Desenvolvimento
0
0
0
0
Gimli
Uma extensão do Visual Studio Code que permite ferramentas visuais inteligentes para desenvolvedores front-end.
- Grátis
- Windows
- Mac
- Linux
- Visual Studio Code
0
Adonis JS
O AdonisJs é uma estrutura da web do Node.js., com uma lufada de ar fresco e uma fina camada de sintaxe elegante.Preferimos a alegria e a estabilidade do desenvolvedor a qualquer outra coisa.
- Grátis
- Self-Hosted
0
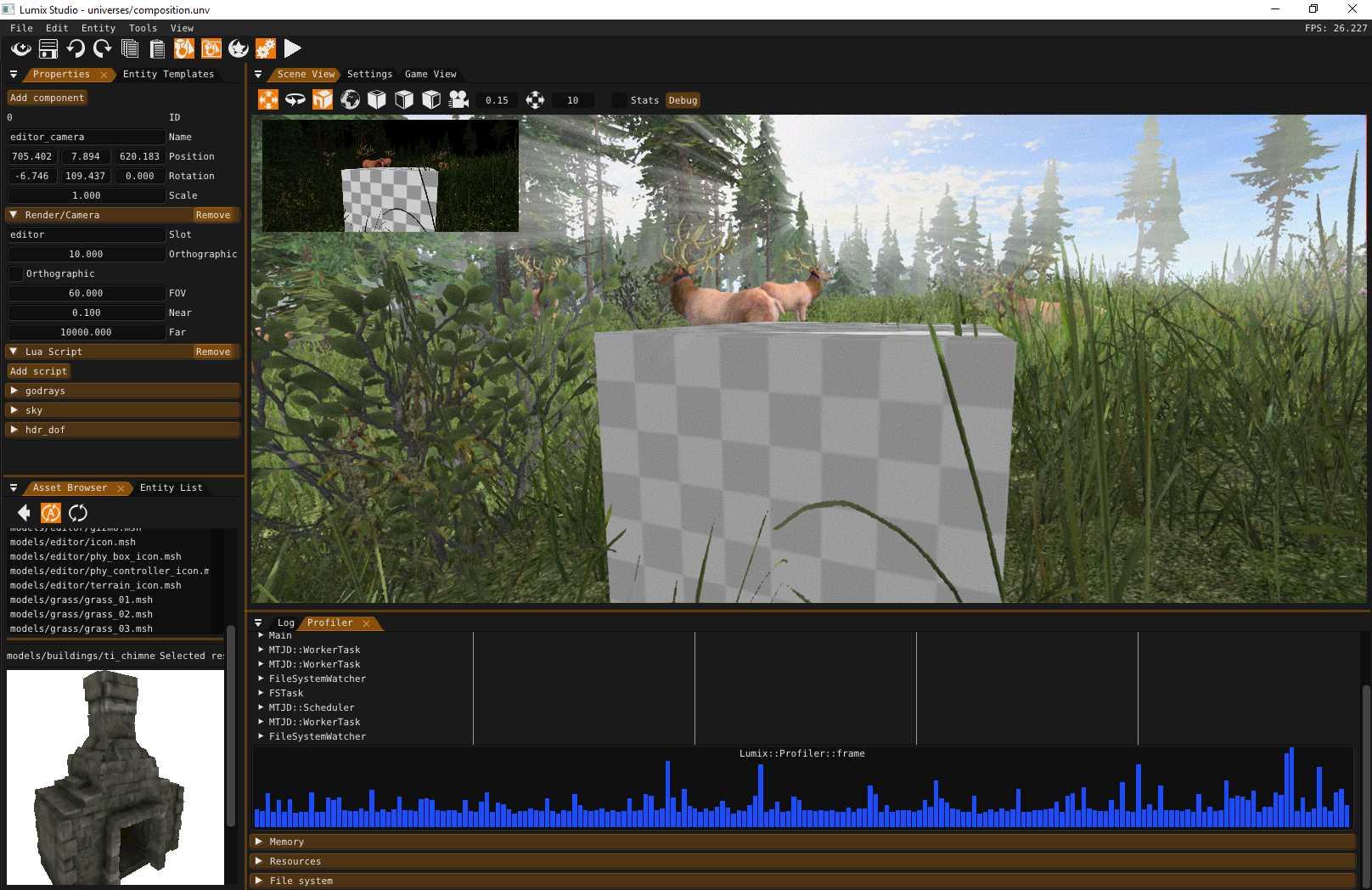
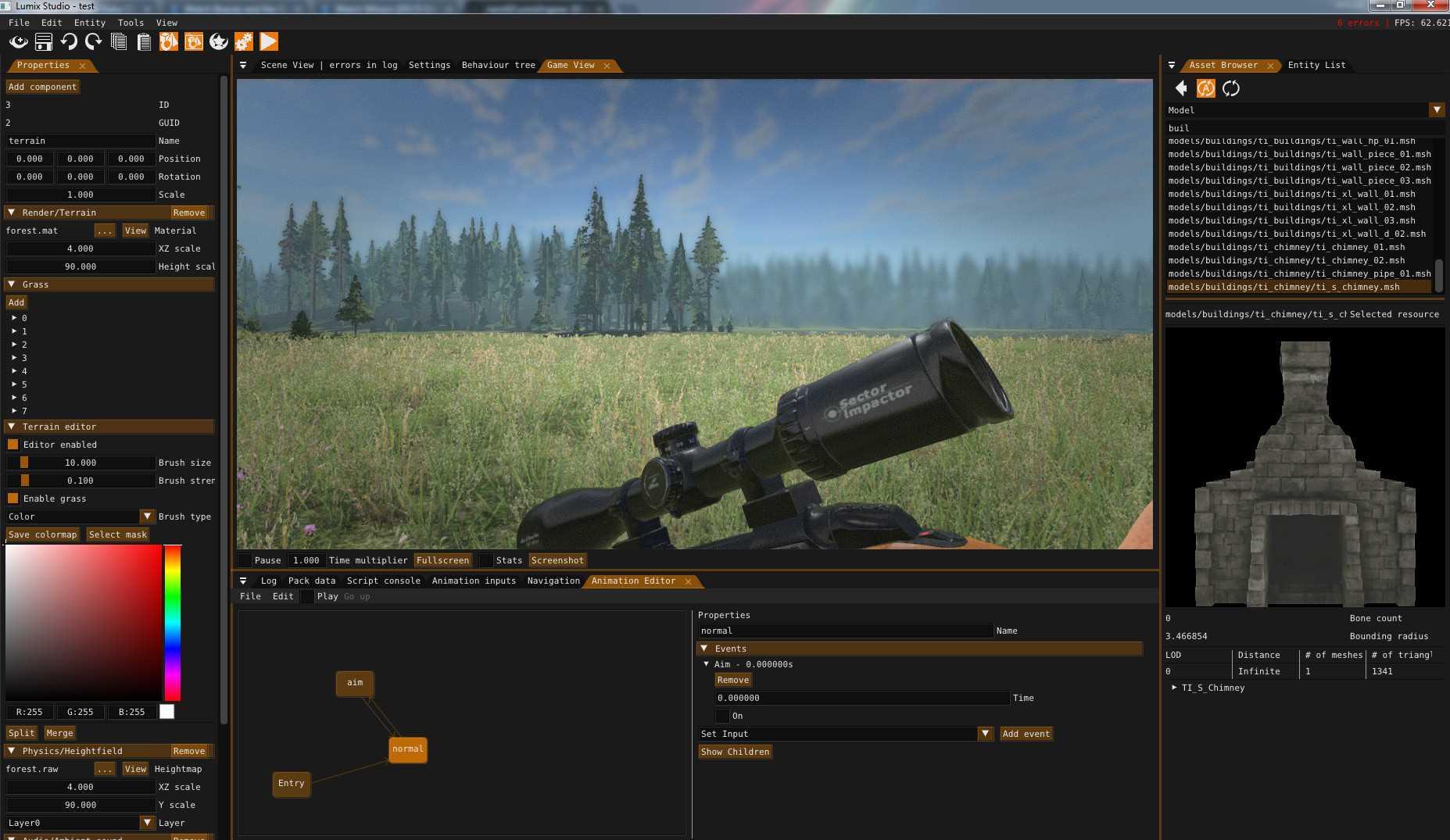
Lumix Engine
O Lumix Engine é um software e mecanismo de design de jogos 3D de código aberto.É escrito em C ++ e suporta várias linguagens de script.FATURAS: - PBR, HDR, renderização adiada
- Grátis
- Windows
0
0
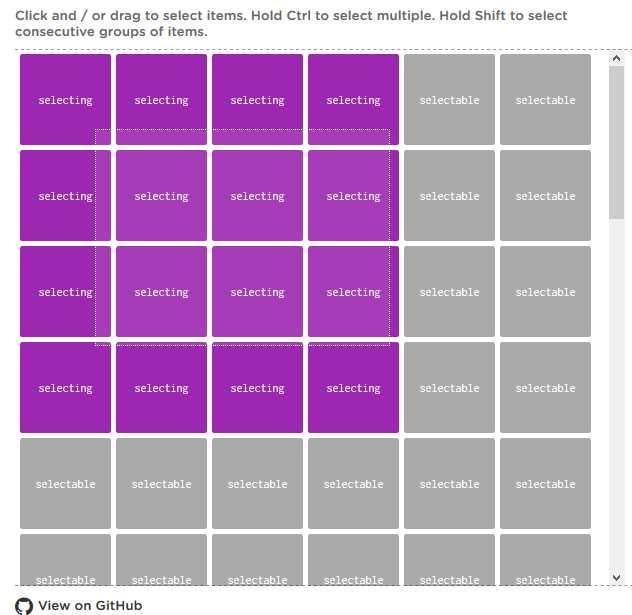
Selectable
Versão sem dependência do widget Selecionável da JQuery UI.API leve e fluente, compatível com IE9.
- Grátis
- Web
0
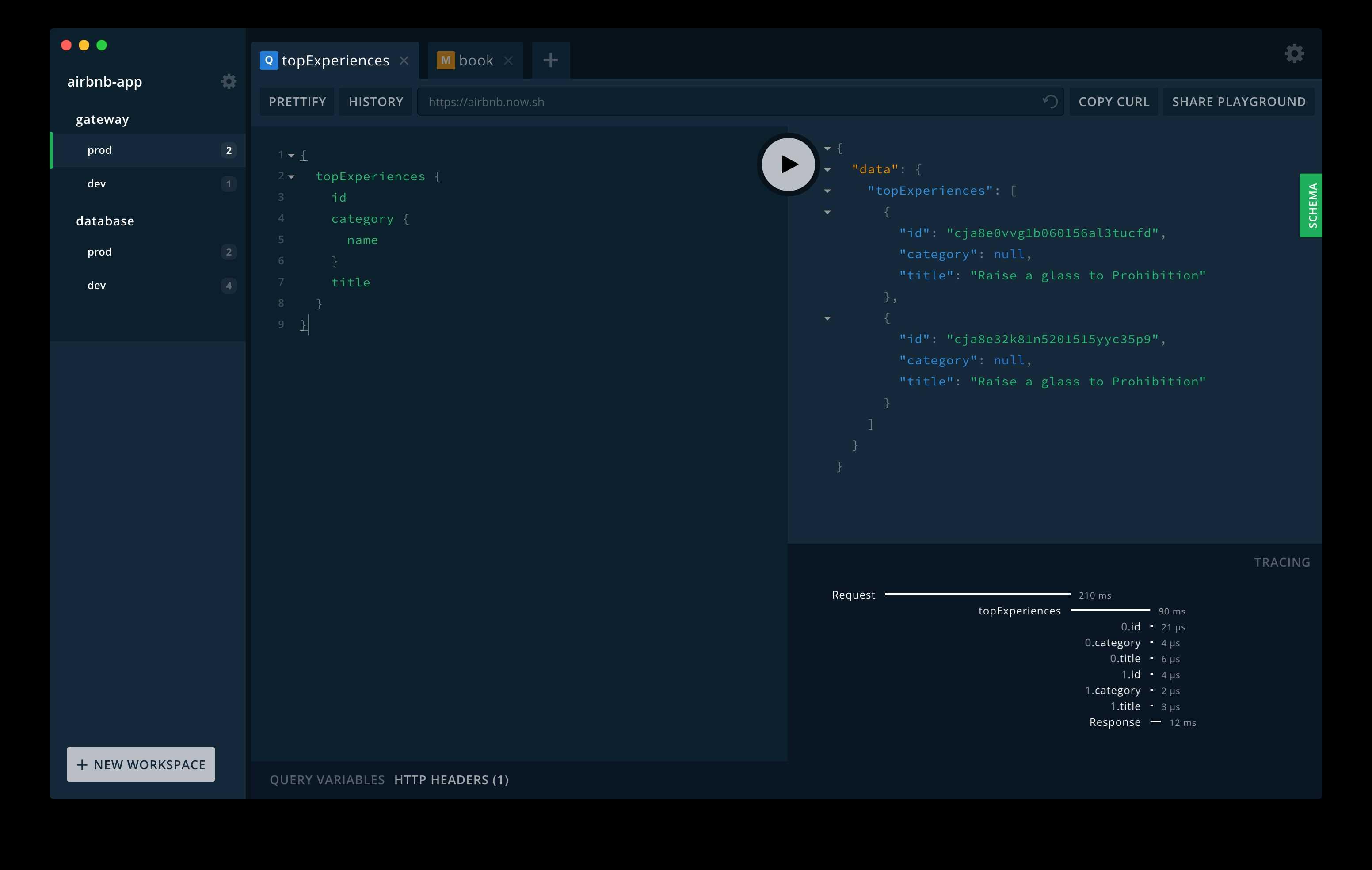
GraphQL Playground
O GraphQL Playground é um IDE para melhores fluxos de trabalho de desenvolvimento (assinaturas GraphQL, documentos interativos e colaboração).
- Grátis
- Web
- Self-Hosted
2
1
4
196
175
7
Cosmigo Pro Motion
O Pro Motion é um software de desenho e animação para Windows projetado semelhante ao famoso Amiga Deluxe Paint (DPaint).
- Pago
- Windows
3
Sprite Lamp
Sprite Lamp é uma ferramenta de software para ajudar os desenvolvedores de jogos a combinar arte 2D com efeitos de iluminação dinâmicos, através da criação de mapas normais desenhados à mão.
- Pago
- Windows
1
Sprite Sheet Packer
O Sprite Sheet Packer é uma ferramenta completa para combinar várias imagens individuais em uma única imagem com layout eficiente.
- Grátis
- Windows
1