289
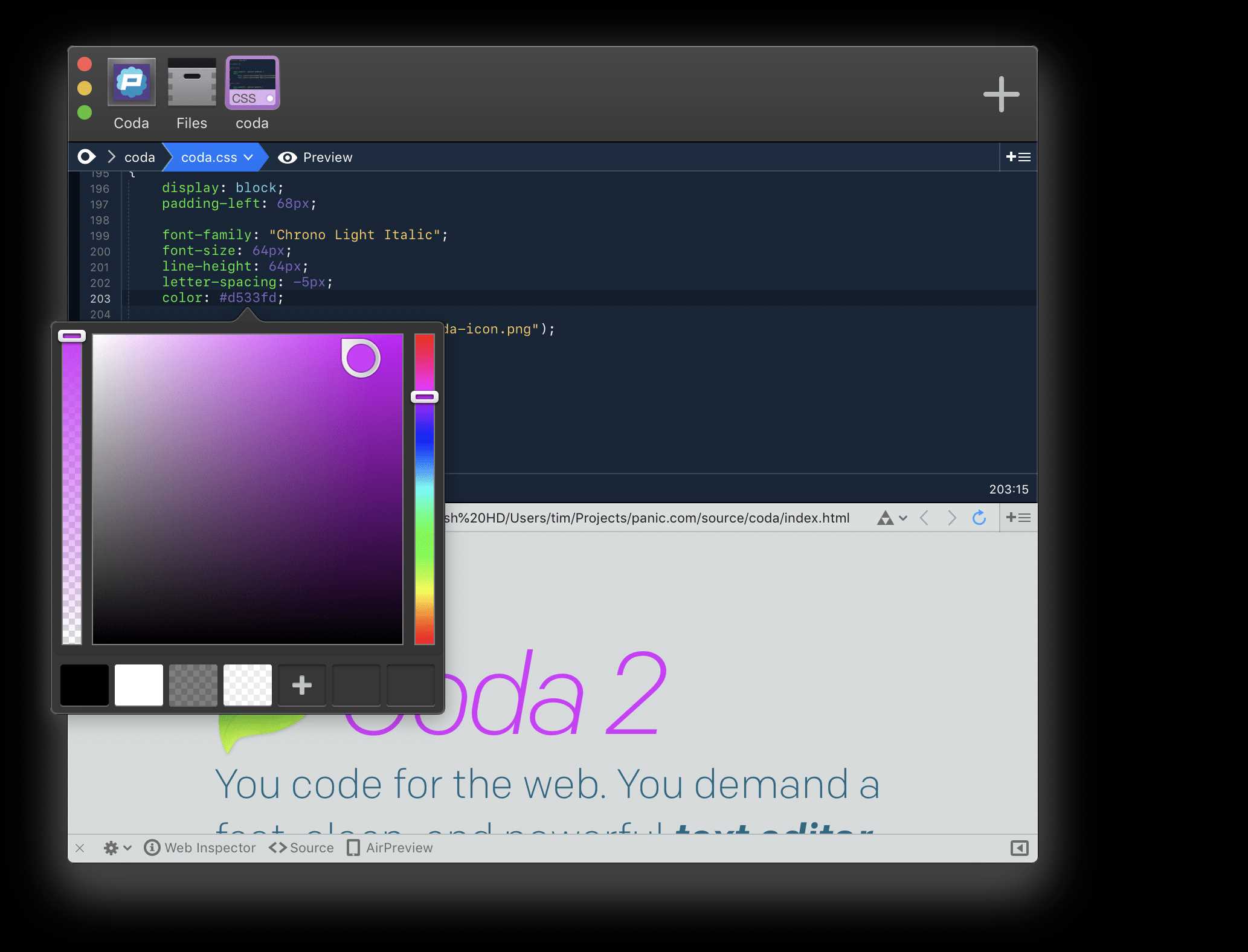
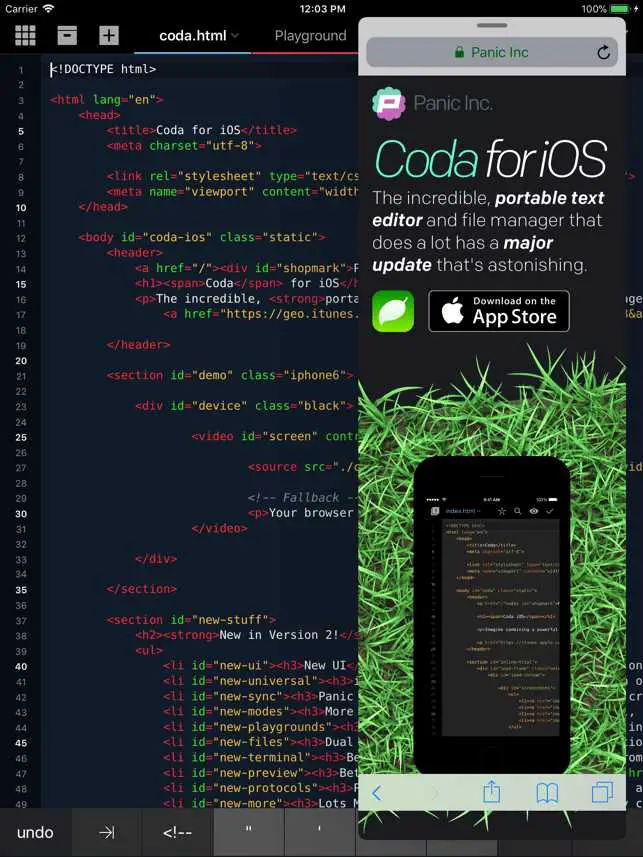
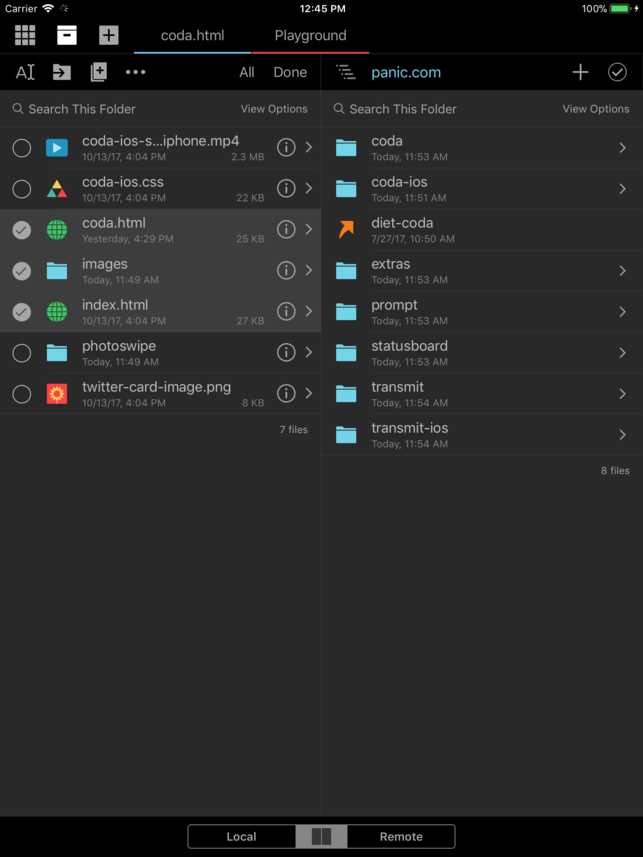
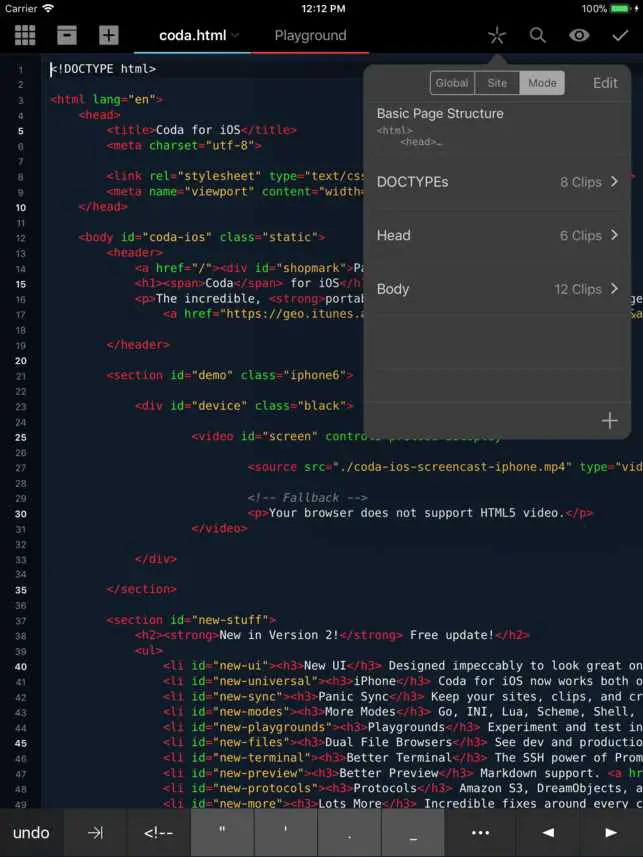
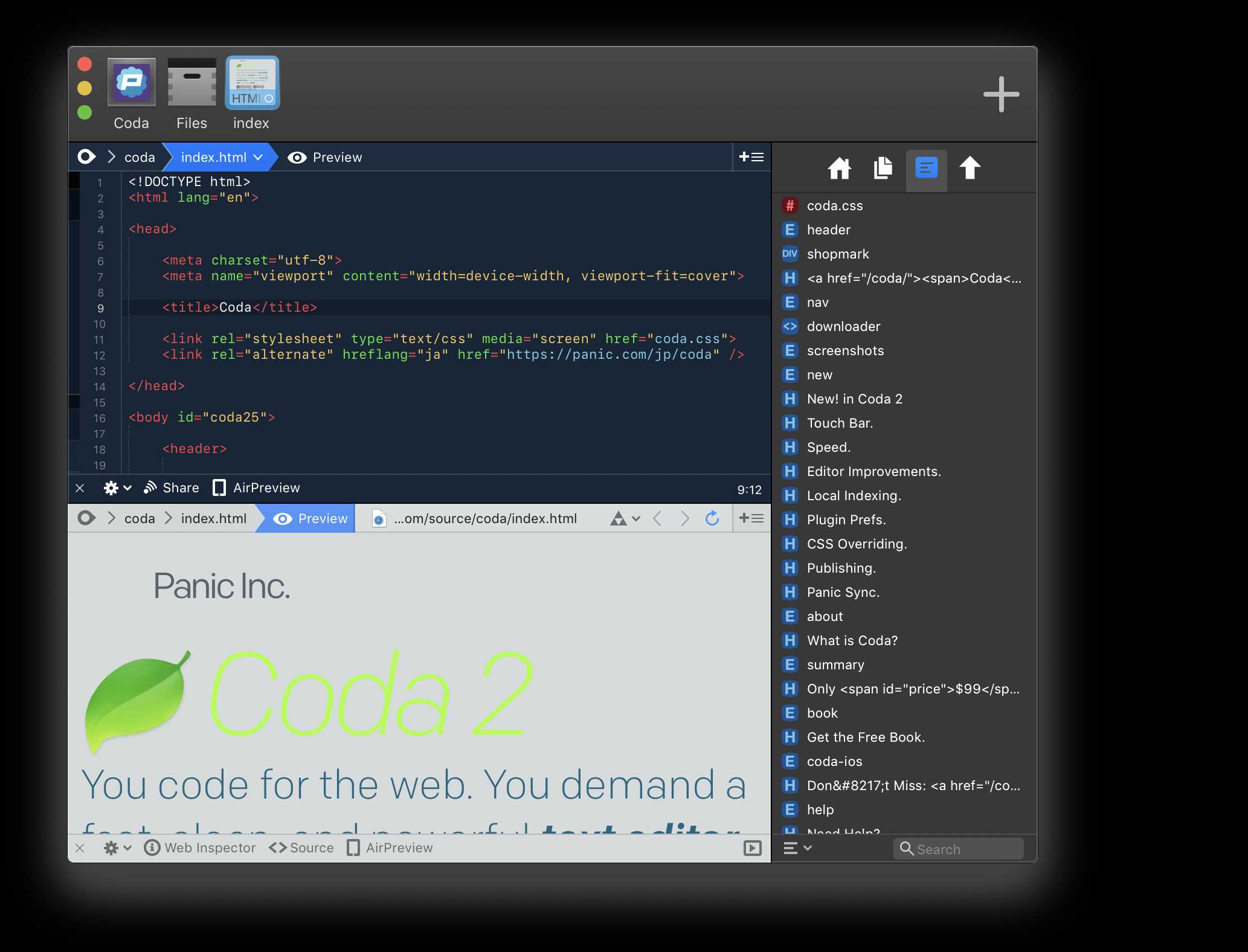
Você codifica para a web.Você exige um editor de texto rápido, limpo e poderoso.Visualização perfeita em pixels.Uma maneira integrada de abrir e gerenciar seus arquivos locais e remotos.E talvez uma pitada de SSH.Diga olá, Coda.Características: • Touch Bar.No novo MacBook Pro, alterne instantaneamente entre editor e visualização, linhas de comentário rapidamente e muito mais.• Rapidez.O destaque da sintaxe é de 4 a 10 vezes mais rápido.A análise de símbolos é 10 vezes mais rápida.É muito mais emocionante.• Melhorias do editor.Guias de recuo vertical.Guia de coluna personalizável.Guias visuais ou tradicionais codificadas por cores.Indexação local.Está aqui.Preenchimento automático de suas funções, classes e variáveis em todo o site, todos indexados a partir dos arquivos locais.• Prefs de plug-in.Gerencie seus plugins existentes e descubra novos e empolgantes, através das preferências do Coda.• Substituição de CSS.Substitua e edite facilmente o CSS de um site, ao vivo, diretamente na Visualização da Coda.Publicação.O Coda agora pode rastrear e publicar arquivos modificados fora do Coda.Além disso, um prático atalho "Salvar e publicar".• Sincronização de pânico.Sincronize seus sites, senhas e chaves privadas com todos os seus Macs e muito mais.É grátis, fácil e extremamente seguro ....
Local na rede Internet:
https://panic.com/coda/Recursos
Alternativas ao Coda para Linux com licença comercial
234
92
Pinegrow Web Editor
O Pinegrow é um aplicativo de desktop que permite criar sites responsivos mais rapidamente com edição ao vivo de várias páginas, estilo CSS e componentes inteligentes para Bootstrap, Foundation, AngularJS e WordPress, visualmente ou através de código.
85
Qt Creator
O Qt Creator é um ambiente de desenvolvimento integrado multiplataforma C ++, JavaScript e QML que faz parte do SDK para o Qt Framework.
34
26
E - TextEditor
E é um novo editor de texto para Windows, com poderosos recursos de edição e algumas habilidades únicas.
17
TweakStyle
O TweakStyle é um ambiente de desenvolvimento integrado para desenvolvimento da Web. Ao contrário da maioria dos IDEs, o TweakStyle é feito sob medida para o desenvolvimento front-end e entende o design da Web.
11
6