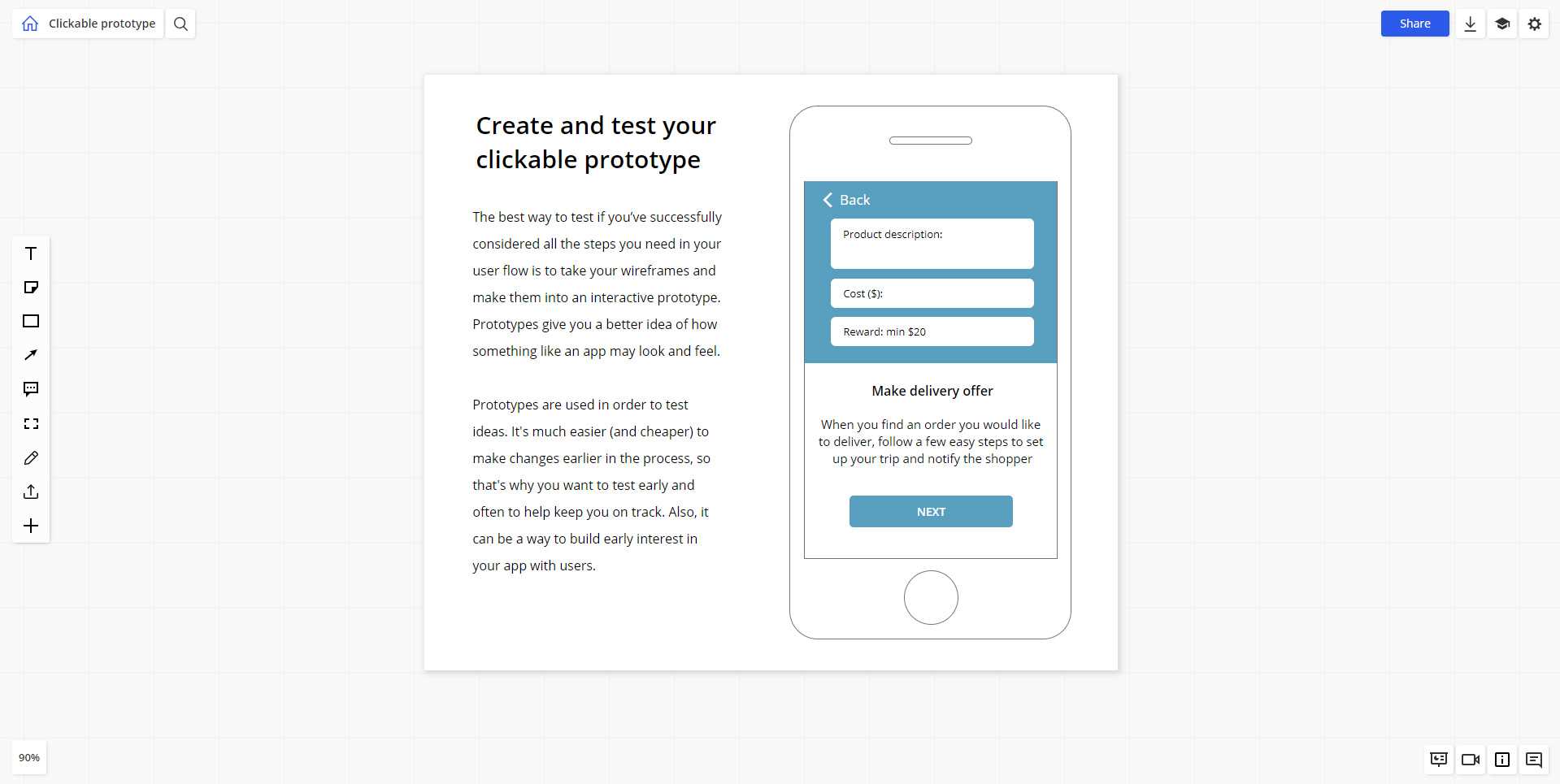
Miro - formerly RealTimeBoard
Ferramenta de colaboração em equipe escalável, segura, para vários dispositivos e pronta para empresas para equipes distribuídas.MELHORES EQUIPES, CONSTRUINDO MELHORES COISAS
- Freemium
- Windows
- Mac
- Android
- iPhone
- Software as a Service (SaaS)
- Debate
- Prancheta de desenho
- Ferramentas de desenvolvimento
- Colaboração em equipe
- Colaboração online
- Quadro interativo
- Planejamento visual
- Colaboração em tempo real
- Modelos de Conteúdo
- Design UX
- Kanban boards
- Formas paramétricas do vetor
- Prototipagem
- Wireframing
- Mapeamento da jornada do cliente
- Mapeamento da história do usuário
11
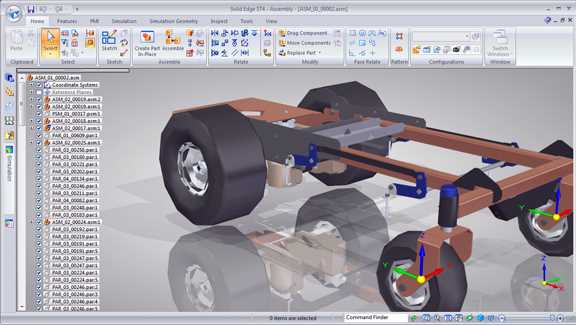
Solid Edge
O Solid Edge é um sistema de design mecânico líder do setor, com ferramentas excepcionais para criar e gerenciar protótipos digitais 3D.
- Pago
12
13
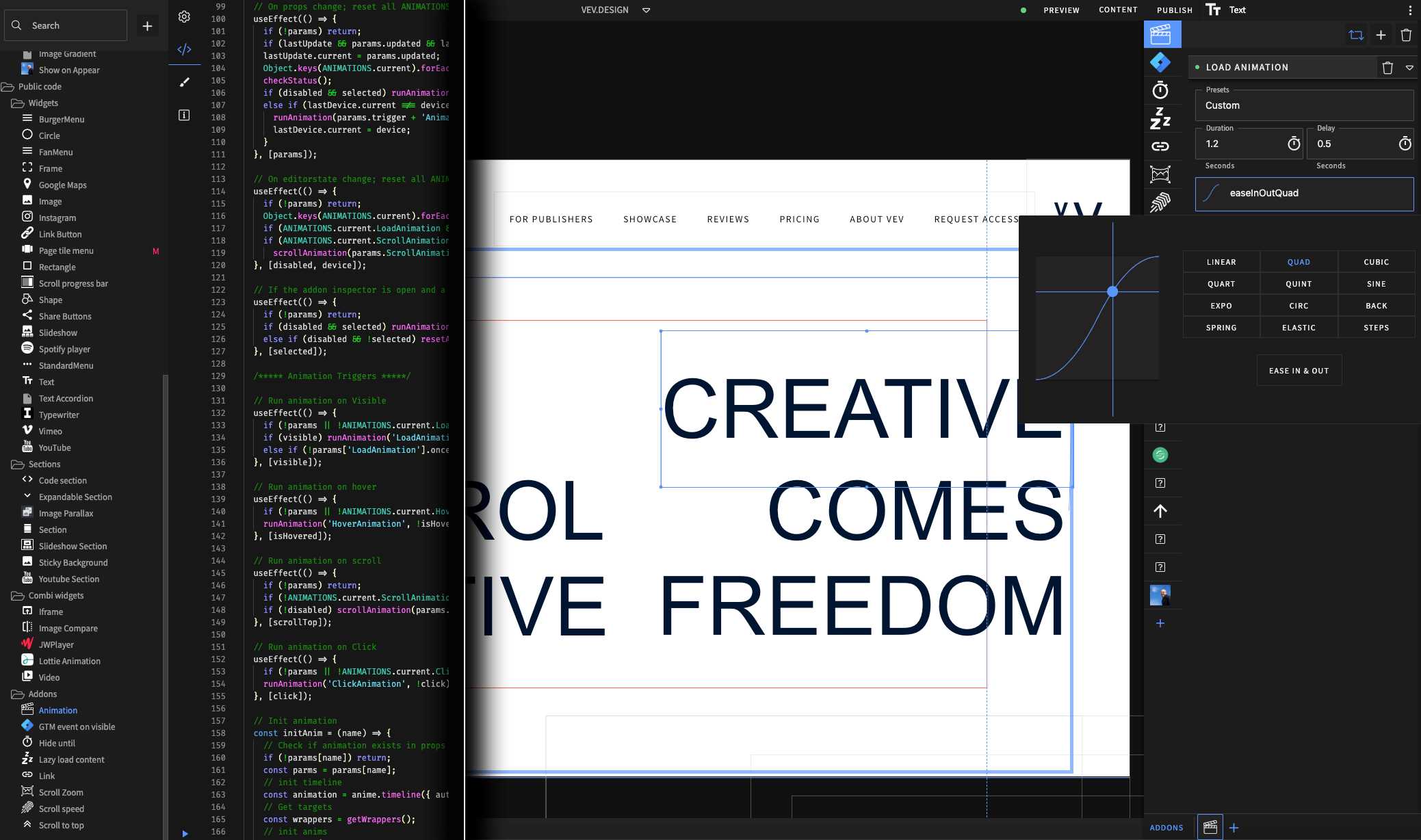
Vev
Produza conteúdo da Web em escala, conectando design, conteúdo e desenvolvimento em toda a empresa em uma plataforma.
19
28
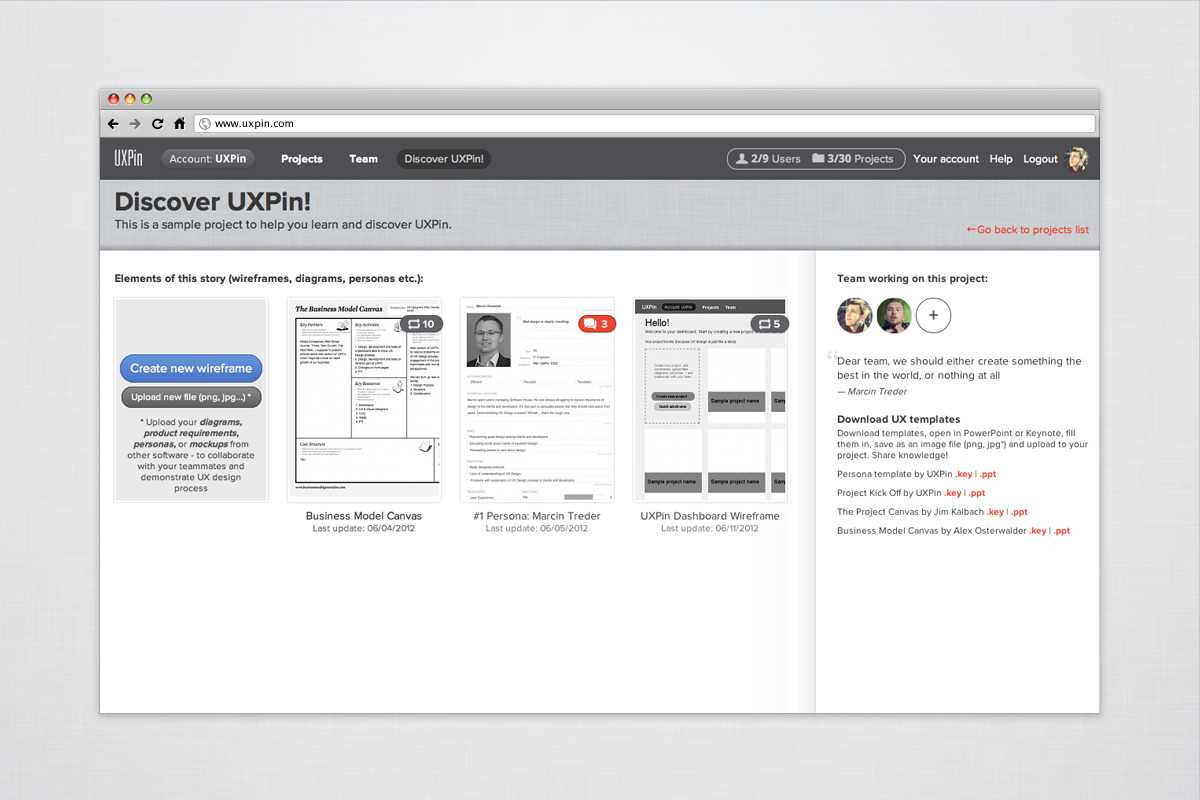
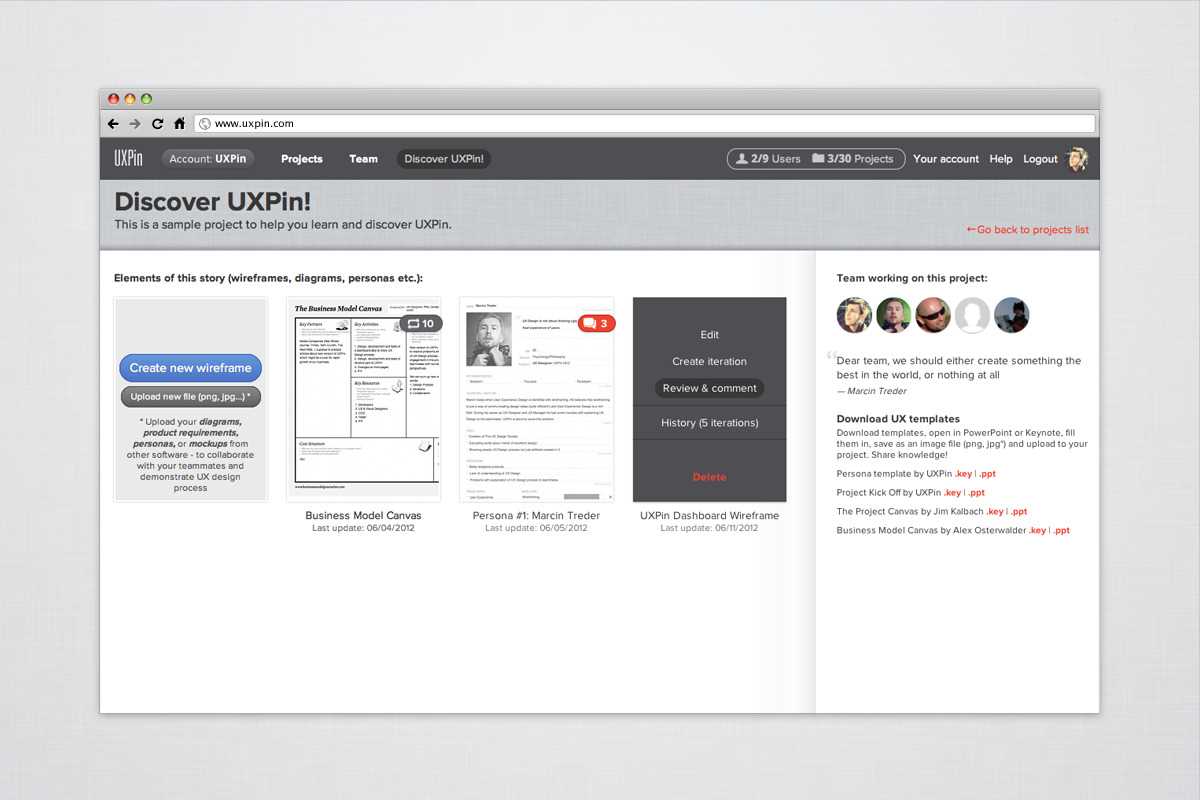
UXPin
O UXPin é um sistema baseado na Web para gerenciar documentos de design, como wireframes, sitemaps, descrições de personas ou fluxogramas.
27
36
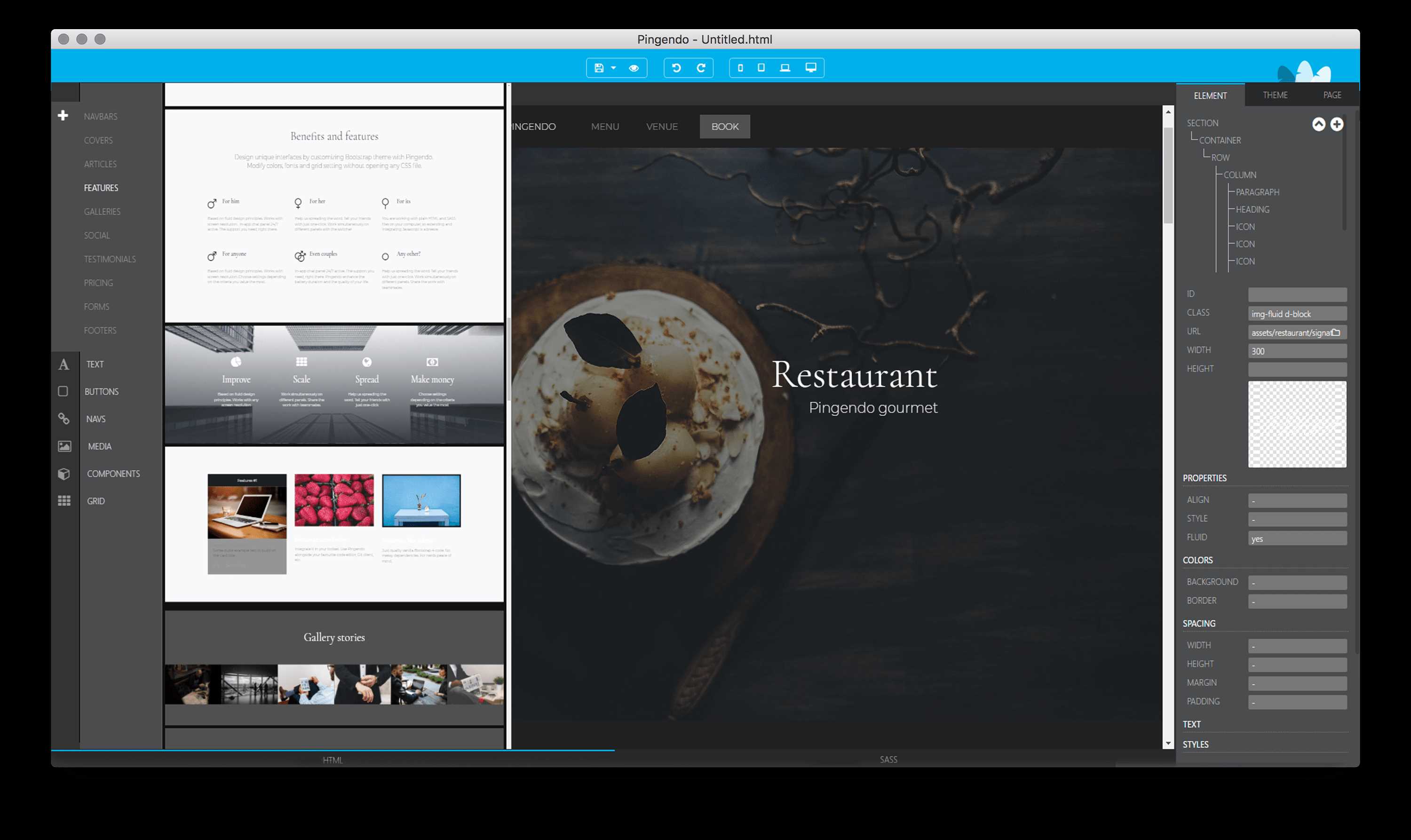
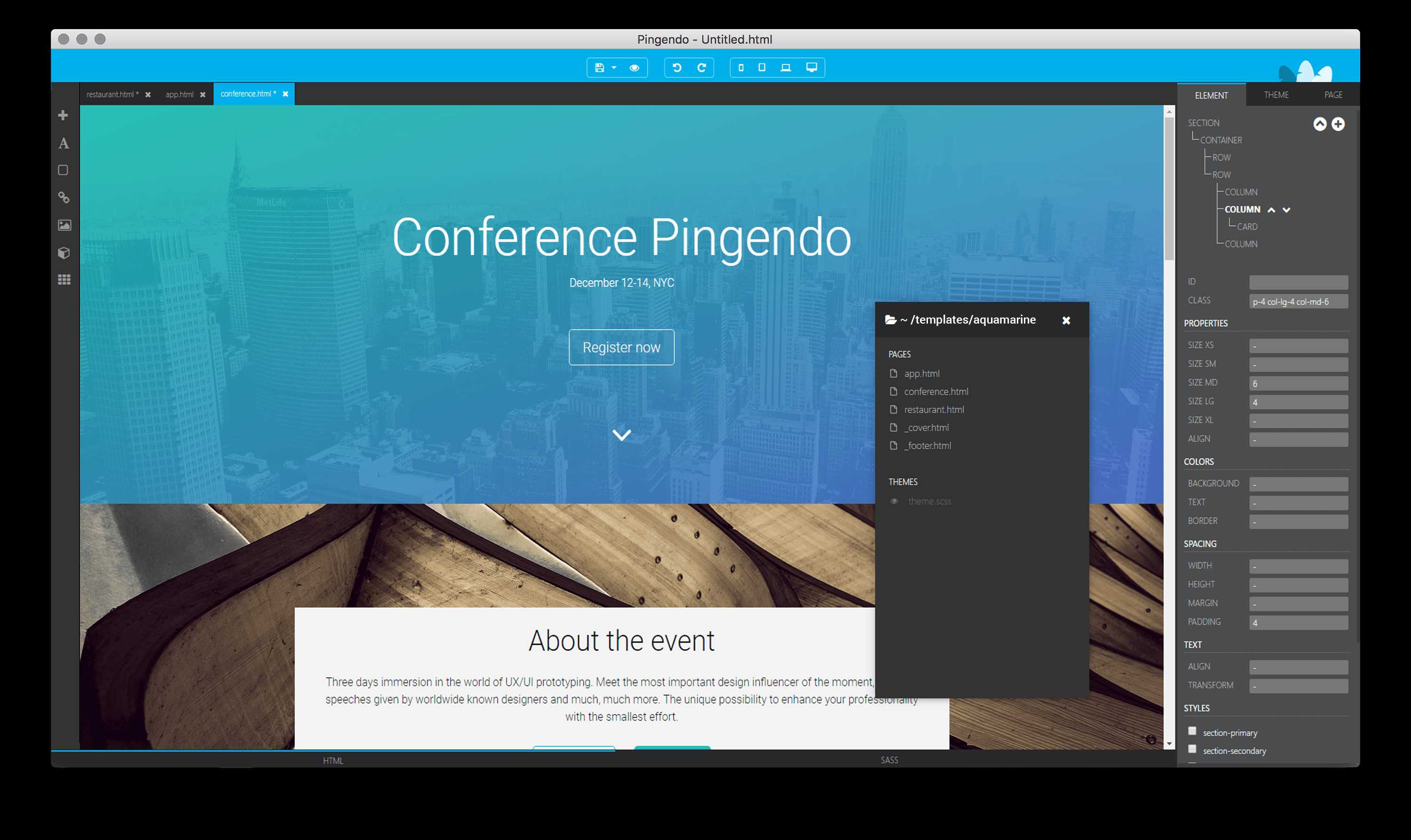
Pingendo
Crie sites rapidamente e personalize-os com facilidade.Com base no Bootstrap, HTML5 e SASS, o Pingendo permite criar e gerenciar páginas da web desde a criação de protótipos até a implantação.
72
7
HotGloo
HotGloo é uma ferramenta de UX, estrutura de arame e prototipagem projetada para criar quadros de arame para web, dispositivos móveis e dispositivos de vestir.Crie e compartilhe protótipos totalmente interativos com sua equipe e clientes e obtenha feedback sobre o processo..
1
1
9
10
Deskle
Deskle é um quadro personalizado para pensamento visual, pesquisa e colaboração.