0
CodeFlower
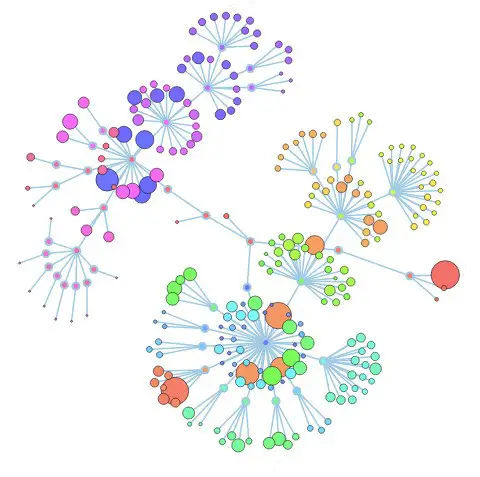
O CodeFlower visualiza repositórios de origem usando uma árvore interativa.Cada disco representa um arquivo, com um raio proporcional ao número de linhas de código (loc).Toda a renderização é feita no lado do cliente, em JavaScript.Tente passar o mouse nos nós para ver o número do local, clicar nos nós do diretório para dobrá-los, arrastar os nós para reorganizar o layout e alterar o projeto para ver as diferentes estruturas em árvore.Construído com d3.js.Inspirado pelo Code Swarm e Gource.